Extending your IDE is the new black and we also use a lot of extensions every day in our daily work. Previously, we used a lot of different development tools (alongside Visual Studio), but that changed when Microsoft launched Visual Studio Code. We haven't replaced Visual Studio, but it's great for some aspects of our development process. We use Code for quickly previewing files, writing markdown, non C# programming, quick prototyping, and much more. This post is a summary of all the different extensions we've found to make Code even better.
Extensions are sorted by name, since I couldn't decide which I loved the most 😂
Auto Close Tag and Auto Rename Tag
I don't usually write HTML in VSCode, since the HTML editor in Visual Studio 2017 is pretty awesome. However, using these two extensions from Jun Han, will give you much of the same experience in Code. Auto Close Tag automatically adds a closing tag, which saves you quite a lot of keystrokes over time, while Auto Rename Tag renames closed tags automatically. It's amazing how tiny improvements like these can make a world of difference.
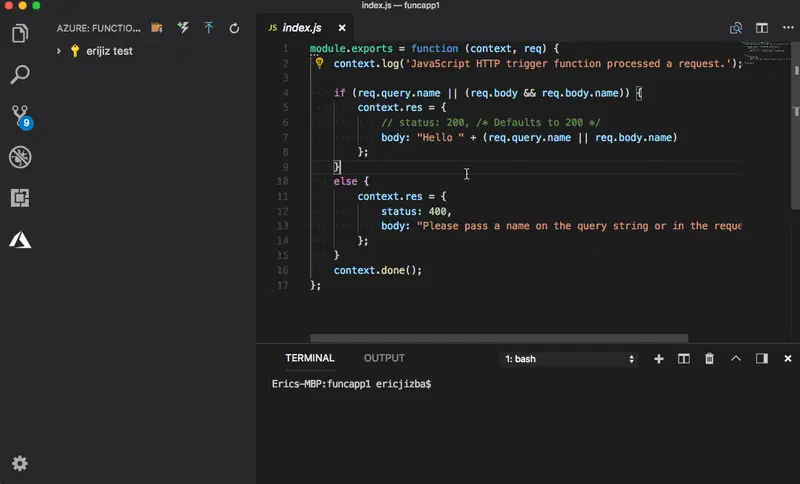
Azure Functions
A lot of the elmah.io internals are written as Azure Functions. I won't go into detail about Functions here, except to tell you how awesome they are (and we already wrote a series about developing and logging in Azure Functions). We