What I built
Holistics is a data analytics platform that helps companies turn raw data into meaningful insights. Our product involves a lot of interactions with a dashboards, filters, and especially date filters.
In an effort to improve our date filtering experience, we came up with a small idea named Smart Date Parser that can detect time ranges from natural inputs.
We also decided to make it open-source so everyone can benefit from what we developed:
- Repository: https://github.com/holistics/js/tree/master/packages/date-parser
- npm: https://www.npmjs.com/package/@holistics/date-parser
What is Holistics Smart Date Parser?
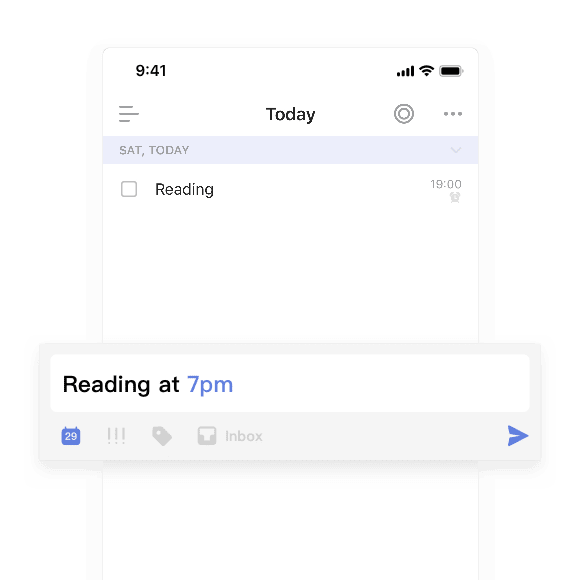
Smart date recognition has been recognized as a killer feature by productivity communities because of its outstanding convenience comparing to the traditional way of picking a specific date. Below is a few examples of how is it implemented by Todoist and TickTick.
Realizing this feature can further improve our product's user experience, we decided to implement a Smart Date Parser and incorporate it into our new date filter.
How it works
Basically, our Smart Date Parser allows users to input date/time expressions that are more natural/closer to your day-to-day language, and output date/time values that adhere to programming language's standards.
Core use-cases that our Smart Date Parser covers:
- Ability to parse absolute date inputs like '2019-02-03', '2019-04-53T00:00:00'
- Ability to parse relative date inputs like 'last 2 months', '2 days ago'
- Ability to parse date range inputs like 'last 2 months - 3 days ago', '2 years ago until yesterday'
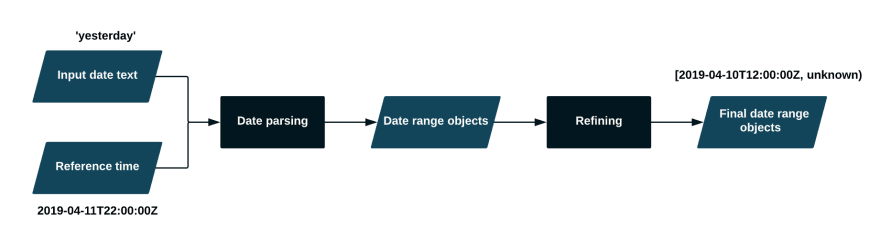
- Ability to work with timezones. E.g. input 'yesterday' when current time is '2019-04-11T22:00:00+00:00' and current timezone is +9 will output [2019-04-11, 2019-04-12) in 'date' format
One fundamental difference of Holistics Smart Date Parser compared to other Date Parsers is that it aims to support analytics/reporting filtering use cases, i.e. parsing and outputting date/time ranges, while most of other Date Parsers tend to work with exact points in time.
How it could be used
Our smart date parser is open-source, so you can use it in your own application by installing this package via npm https://www.npmjs.com/package/@holistics/date-parser. For more details about the implementation you can checkout the section below.
Submission Category:
Creative Catalyst, Exciting Experiments
Demo
Link to Code
https://github.com/holistics/js/tree/master/packages/date-parser
How I built it
The Date Parser is implemented in Javascript and uses the open-source libraries below:
-
chrono-nodeas the parsing framework and utilizes many of its built-in parsers -
dayjsfor date processing, i.e. date object manipulation, comparison, formatting -
lodashfor utilities
Below is the parsing flow of chrono-node:

In Holistics Date Parser, we removed irrelevant built-in parsers and refiners of chrono-node (typically those that are for scheduling purpose or those conflicting with Holistics' desired behaviors), and added some additional parsers and refiners to support more use cases.
Then, to add timezone, date range and formatting features, Holistics added some pre-processing and post-processing:

Regarding UI component, we modified an open-source date picker library to add more functionalities over it:
- Ability to highlight matched text input while user is typing
- Ability to preview parsed date range
Conclusion
We would not consider this as a superior technical feature but more as a useful feature for our users. I hope you also find this library helpful to integrate into your product experience, especially when your product involves a lot of interactions with date and time.
Big thanks to our two amazing engineers Dat Bui and Hoang Do for making this happen! 👏👏👏
If you have any questions or comments, please feel free to let me know.










Top comments (2)
This looks really great. I see it's tagged #gftwhackathon and that does not seem appropriate unless I'm missing something, eh?
Thanks, Ben. I think I accidentally pressed the wrong button, just removed the tag. Is there anything else I should do?