In this tutorial, I'm going to show you how to deploy your web app with Firebase in 2 minutes! (that's the goal 😏)
Setting Up Firebase
1) Go to https://firebase.google.com/, and sign in with your Google account.
2) Go to Console
3) Click on Add project
4) Enter the name of your project
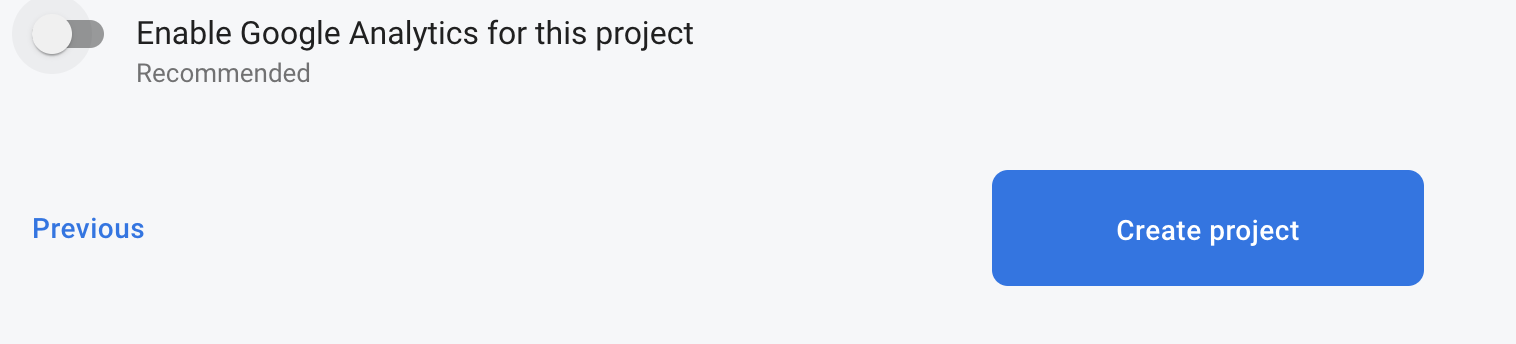
5) Disable Google Analytics

6) Click on Create project
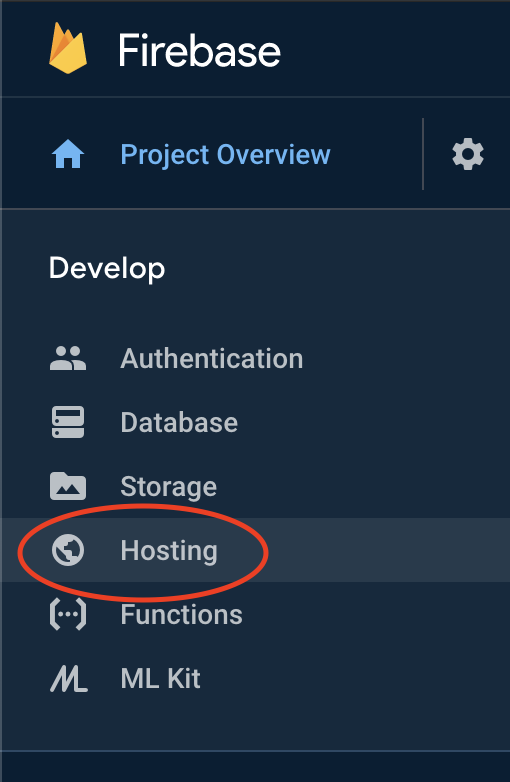
7) Click on Hosting on the left sidebar