still use Visual Studio to maintain Functions, because the tooling is better, but I can see where Microsoft is going with the support for Code.
C#
Wait a minute! You need an extension to develop C# in Code? Since Code supports multiple programming languages, C# support is like any other language an extension. This is most likely the first extension you will ever install as a .NET dev ;)
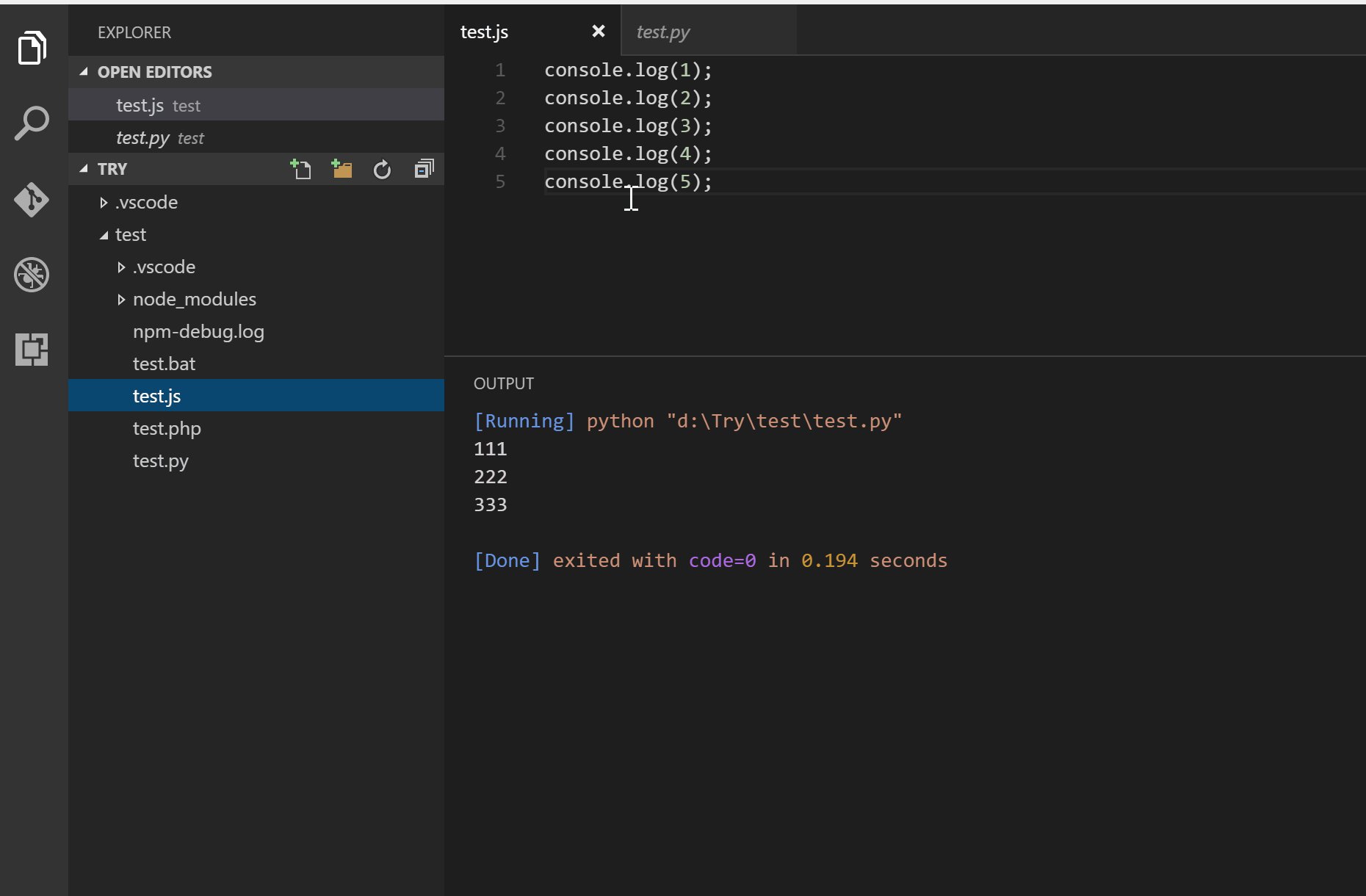
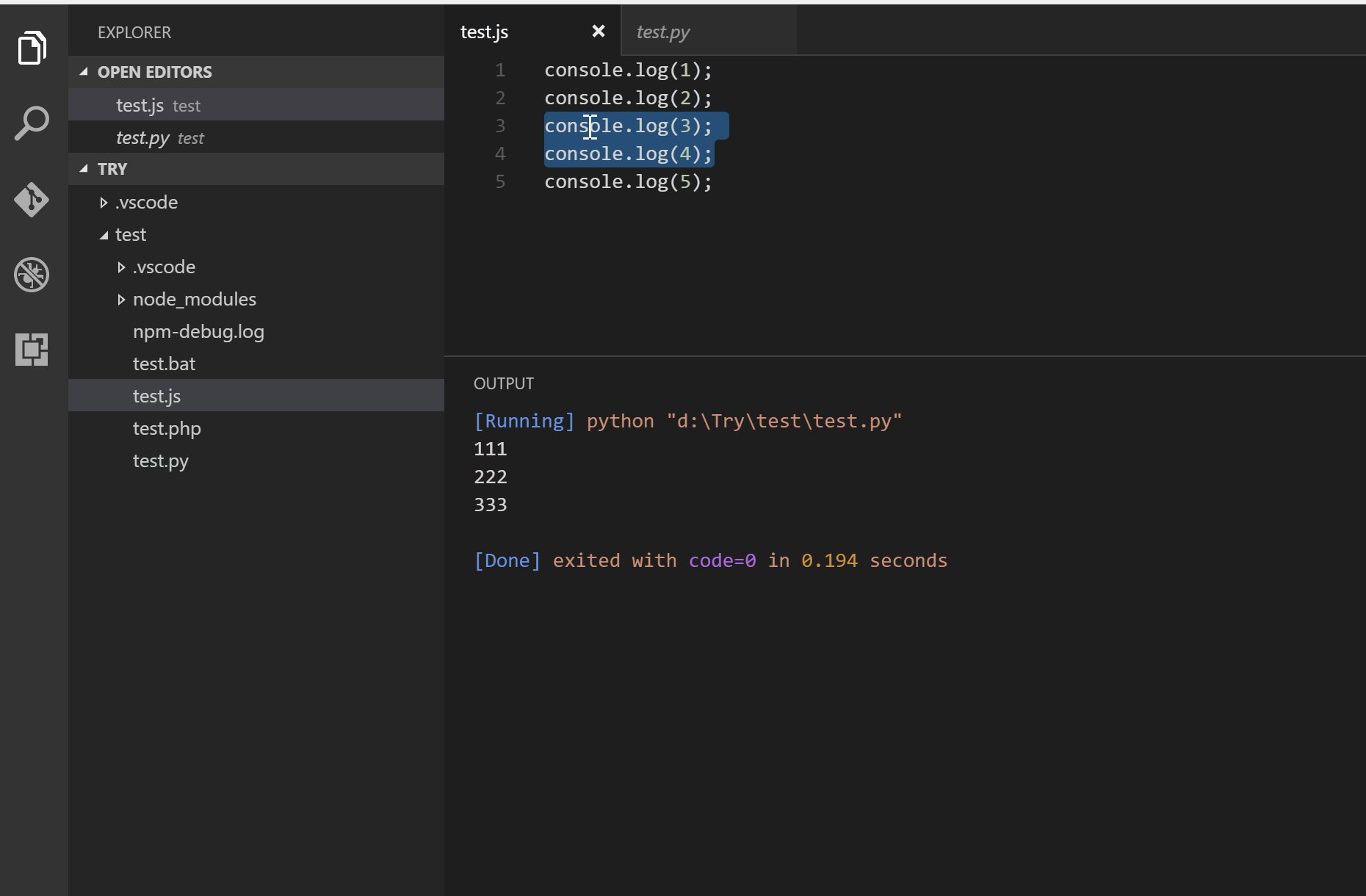
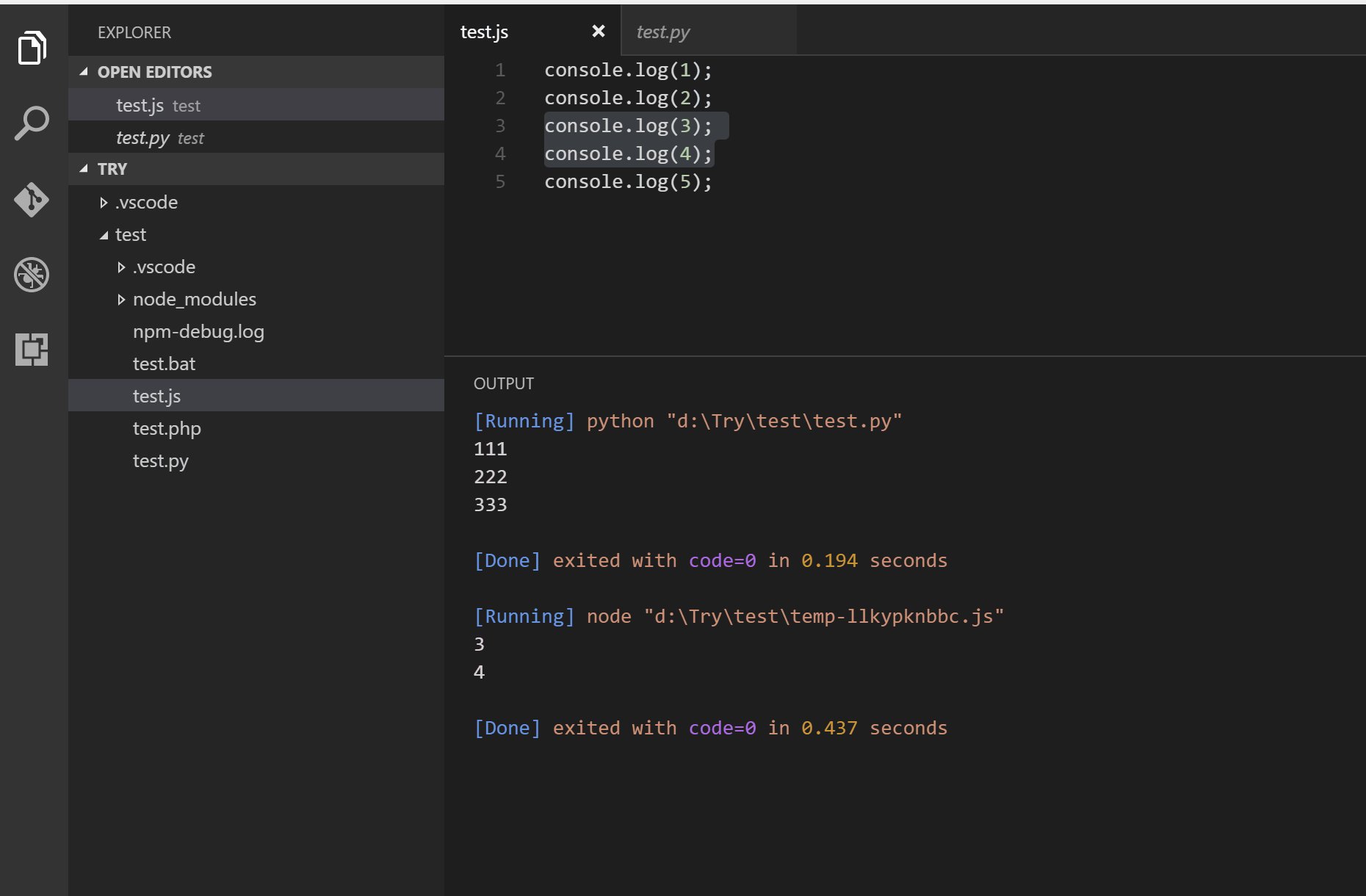
Code Runner
Jun Han developed another useful extension called Code Runner. I often find myself needing to try out a few lines of C# or JavaScript code. Rather than starting LINQPad