Tailwind CSS finally announced it's new 2.0 version on November 18th, 2020.
If you've been around the industry lately, you've probably heard of Tailwind CSS, because they seem to be everywhere! But maybe you haven't, and in that case, it's time for a short introduction. If you have, skip to 2.0 Features
Intro to Tailwind CSS
Something that started out as some handcrafted CSS used personally by Adam Wathan became an extremely popular, productivity-boosting CSS framework used by millions over the last three years. The core mindset behind Tailwind is that CSS should be composed of small single-purpose utility classes which pull from a standard set of values.
At first you may think, "This seems like inline styles, why would I want to bloat my markup and aren't those bad anyway?", and while your statement about inline styles is correct, Tailwind's utility classes aren't that at all. Here's why:
- By sticking with only classes, styles all stay at the same specificity.
- By using classes instead of inline styles, we encourage reuse and ensure that we're sticking to a standard set of values.
- While our markup may be larger than those who use other CSS methodologies, we always know exactly what styles are coming from our classes because there is a 1-to-1 mapping.
- The breadth of utility classes allows us to write 95-100% of our CSS using just utilities. This encourages a small footprint and very little maintenance overhead.
There are other benefits like increased authoring speed and others that I'd like to cover in a more thorough post later.
In case you're wondering, what does this look like? Here's an example component from Tailwind's homepage:
Now that you've gotten a short introduction, let's get back to why we're here.
2.0 Features
Since this is a major version, it needed a major launch which included not only a teaser and trailer, but also a whole new website and docs! If this isn't maximalist launching, I don't know what is! Let's see the most exciting changes, with a few examples that you couldn't make without customizing version 1.
Theming and Design
I don't think it would be a major version launch if Tailwind didn't touch these two topics because they are the main pillars of why we use Tailwind in the first place. They didn't just touch these though, they brought big changes.
Colors
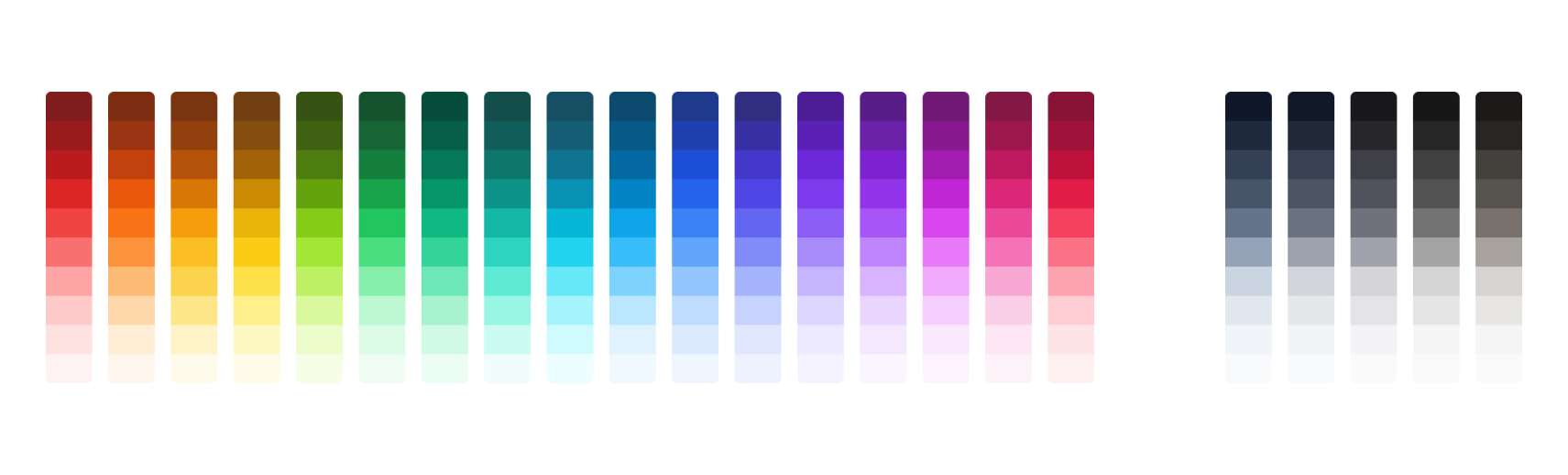
With regards to theming and design, the biggest of change is colors. The Tailwind team created an all new color palette which includes 17 colors and 5 grays.
This is a huge jump in expressiveness for designs, especially with alternate grays because the old gray was on the cool side. The new sets add two cooler grays and two warmer grays so you can have something that jives better with your design's palette.
Dark Mode
Another big change is the new support for dark mode. Tailwind doesn't force one color to another for dark mode, but instead let's you control which colors get applied through the new modifier dark:. This will apply whatever style follows whenever a .dark class is above it.
New Breakpoint and Extended Scales
In an effort to support even more refined designs, the team has added support for a larger breakpoint 2xl which now allows more specification for larger layouts. I often added this as a custom breakpoint anyway. Breakpoint docs
They also added extended scales for spacing, typography, and opacity. For spacing, a few half values were added near the bottom for nudging smaller spacing layouts. For typography, a few values were added to the top end for larger hero text. Opacity had the largest set of adds with steps every 10, and a few half steps at the ends. Spacing, typography, and opacity docs.
