¡Hola/Hello/Kia Ora everyone! 👋
📖 Table of Contents
- Making A Decision & Sticking To It 🚀
- Tackling The Challenge 👨🏽💻
- Exploring The Web! 🌐
- Lessons Learned, A Retrospective ❤️
I'm always looking for ways to learn and improve who I am, personally and career-wise. This year I completed my first ever Hacktoberfest — It felt great! Now that I've completed it and have stayed active with contributions, I wonder:
- What inspired me?
- How can I stay motivated to work on more open source projects?
- How can I encourage others to do the same?
Making A Decision & Sticking To It 🚀
This year I made the switch from game programming to Full-stack. Before the switch, I had only been coding in languages such as C++, C#, Lua, and using game engines such as Unreal Engine 4 and Unity3D. I've been discovering and working with technologies like JavaScript, Python, and SQL to name a few. The breadth of tools, frameworks, libraries, APIs out there are tremendous - I can get why it might be so hard to get into this!
Impostor Syndrome Kicks In
Alright, I know how to code. Or do I? Surely I can work on a small issue and solve it, right? How about data structures? I've forgotten to implement a
B-Treeyet again...
Impostor Syndrome accompanies those who work or have worked in the Games Industry, and it has decided to stay. To prove myself that I am a capable programmer (and more importantly, that I'm more than willing to overcome obstacles), I started creating side-projects to work on.
But if you're like me, you tend to come up with lots of side-projects, only to never work on them again. And that's fine - Some of these projects have a specific purpose, and they may have taught you the thing you wanted to know. Time to move on!
Since I'm also now working on web technologies, I wanted to expand portfolio with projects that were more relevant to my job - All I had were games and a couple of websites.
How Open Source Helped
I was looking for a way to publish an old blog post I wrote on my website - First I tried Medium, but I generally dislike Medium. It feels like it was not meant for developers. That lead me to discover DEV, and with it, a post talking about Hacktoberfest — I was sold immediately after!
When I discovered Open Source, I noticed the following:
- An infinite amount of projects to work on. If I can't do one, I might simply jump onto another - Great for someone like myself.
- A community of passionate, friendly developers collaborating and communicating together.
- Barriers ranging from short to very tall - There are issues for those with any level of experience. Woohoo!
- "Remote Work" vibes, where the maintainers of a project act as project leads. They ensure collaborators stay in tune with the project's vision and are happy to help out. I was convinced. Time to give this a try! Working on multiple ones would keep my mind agile, constantly looking at new horizons.
Tackling The Challenge 👨🏽💻
With any kind of programming task, I focus on creating an MVP (Minimum Viable Product) first —You don't learn variables and start writing classes right away— Instead, I ask myself questions i.e.:
- What are the requirements needed to complete this task?
- Do I need to create a complex input handler this early?
- Have I made a plan on how to tackle this? Flow Charts, UML Diagrams, Notes, etc.
These were the steps I followed to complete my first Hacktoberfest:
1. Learning How Open Source Actually Works
Projects like First Contributions and Hacktoberfest's Getting Started guide are great for newcomers like me. They teach you the basics of open source, where to find projects, and best practices.
Note on commit signature verification:
Some projects will require you to verify your commits. This means you will have to create and register a GPG signature (I had to do this). Learn more: GitHub Signature Verification
2. Working with Markdown
Spanish is my first language, so I decided to put my translation skills to test. For this PR, I found this project and added a Spanish version:
 Add Spanish (LatAm) version
#6
Add Spanish (LatAm) version
#6
Added a spanish version of this repository.
Changes
- All files now present their alternative language versions inside a
listelement.
3. Working With HTML, CSS & JavaScript
HTML and CSS are great programming languages for beginners. They provide us with beautiful sites and power the web.
 Add EmojiPages link to footer
#399
Add EmojiPages link to footer
#399
- [x]
🔍 I have searched thedata.jsfile and confirmed I am not adding a duplicate entry. Note: Different versions of the same show/movie are okay to add such as Lion King (1994) and Lion King (2019) or Rent (movie) and Rent (musical). - [x]
🌈 I have added a single year underyear. Note: Do not add ranges such as 2017-2019. - [x]
📅 I have added a type from one of the following:movie,tvormusical. - [x]
🔗 I have added the IMDB page or Playbill archive page underitemLink. - [x]
3️⃣ I have at least three emojis listed underemojiImgs. - [x]
5️⃣ I have a maximum of five emojis listed underemojiImgs. - [x]
👍 My pull request has a descriptive title (such asAdded The Lion KingorAdded Black Panther, The Avengers: Endgame and Thor). - [x]
⭐ My genres are all inside of square brackets[ ]and each are individually wrapped in quotation marks and have a comma between each one. (such as submitting this"genres": ["adventure","mystery","animation"]and not this"genres":["adventure, mystery, animation"]). - [x]
🖍️ I have placed the new show(s) or movie(s) in alphabetical order based on title. If the show or movie starts with 'the', then use the second word to alphabetize.
