In the modern era, websites are remarkable drivers of impact for companies. They create value in countless use-cases like marketing, e-commerce, knowledge bases, customer care, and more. Surprisingly, developing and maintaining sites is still too hard. All too often, companies build websites that decay into expensive time sinks within a few years.We believe sites should be ongoing, living, breathing drivers of value.The X Factor Website is a methodology for building websites that:
- Provide full code and content ownership which makes the site a value-driving, future-proofed asset rather than a monthly cost.
- Use an enforceable design system so that every member of the content team automatically creates effective, beautiful pages that are consistent with the brand.
- Employ a microservices architecture which lets developers use their preferred tooling and environment and allows them to focus on building scalable code and reusable components rather than chasing down one-off content edits.
- Have a unified, comprehensive, and stable editing experience which empowers Marketing to create, edit, and publish pages independently while staying within the site's brand identity and design system.
- And can scale across the organization’s digital needs with little changes to tooling, architecture, or development practices.
The X Factor Methodology can be applied to websites written in any programming language which uses any combination of headless content management services, APIs, and databases. The more principles you can adopt, the more time and money you save.
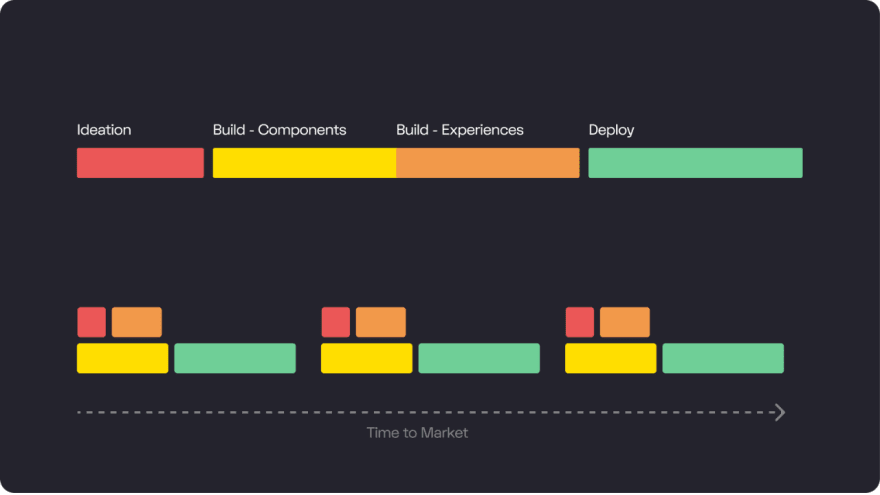
1. Rapid time to market
The classic death spiral for a company's web operation starts with a slow publishing process.
It usually begins when marketing can’t complete seemingly easy tasks on its own. Changing copy, adding a call to action button, publishing a page all require engineering intervention. The engineering team places these requests deep in their backlog because these tasks are seen as tedious and low-priority. As a result, marketing teams begin to churn and slow down ability to deliver on campaigns and results.
Because of frustrations with website architecture, when major changes are needed, like adding a new component or integrating a 3rd party tool, teams often compensate by making “hot fixes.” These fixes seem great at first, but their unscalable nature makes future site updates harder and harder. And before companies know it, even hot fixes themselves turn into arduous tasks because the codebase is ridden with dependencies.
As these processes repeat friction often arises between teams and stakeholders begin to deem the website ineffective. Soon only critical changes are made to the website and, since the stakeholders aren’t experienced, those changes take even longer.
An X Factor website enables marketing to create, edit, and publish pages independently. When major changes are needed to the website, the design and engineering teams can move fast using the tools they know best and deploy without depending on the status of any in-progress tasks.
Fast time to market, even when teams need to collaborate with one another, is the most important indication of a healthy, impact-driving website.
2. Unified, comprehensive, and stable editor experience
Legacy website builders–AKA monoliths–jumble together tools into a single product which manages hosting, content storage, visual editing, and more.
At first glance, monoliths seem convenient. But over time, the mingling of tooling and presentation (UI) layers cause problems. Tightly coupled dependencies slow down development cycles. Easy changes are hard, hard changes are virtually impossible.
In the last decade, microservice-based web infrastructure have been built in response to the shortcomings of monolithic architectures. Microservices are independent of each other, can be added, removed, and dialed up or down as needed without rebuilding the entire platform. These microservices can be deployed on different servers and built using the technology that best suits the organization. It lets the organization set the requirements, not the web platform.