A Practical Look at New Theming Changes
I've put together a small demo of landing page hero to show off the new changes. Try toggling the dark class to see dark mode:
New and Extended Utilities
It wouldn't be Tailwind without utilities, and in a major launch like this, we're going to see some new ones. I think both the new forms plugin and ring utilities are big wins for accessibility, because they encourage good practice. The new colors are sure to help us get good contrast!
Forms
Forms have always been a struggle to style. We often resort to hacks and custom implementations with Javascript to be able to make them look good and match our designs. The Tailwind team has worked hard to make standard HTML form inputs able to be styled without custom elements or hacks. There are some limitations here, but I think the result looks great.
Ring
Another issue that we often encounter when auditing the accessibility of our apps is showing clear focus indicators. The default web version of this is accomplished through the outline property. Unfortunately, outline ignores border-radius and isn't quite as customizable as something like box-shadow. The new ring utility will use box-shadow and that will work alongside the standard shadow utilities in Tailwind without overriding them. Our focus indicators can now look as good as the rest of our UI! 💅
Text Overflow
A small change, but still helpful: you can now specify overflow-ellipsis and overflow-clip to control text overflow in a multi-line scenario. Text-overflow docs
Default Line-heights
Something that I feel I'm always tweaking is line-height. I think good line-heights can make or break type styles. In an effort to help improve the quality of typography in Tailwind, the team has shipped default line-heights for each text size, and like always, you can change that with the leading utility. Font-size docs
Practical Example of New Utilities
I've put together a small form component to show off the new utilities:
Internal Mechanics Changes
Quite a few internal changes have taken place, one major one being that Tailwind dropped support for IE11 in 2.0. Given that IE11 has very little representation globally and is officially unsupported by Microsoft, I think this was a good move, especially because it allows them to do even more with the framework.
In addition, @apply can now work with all variants which is a huge boost to anyone who heavily used it. Previously, you were required to implement those variants as you would normal CSS, but no longer, yay!
Two things changed with config. You can easily extend variant's by adding an extend property to your variants config object. This allows you to just add new variants without having to list out all of the default variants which is just a lot nicer.
The other new thing in config is that we can now set default transition timings and easing functions. This allows us to no longer need to specify a duration or easing function if we're just fine with the default, which is probably 80% of the time for me personally.
@apply, variant, and transition docs
The Road to 2.0
Whether you already use Tailwind or you just got converted above, there's a lot to be excited about with version 2.0. A ton of work went into it and it shows in the quality of what was launched.
Creating and maintaining Tailwind quickly became the work of a small company, unfortunately Adam is only so powerful 🤣. He and Steve Schoger needed extra help which they found this year using funds made from their launch of TailwindUI and RefactoringUI. They hired Brad Cornes, Robin Malfait, and Simon Vrachliotis to assist with developing the entire ecosystem that surrounds Tailwind and to push out this new version.
The team's desires for the new version were deliberated at length over many of Adam's tweets, Github issues/discussions, and even podcast episodes from Adam's very own Full Stack Radio. Something especially important to point out is the team's desire to stick to semantic versioning. Creating a new version opens up a lot of doors for change which is great, but that door also closes at the same time. Now the Tailwind team has to wait until 3.0 to make changes that will break, but I think they made good calls on what to include in this version.
What's Next?
If you're as excited as I am, you can head straight to this upgrade guide to dig through what changes you might need to make in your current Tailwind codebase. If you'd like to hear more straight from the creators themselves head on over to their announcement blog post to get an in-depth look at each change.
For some of us, it might not be time to change and that's ok. The current version is still a serious piece of craftsmanship with all the same well-thought features. Version 1.9 will be the last update in version one and will retain support for IE11.
I think Tailwind has proved to be more future-thinking than most frameworks to date including frameworks in other languages. Their attention to detail and quest for excellence shows up in the quality of their work. As a company, they're just getting started. Hopefully the future holds even more new innovations in this lovely little CSS framework, and beyond!
This Dot Labs is a modern web consultancy focused on helping companies realize their digital transformation efforts. For expert architectural guidance, training, or consulting in React, Angular, Vue, Web Components, GraphQL, Node, Bazel, or Polymer, visit thisdotlabs.com.
This Dot Media is focused on creating an inclusive and educational web for all. We keep you up to date with advancements in the modern web through events, podcasts, and free content. To learn, visit thisdot.co.







Top comments (3)
Great article too sums up what's new with Tailwind. I remember watching that trailer a few days ago and said: OMG! Last year the team worked like crazy to add requested features like dark mode so it's great to finally have those tools available for everyone.
Yeah I'm super excited about the new utilities and the fact that it'll be slimmer now that IE11 is out of the picture.
Top Article! I had coded a React UI Kit based 100% on Tailwind!
Feedback are welcome 🙏
windy-docs.vercel.app/