Changes
- I wrapped both footer links inside a list.
- If we get more projects, we can simply add a new
liobject, and they'll be evenly spaced between themselves.
Closes #294
JavaScript empowers our web, granting it the ability to do amazing things! I went for basic concepts: Working with an object and editing text inside it.
 Add emojiImgs to 'On The Town' and 'RocketMan'
#400
Add emojiImgs to 'On The Town' and 'RocketMan'
#400
- [x]
🔍 I have searched thedata.jsfile and confirmed I am not adding a duplicate entry. Note: Different versions of the same show/movie are okay to add such as Lion King (1994) and Lion King (2019) or Rent (movie) and Rent (musical). - [x]
🌈 I have added a single year underyear. Note: Do not add ranges such as 2017-2019. - [x]
📅 I have added a type from one of the following:movie,tvormusical. - [x]
🔗 I have added the IMDB page or Playbill archive page underitemLink. - [x]
3️⃣ I have at least three emojis listed underemojiImgs. - [x]
5️⃣ I have a maximum of five emojis listed underemojiImgs. - [x]
👍 My pull request has a descriptive title (such asAdded The Lion KingorAdded Black Panther, The Avengers: Endgame and Thor). - [x]
⭐ My genres are all inside of square brackets[ ]and each are individually wrapped in quotation marks and have a comma between each one. (such as submitting this"genres": ["adventure","mystery","animation"]and not this"genres":["adventure, mystery, animation"]). - [x]
🖍️ I have placed the new show(s) or movie(s) in alphabetical order based on title. If the show or movie starts with 'the', then use the second word to alphabetize.
Changes
- I added an extra emoji to the following entries (Which had 2 emojis each):
- On The Town
- RocketMan
It's also worth noting that certain Emoji combinations won't play properly with JSON. This might be worth investigating further, as I can see emojis work as complex strings that get encoded with different rules (e.g.
Closes #79
Learning By Example; Developing A Habit
After finishing these tasks, I felt confident enough to tackle more difficult ones. I decided to work on codebases with unfamiliar technologies. It was time to explore the web!
Exploring The Web! 🌐
After finishing these basic tasks, I felt confident enough to tackle more difficult ones.
🌈 DEV
To begin, I decided to work on DEV, as I'm loving this site! It was my first time trying Ruby, so you can imagine the confusion I had with the syntax. DEV's codebase is huge, so I wanted to make changes that I knew weren't going to destroy the site. I approached this with the following mindset:
- Learn basic Ruby: TutorialsPoint
- Find out how the Ruby ecosystem works. This article from stuartellis helped me understand the basics of Embedded Ruby Templating (ERB)
- Hack code around and see what the output gives
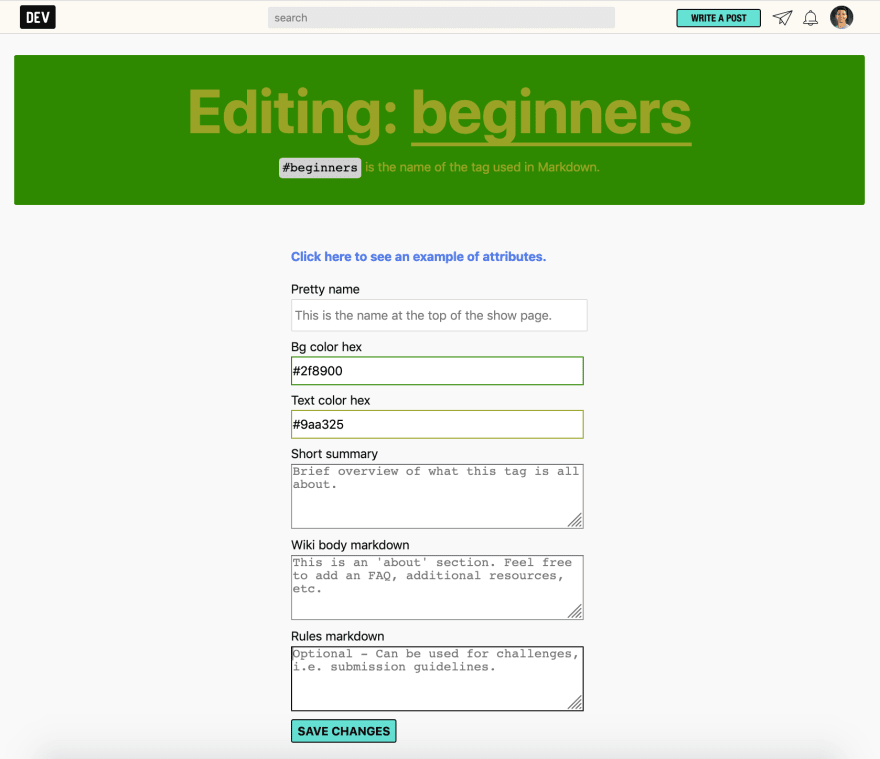
 Improve the tag edit page (Tag moderators only)
#4137
Improve the tag edit page (Tag moderators only)
#4137
What type of PR is this? (check all applicable)
- [ ] Refactor
- [x] Feature
- [ ] Bug Fix
- [ ] Documentation Update
Description
Since it's my first time working with Ruby, I decided to learn about ERB and do minor yet pleasing styling changes:
- Decreased indentation for tag-edit.scss
- Imported variables & mixins for code standardisation.
