Have you ever wondered how a React application launched on your local machine becomes available over a local network to other devices?
By default, the React development team makes the application server of your React application accessible on a local network when you initiate it on your computer.
The purpose of this article is to provide an explanation of the underlying concepts involved in this process. Specifically, this article will focus on the networking concepts that facilitate this functionality. If you don’t have much experience with networking, don’t worry — this article will cover everything you need to know. So let’s get started!
The three main networking components we will be discussing are Servers, Ports, and Firewalls. Let’s imagine that we are running a food restaurant service and we want to explain the concepts of servers, ports, and firewalls using this scenario.
Server
A server is a computer program or device that provides a service or resource to other programs or devices on a network. In our restaurant, the server is the person called the waiter who takes orders from customers, communicates with the kitchen staff (network resource in this case), and delivers the food to the customers’ tables.
Ports
A Port is a network protocol that receives or transmits a communication for a specific service. Each port is assigned a unique number called a port number. Illustrating our restaurant scenario, the port is each with a designated number or name, which allows the server to identify which table needs to receive which order. In our restaurant, every server is assigned a table and serves only requests at that table alone.
That is why when you run a React application (server) on your machine and decide to run another, it asks for its own table (another port number) if the default is taken — ideally, port 3000 by the initial application or another service as the case may be. Hence, the famous error — “Something is already running on port 3000”.
Firewall
A Firewall is a security system designed to monitor and control incoming and outgoing network traffic based on predetermined security rules. In our restaurant, the kitchen staff may want to prevent certain ingredients or dishes from being served to a certain customer because of the customer's allergy or preference, firewall can be regarded as the rule that identifies a customer by its table, in this case, port number and gives instructions on what allowed to be served or not to the customer.
Now, that we have a good understanding of what a server, port, and firewall are, let's get down to how these components work together to make our React application available on a local network.
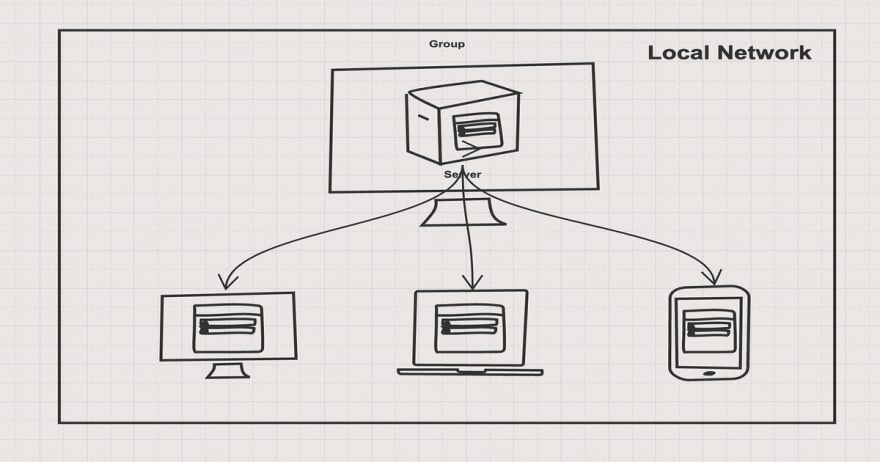
When a react web server is started it gets bound to the network interface of the developer’s machine which gives it the ability to communicate on a network, this implies that inbound network requests from other devices on the same network can be handled by the web server running on the developer’s workstation. A device on the network will submit an HTTP request to the developer’s machine’s IP address and port number whenever it wishes to access the React app. The web server running on the developer’s computer then receives this request and responds by sending the pertinent files and data for the React app to the requesting device
If this process does not work out of the box, the developer may need to set up the firewall settings on their computer to permit traffic on that port in order to accept incoming network connections on the port that the React app is running on.
Although developers rarely use this functionality because remote collaboration is more common than local collaboration, there are a few situations where it can be useful.
Suppose a React app is accessible on a local network for an engineering team connected to that network, it enables them to work on the same project simultaneously, make changes to the app, and immediately see the results on their devices without having to go through the process of deploying the app to a remote server.
It becomes easier to test and debug the app on different devices and platforms. This can help ensure that the app is functioning as intended across a range of devices and user environments.
The above advantages enumerated can lead to faster development and better collaboration among team members. Please remember to like and follow me if you enjoyed this article so you may be notified when I publish new articles.






Top comments (0)