for C# or Chrome dev tools for JavaScript, Code Runner can execute one or more highlighted lines of code inside Code. The experience isn't as great as in LINQPad, but it's at your fingertips.
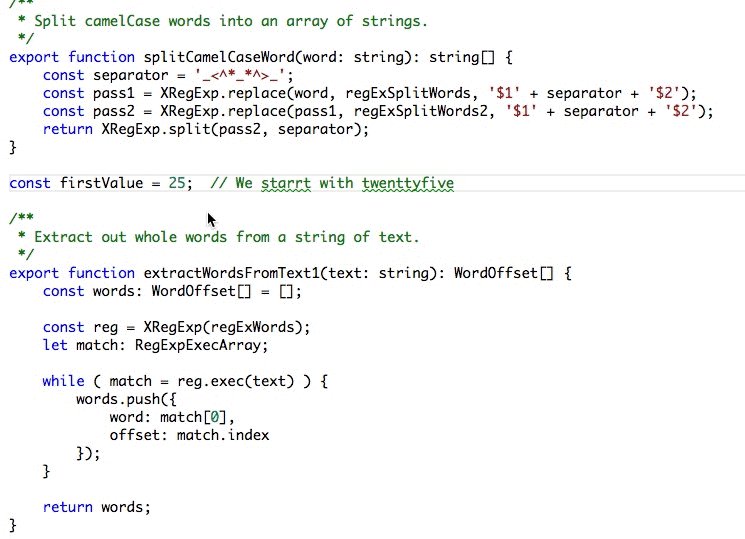
Code Spell Checker
Some don't mind and some do. I make typos all the time and I like it when they are fixed, even in code. Code Spell Checkers work for most code files and even Markdown.
Debugger for Chrome
No need to leave Code if you need to debug JavaScript. Debugger for Chrome (release by Microsoft), let's you debug your source files directly in Code. A similar solution is available in Visual Studio, but the whole experience works much smoother in Code.