Also called the Jamstack or headless content management system (CMS) approach, this separation of concerns has given developers huge advantages in easier, shorter, and more impactful development cycles. However, marketing has been left behind. To build and publish a page, marketers now need to work in multiple systems (a CMS, an e-Commerce platform, a personalization engine, etc.). Without the ability to see edits in full visual context, content editors and marketers see results which are slow and sloppy.
Changing the content of your website should be intuitive and fast. The last thing you want is for your marketing and content teams to consistently struggle looking for where a certain string is stored and then have to log into that system to change it.
An X Factor website empowers marketing by placing all preferred tools at their fingertips, in-context with the website. Actions like updating text, swapping an image, viewing site and page analytics, creating new personalized variants of a component, and even publishing all the microservices happen in one place with full-context of the site itself.
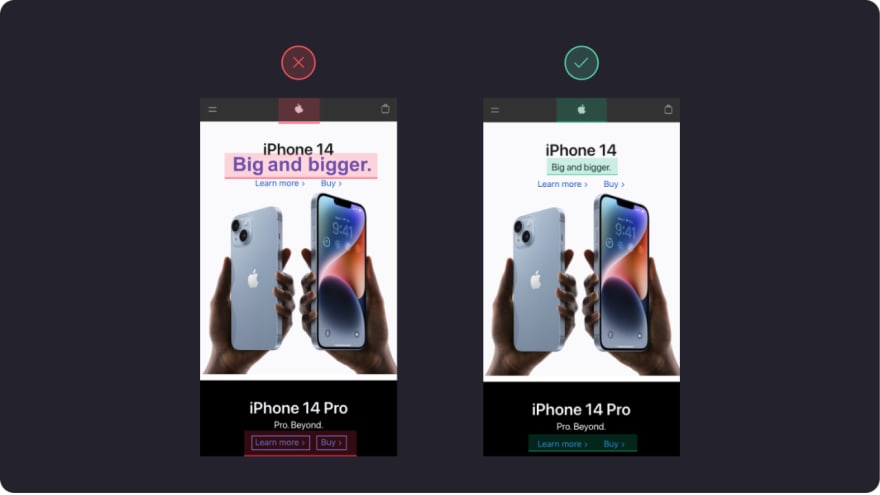
3. Enforceable design system
What is a design system? A set of brand-approved colors, shapes, layouts, typefaces and other components that are collectively designed to provide a consistent and pleasing user experience.
There are very few people who are not designers by trade that can create a compelling, to-brand web page without acting in accordance with a design system. When pages are built deviating from your brand and voice, you lose trust and create visual debt that you’ll have to fix later.
To ensure that marketers and content editors feel empowered to build pages and components independently, two rules should be followed:
**1. Use a system where guardrails can be set. **The content team should not need to worry about finding the right shade of blue or adjusting the padding of elements. In a well-run company, the design team has already created built a thoughtful design system. An X Factor website enforces the design system so content editors and individual marketers can build pages fast without worrying about disrupting the brand identity.
**2. Consolidate to one system. **With an X Factor website, the design team is able to work with its tools of choice. After they’ve completed an update, Design should be able to simply click, “Publish” in their tool and that component’s relevant guardrails are set in the website builder for the marketing and content teams to instantly use.
Implementing these two rules means that Design will work on the most impactful things without needing to repeat work or be frustrated when their guidelines are ignored. It also means that Marketing and Content are empowered to build pages and components independently while staying within brand guidelines.
4. Retaining full content and code ownership
The number one reason companies can’t add critical features their sites–insufficient ownership of their content and code.
The crux of the problem is the tradeoffs that monolithic site builders choose to support millions of websites. To support their scale, monoliths must set boundaries for all sites on their platform. Without these limitations, monoliths could not reach the scale they seek.
Unfortunately, these same limitations create bottlenecks of enterprise websites; shortcomings that grow in size, complexity, and cost.
For example, say your SEO expert recommends adding specific fields to some content types. If you are on a monolithic platform that does not support these fields, you face a difficult choice: wait for an indefinite period of time for the vendor to provide support, do nothing and pray that competitors don't outrank your SEO, or rebuild the site from scratch.
The bottom line: one day you’ll need to make bespoke updates to your site or work processes. When that day comes you want to have the option to implement what the business needs without jumping through hoops.
An X Factor website retains full content and code ownership. Because you own your site, you can implement whatever the business needs quickly, without having to create technical debt or do a website overhaul.
5. No extra dependencies
Every dependency you add to your website is a new point of failure.
Good indications that a tool has made your website more fragile:
Your chosen platform requires you to write your components/code in their framework
Your production site cannot run independently of your platform.
You are charged based on site traffic and proxies your data in general.
With an X Factor website, none of the above are true.
