What a discouraging way to start off isn't it ? But stick around and I promise you that you will leave this blog with zeal for Javascript .
So go grab a 🍺, give this post a HUGE ❤️ and let's dive right into it.
Here are 5 ways you can ninjafy your console logging skills
1. console.log( 'COLORED_TEXT' )
You will have to use %c with each occurrence accompanied by an argument that expresses the styling that you desire
console.log(
'%c Object A instantiated %c before B !! ',
'background: white; color: red',
'background: red; color:white'
);
Note that you could use any CSS property under the sun into as an argument. In case of the above string this is how it renders out
2. console.table( ARRAY_OF_OBJECTS )
Use this when you want to print an array of objects
For example if you want to print this :
const arrayOfBooks = [
{ title: 'Heart of Darkness', author: 'Joseph Conrad' },
{ title: 'A Walk in the Woods', author: 'Bill Bryson' },
{ title: 'Rich Dad Poor Dad', author: 'Robert Kiyosaki' }
];
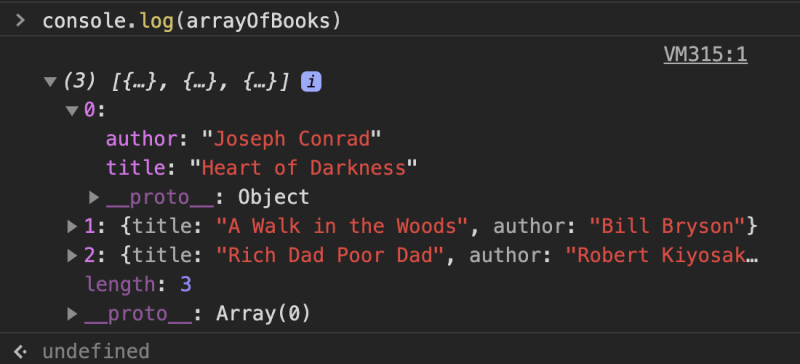
then y'all know what console.log(arrayOfBooks) does
But if you instead use
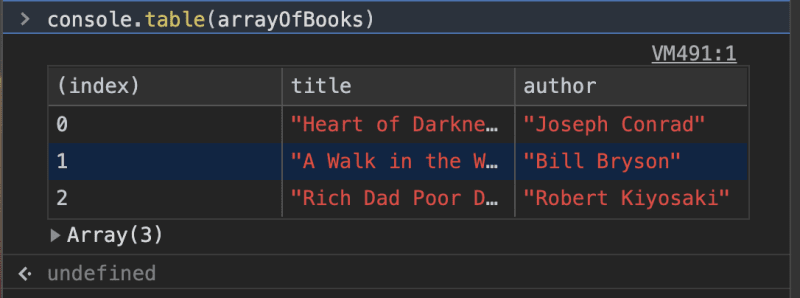
console.table(arrayOfBooks)
you'll get the following output:
Isn't it at least 300 times nicer and easier to infer what the array is ?
3. console.image( 'URL_OF_IMG' )
HOLD TIGHT FOLKS ! Before you leave to try this out yourself in the console let me tell you that this one is NOT natively available to Javascript in the browser
You will have to first load this JS resource from the CDN using the below script tag :
<script src='https://raw.githubusercontent.com/adriancooney/console.image/master/console.image.min.js'></script>
For more details on ☝️ , refer this link https://github.com/adriancooney/console.image. Obviously the project isn't maintained anymore (the last commit is like 6 years ago) becoz there isn't really anything more to console.image :)
*BONUS : * You get console.meme included in the CDN to make something like this :
And the format for that as per their Github Readme is:
console.meme(upper text, lower text, meme type|url, width, height)
4. console.warn( YOUR_MESSAGE )
You can use this to sort of indicate log messages that show the devs it's not really something that breaks the project but good to fix it in the future commits
console.warn('Image Kirk_0932.jpg dimensions are slightly off and its causing a small part to be hidden from the user')
and here is a screenshot of how ⚠️ WARNING messages look like inside the console
5. console.**(*)
If you guys want to know the fifth cool thing then get me to 20 FOLLOWERS and 20 LIKES 💕❤️ 💕❤️ 💕 on this post.
-------- EDIT 1 (goal reached) -----------
5. console.time() to Test Your API
You can keep track of how much time api calls take to fetch data right in the console. You can use this to find out average time and if you think it suxx, you can bug your backend dev ;P
So pass in the same label 'API_TEST' to time and timeEnd functions for it to work.
console.time("API_TEST");
const fiftyTests = Array.from(
{ length: 50 },
() => fetch('https://jsonplaceholder.typicode.com/todos/1'));
for(const prom of fiftyTests) {
const resp = await prom;
const json = await resp.json();
console.count('Fetched ');
}
console.timeEnd("API_TEST");
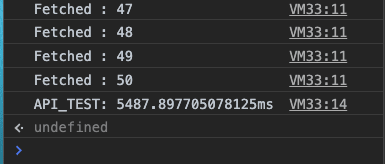
Now you can see the time it takes to make api calls 50 times one - after - the - other printed in your console.
You can now divide it by 50 to get the average time the API takes to respond.
⚠️ Don't use Promise.all() because it will simultaneously await all promises and tell you once everything has resolved which defeats our purpose
Thanks for reading,
Until next time,
See ya ✌️
God bless :)








Top comments (12)
I HAVE REACHED MY GOAL OF 20 FOLLOWERS SO I INCLUDED
console.timeand as a BONUS of getting 2 followers more than what I asked I includedconsole.count()in the example which I hope you guys will find fun in learningThanks 🙏 again
I am very grateful
HEY EVERYBODY ! TWEET ME WHAT ARTICLE YOU WAN TO SEE NEXT AT @til20fifa14 ! I WOULD LOVE TO KNOW WHAT I CAN DO FOR YOU ! ❤️❤️❤️❤️
I am basically into react, redux and fundamental Javascript (which these days a lot people ignore - I've friends who have never written native javascript but started off from
npx create-react-app myApp)I also love Python - make a lot of web bots :P
And above all I LOVE THE LORD
I do harness it though! The only thing I did not know was the image thingy, cool stuff!
added the fifth one tho:) did you know it ?
Yup, but thanks for sharing! many people will find it useful :)
Thanks! its very interesting!
You’re welcome ! and feel free to tweet me what you wanna see next :)
It's really interesting, Tks so much !
You’re welcome
Tks so much ! for console.table();
nw :) am always ready to help anybody
console.table() and console.time() are so useful. Thanks