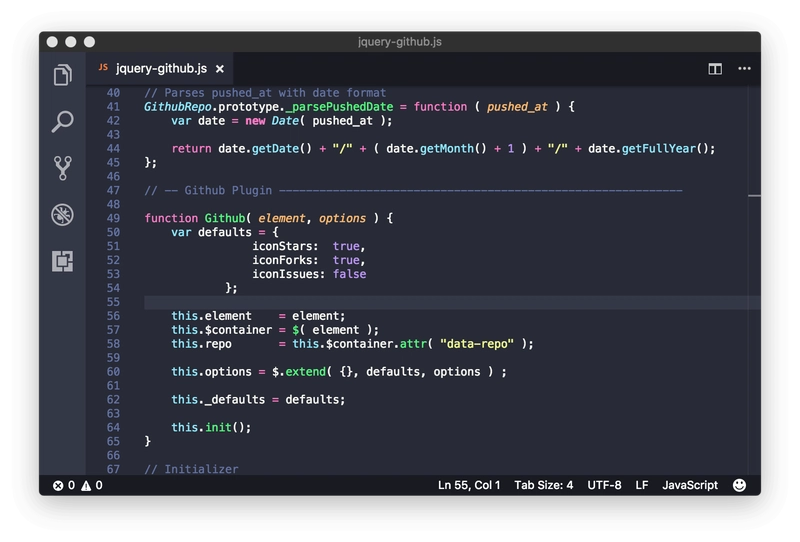
Dracula Theme
One of many nice things in Code, is the possibility of customizing the UI. Themes are available in Visual Studio as well, but it never really worked outside the ones provided by Microsoft (IMO). I don't know exactly why, but I keep coming back to the Dracula Theme (works in a lot of IDEs) and Code is no exception. Look ma, I'm so pretty in the Dracula skin.
EditorConfig for VS Code
Sharing code style settings across a team or organization, has always been a mess in Visual Studio. I tried writing a guide some years back, but the presented solution was still very handheld. EditorConfig fixes this by extracting configuration into a config file, that can be added to source control. This extension, adds support for EditorConfig inside Code.
GitLens
I must admit, I don't use Git inside either Code or Visual Studio. I'm not a command prompt-fanboy or anything, but PoshGit has worked great for me over the years. GitLens looks to bring some nice Git features inside Code, so planning to check that out at some point.