- Moved the section order around to show mainly used ones first.
-
Textarearesizing is restricted to vertical - Focusing on a text field will set the border to a different colour
- The 'Save Changes' CTA has been changed to go in accord with DEV's aesthetic
Related Tickets & Documents
Improve the tag edit pages #3953
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
[optional] What gif best describes this PR or how it makes you feel?
Contribute to DEV:

How to contribute to DEV this hacktoberfest
Ben Halpern ・ Oct 1 '19 ・ 6 min read
📊 DeckDeckGo
DeckDeckGo is an open-source presentation editor - And a very powerful one! It was also my first time using StencilJS. This was my approach:
- Learn the core concepts for Stencil JS: Stencil Documentation
- Ask proactive questions to the project maintainer (lead):
- What do they expect from a hypothetical PR? i.e. Acceptance Criteria
- Ask questions on how to approach the PR
- Ask what the project structure is. How do files talk to each other? I find this helped me understand the code more than anything for this case!
 Add basic vertical split functionality
#406
Add basic vertical split functionality
#406
Summary:
- Add Prop()
verticalto DeckdeckgoSlideSplit - Append attribute
-verticalto slide classesdeckgo-slideanddeckgo-slide-split - Add and extend
deckgo-slide-verticalanddeckgo-slide-split-verticalstyles:-
deckgo-slide-vertical- flex-flow is
column wrap - height is slide height - bottom paddings * 2:
calc(var(--slide-height) - (2 * var(--slide-split-padding-bottom, var(--slide-padding-bottom-default))))
- flex-flow is
-
deckgo-slide-split-vertical- width is slide width - end & start paddings:
calc(var(--slide-width) - (var(--slide-split-padding-end, var(--slide-padding-end-default))) - (var(--slide-split-padding-start, var(--slide-padding-start-default))));
- width is slide width - end & start paddings:
-
Closes #372
Learn more about DeckDeckGo:

We are developing an open source editor for presentations
David Dal Busco ・ Apr 29 '19 ・ 5 min read
🛠 Making A VS Code Extension
I started LightSwitch a couple of weeks ago. I decided to write a DEV post about it:

Hacktoberfest: Let's build a VS Code Extension
Juan Alejandro Morais ・ Oct 16 '19 ・ 2 min read
Turns out, it was a success! I started by creating my own issues (After having implemented and pushed the MVP out), adding labels such as hacktoberfest, help wanted, good first issue — Last thing I knew, awesome folks were contributing to the project! ❤️
Learn more about Light Switch:
 timrodz
/
vscode-light-switch
timrodz
/
vscode-light-switch
💡 Light Switch allows you to set-up two themes that swap around day & night. All you have to do is pick your themes and set your preferred times.
Lessons Learned, A Retrospective ❤️
Working with Open Source software has taught me how to become a better developer, and how to approach problems through a new lens. I have actioned my learning into the following areas:
- Communication
- Writing commit messages and summaries that are more descriptive and contextual.
- Focusing on words that can express your thoughts clearly.
- Asking better, smaller questions and being open to clarify them.
- Learning new technologies:
- Web technologies, as complex as they may seem, don't have to be. Try different approaches like toying with code, watching tutorials, taking a course, etc.
- There are many ways to solve a problem - have an open mind when working with Open Source.
If you're still in doubt...
...We all are at some point, no matter how experienced some may seem! Getting into Open Source can seem daunting, especially if you're just getting started with tech. The first steps are the hardest to give - Start small, grow big.
Photo by Jukan Tateisi on Unsplash











Top comments (2)
Great article. It's so cool that you learned different languages and contributed to many projects, really an inspiring approach 👍
And of course thx again for the PRs 🙏
And thank you for mentoring me with DeckDeckGo! :D