The component library you build is your asset that evolves and compounds in value over time. The library should be built according to your businesses needs–not the platform owner's. If you need to rewrite or adjust your component library every time you switch frameworks, this is a critical dependency which can lead to distorted decision-making based on the sunk cost fallacy.
When you have an X Factor website, you only pay fees based on site traffic to hosting and DAM companies–vendors that host your site and its media assets. When you don't have an X Factor site, you'll find yourself paying for many other tools that charge based on traffic.
An X Factor website has as few dependencies or sources of failure in its stack as possible. This gives your business maximum control of uptime reliability and maximum leverage of your site’s code.
6. Engineering effectiveness
If your website isn’t driving business impact, you can get by with a no-code website builder.
X Factor websites are built for optimal engineering effectiveness:
- Write once, propagate everywhere. Ideally, developers build a single set of reusable components that are deployed across all digital properties. When they update a component, this change automatically propagates to all surfaces.
- Independence for marketers. Tools should let the marketing and content department push content changes and even fix site crashes without being bottlenecked by engineering resources.
- Developers are focused larger scale code projects that bring long-term impact. Your team should be focused on core engineering tasks, not pushing pixels or routine content fixes.
When your site platform, process, and architecture are agile; when designers are able to build a true design system with guardrails; when the marketing and content teams can solve most problems independently; then your engineering team can do what they are best at–concentrating on the most high-value, scalable solutions to your business problems.
7. Unbundled flexible architecture
Say goodbye to legacy website builders which intermingle all of site tools into a single monolithic tangle.
Tightly coupled architecture slows down development cycles and makes scaling more challenging–especially when some business demands are asymmetric.
Historically, monolithic tools that provide all-in-one solutions have been convenient. But decades of site building have led industry experts to the same conclusion: bundling is not worth it. Hard-won lessons from the trenches include:
Engineering works faster when concerns are separated into independent, specialized systems.
Modular systems future-proof your web operations because you can replace whatever you need without impacting the other systems.
A large ecosystem of microservices, deployment platforms, and web technologies has developed. The best approach is to take advantage of the specific parts of this ecosystem by building a modular architecture.
An X Factor website supports the tools best suited for your business for each subsystem, and it also gives your business the ability to add, remove, or change any of them separately.
8. Context is king
Unbundling the legacy monolithic platform into microservices has empowered developers but it has left marketers and content editors behind.
The previous X Factor principle emphasized why developers love microservices. However, adoption of this architecture usually means that the marketing and content teams must constantly change context between different systems: a CMS, an e-commerce platform, a personalization engine, and so on.
The last thing you want is for your marketers and content editors to struggle to understand where a string is stored, then learning how to navigate multiple systems to find an change it.
Updating the content of your site should easy, fast, intuitive, and accessible to non-devs. The right visual editor–which gathers all the content from different systems together into a single view–is the solution.
When a marketer can see their changes in realtime and understand how their updates look to a site visitor, they can move more quickly, with fewer errors, and less frustration. It even becomes fun!
An X Factor website empowers marketers by placing all their tools at their fingertips, in-context with the website. Actions like updating text, swapping an image, viewing the analytical performance of a page, creating new personalized variants of a component, and even publishing all the microservices happen in one place with full-context of the site itself.
An X Factor website gives marketers, content editors, writers, and other non-devs first-class citizenship in a microservices world.
9. Third-party integrations
Business websites need to integrate with an endless number of tools during their lifetime: analytics, form submissions, email campaigns, CRMs, etc.
Monolithic site builders frequently promote the long list of integrations they support. Almost inevitably, you realize that your monolithic site builder does not offer a critical service or custom integration that your team desparately needs.
Perhaps it's access to an internal application or database. Or the ability to showcase user profiles. Or a real-time system status indicator you need to expose. When a monolithic site builder does not offer a specific capability, you are at the mercy of their development timeline, not yours.
In contrast, X Factor websites are based on open, modular architectures. They let you integrate any tool you choose and write any custom integration that might be needed.