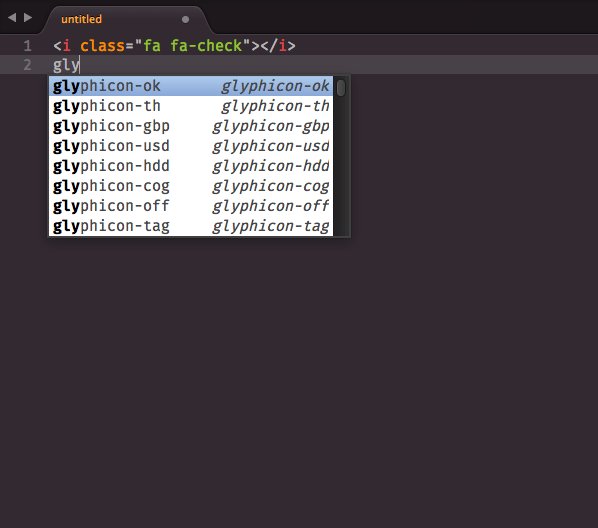
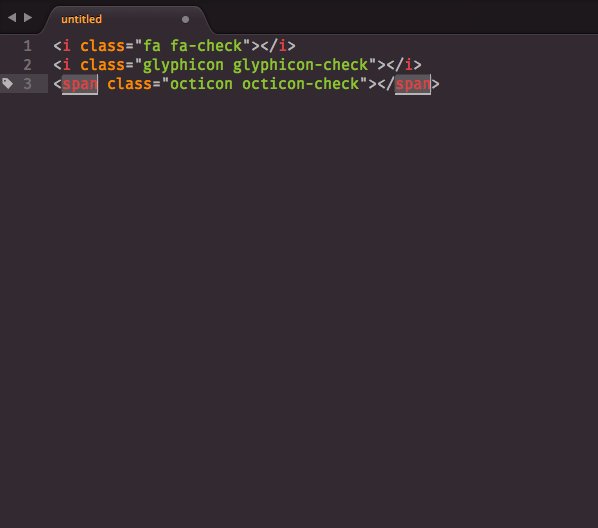
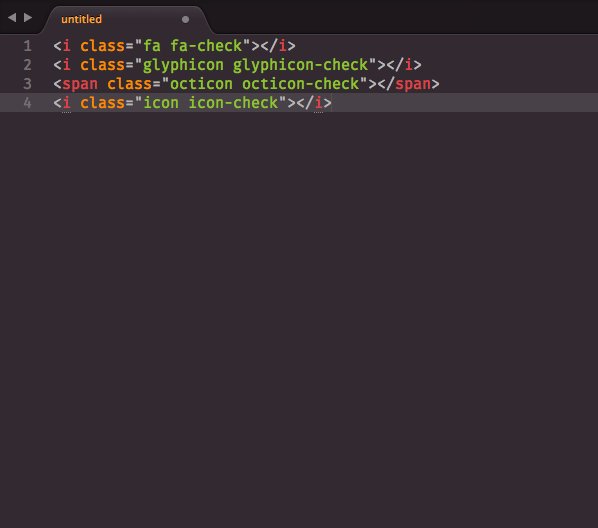
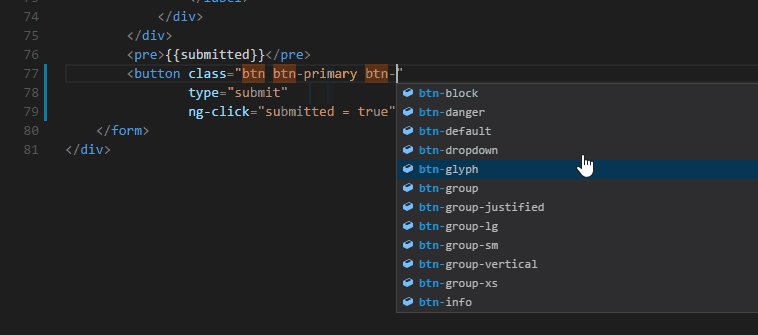
Icon Fonts
The wonderful Visual Studio extension Glyphfriend isn't available for Code, but luckily, someone made Icon Fonts. It brings IntelliSense for referencing common icon fonts like FontAwesome and Glyphicons inside Code.
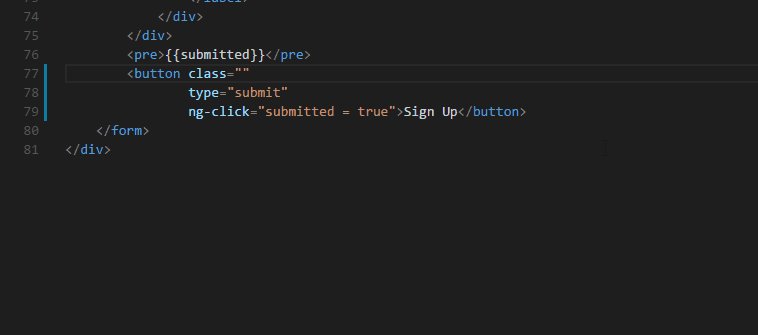
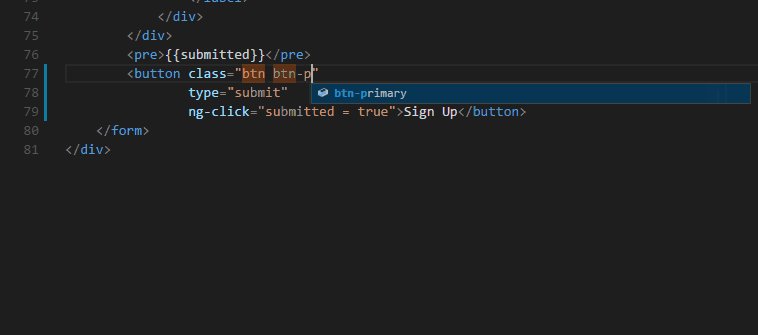
IntelliSense for CSS class names in HTML
Another useful extension for HTML development inside Code, is the CSS IntelliSense extension. Showing a popup of available CSS classes, is a built-in feature in Visual Studio and as a web developer, you will miss this in Code. This extension brings CSS IntelliSense into Code too.
jshint
Writing JavaScript can be hard (yes it can!). Luckily, there are tools like JSHint available. JSHint is a code quality tool for JavaScript, that highlights potential problems in your code. With the jshint extension, output from JSHint is visible inside Code.
Open file
Code has Ctrl+👆 navigation known from Word built into editors like HTML and Markdown. When hovering a link, you can hit Ctrl and click the mouse to navigate to that link. I have been looking for an extension to enable this in any editor and supporting both URLs and file system paths. The closest I've come, is Open file developed by Frank Stuetzer. You have to mark the path and use the context menu, but it works. Any suggestions for a better way of doing this, would be highly appreciated!
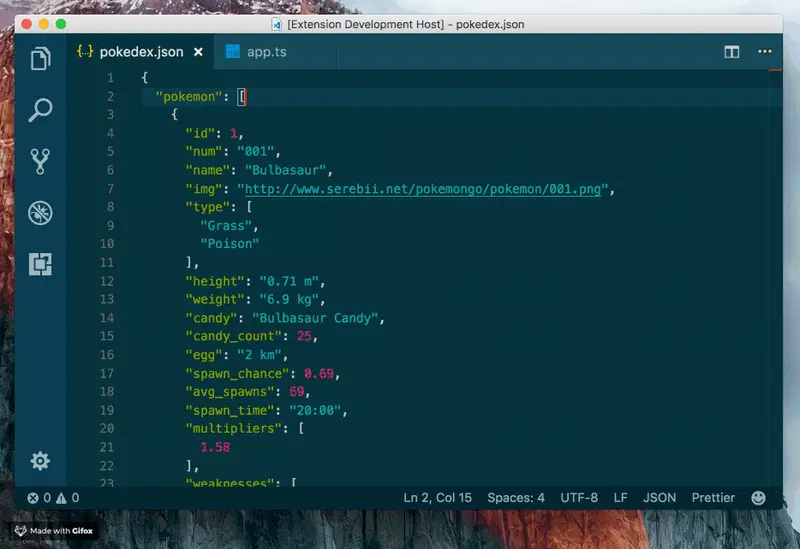
Paste JSON as Code
The "old" Paste JSON as Code feature from Visual Studio, also found its way into Code. Pasting JSON as C# (or one of the other supported languages) is probably not something you need to do every day. But when you do, this is such a nice little util.
REST Client
I'm a big Postman fan and use it for most of the HTTP requests I need to test somehow or another. But REST Client is actually a good alternative to have inside Code. REST Client provides much of the same features as Postman and the response is visible directly inside Code.
TODO Highlight
I totally admit it! I sometimes write TODO's and FIXME's in my code and forget all about it. Months later, I spot a TODO that really should have been fixed. With TODO Highlight, there's a much better change of actually seeing the TODO's.
Visual Studio Keymap
Another extension from Microsoft, brings your Visual Studio keyboard shortcuts into Code. One of the most common issues of changing an IDE, is to learn an entirely new set of shortcuts (still have nightmares from switching from Eclipse to Visual Studio years back). With Visual Studio Keymap, Code uses the same shortcuts for all overlapping features. I wouldn't recommend this if you started in Code, but for old school Visual Studio users as myself, this is an awesome extension.
vscode-icons
Much like the File Icons extension we highlighted for Visual Studio, vscode-icons brings filetype icons into Code. You may think it doesn't matter, but that's only until you've tried it. File icons lets you navigate much faster.
What do you think? What's your favorite extension for Code? Anything that I forgot on the list? Contact me through the support widget in the lower right corner, and I may add your extension to the post :D
You may also like Great .NET Conferences to Attend and .NET Blogs to Follow - The Ultimate List.
Would your users appreciate fewer errors?
elmah.io is the easy error logging and uptime monitoring service for .NET. Take back control of your errors with support for all .NET web and logging frameworks.
➡️ Error Monitoring for .NET Web Applications ⬅️
This article first appeared on the elmah.io blog at https://blog.elmah.io/best-visual-studio-code-extensions/

















Top comments (0)