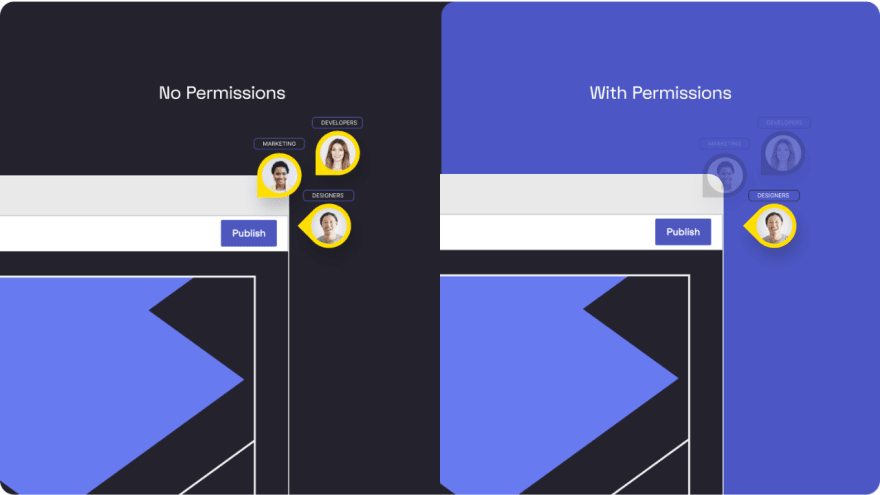
10. Governance and security
Accidental, never-before-seen, and unapproved versions of pages are inevitably published when the staff has unmanaged access to your web platform.
At best, these errors cause embarrassment and wasted time. At worst, the mistakes lead to PR crises, legal liability, and even government sanction.
Businesses benefit from a well-structured publishing process. Ideally, certain pages can only be edited by people with specific roles. For example, localized content is only accessible to the appropriate local team; some pages may only be published or changed pending approval by the legal team; pages in highly regulated industries like banking and pharmaceuticals can only be changed by the compliance team; and so on. to the localization team, etc.
An X Factor website applies your governance requirements and publishing workflows so your teams stay focused on ROI-producing tasks rather than watching out for governance mistakes–or worse–cleaning up after disasters.
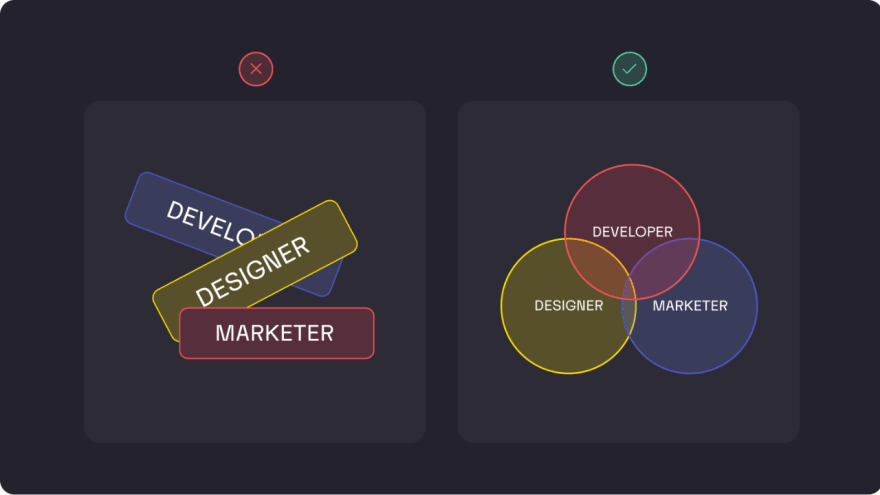
11. True team collaboration
Effective web organizations have the right mix of autonomy and teamwork.
Unhealthy web collaborations look something like this:
Marketing tries to publish a page on its own, but they hit an error and file a ticket for Engineering to fix it.
Engineering prioritizes other urgent tickets so it takes longer than Marketing had hoped to publish the page.
When the page is finally published, Design is frustrated because Marketing didn’t follow the design spec.
In the short term, this dynamic delivers lower quality results at a slower pace. More importantly, these problems compound over time. Every time a new site update is unsatisfactory, there is less trust between colleagues, less faith in the outcome. Learned helplessness grows as each change becomes harder and more rancorous.
Even small changes seem daunting. Big projects like replatforming the site look impossible. Although the need to replatform becomes ever clearer to escape the death spiral, team morale has been sapped to the point where such a challenge seems beyond reach.
It doesn't have to be this way.
With an X Factor website, teams use their tools of choice. Each member spends most of their time working in their domain of expertise: design, development, strategy, e-commerce, content, and so on.
They have minimal dependencies on each other and no bottlenecks. At the same time, they are unified by a coherent strategy, common architecture, comprehensive design system, and supportive tools and platform.
In other words:
Design is focused on building a design system that is effective, modular, attractive, and exemplifies the brand identity.
Engineering can concentrate on building components. Specifically, these components pipe in the design system’s guardrails directly so parameters can’t be lost in translation.
Marketing can deliver the right message to the right audience at the right time–all in service of the organization's top-level goals.
Though all these teams use different tools to get their jobs done, the collaboration is successful because each handoff respects the integrity of the other team’s work.
Want to build sites with these qualities? Check out Stackbit.














Top comments (0)