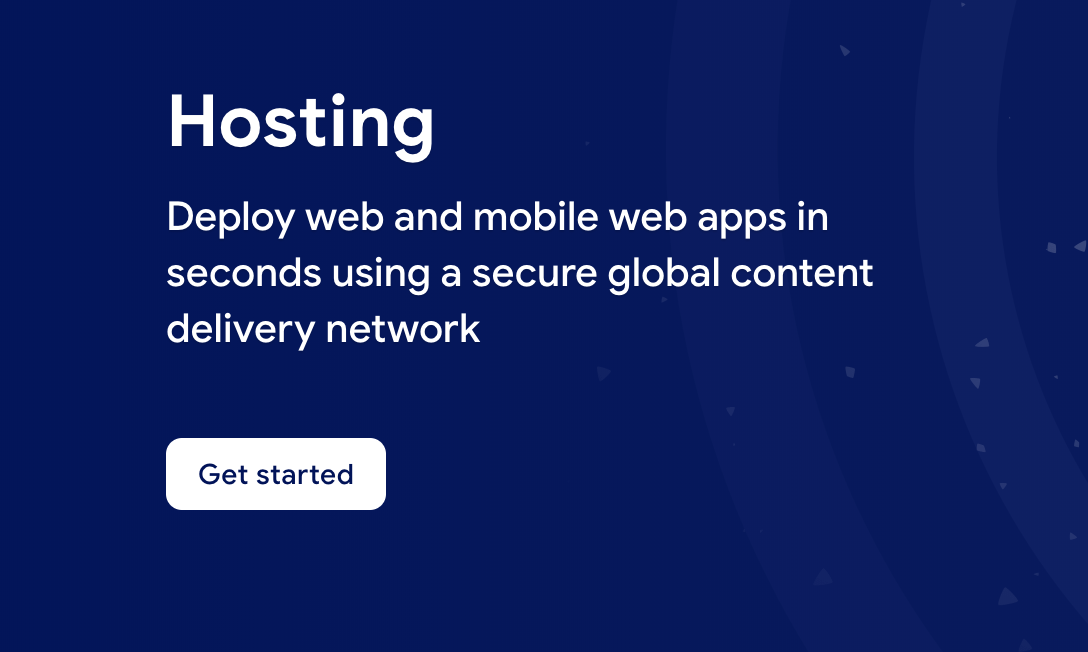
8) Now, on the main banner click on Get started

9) Install the Firebase CLI tool in your machine by running:
npm install -g firebase-tools
Building Your Project
10) Before you can deploy your project, you have to build it. If you are using React or Angular, you can easily do this by running the following command:
npm run build --prod
Note: Depending on the tech stack you are using (React, Vue, Angular, etc), a folder will be created after running the build command. This folder will contain your HTML, CSS, JS, etc.
Firebase App Setup
11) Inside of your project, open the command line and run:
firebase login
12) Then run:
firebase init
13) Select Hosting
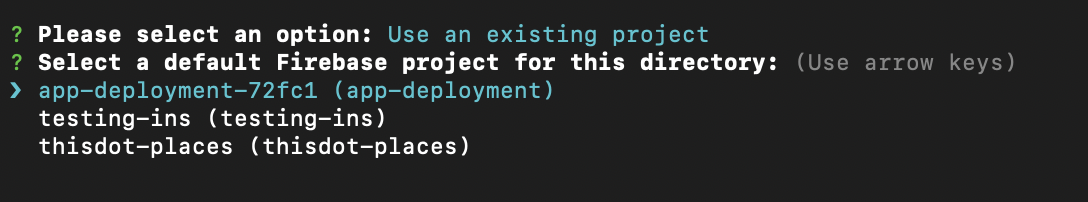
14) Select 'use an exciting project' and select the project you just created in Firebase.
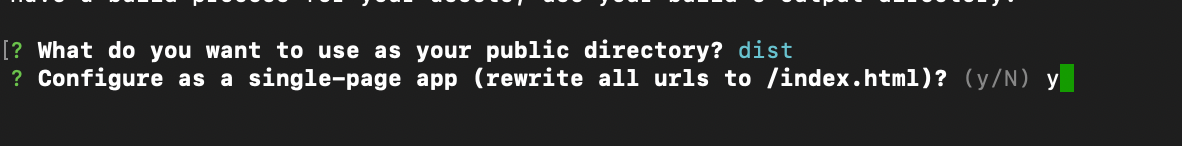
15) When it asks you about the public directory, you select the folder that was created whenever you ran your build command. E.g In React it's build, and in Angular it's dist/Your-project-name
16) When asked to configured as a web app, enter Y

17) When asked about overwriting the index.html type N
App Deployment
18) run the following command:
firebase deploy
After a successfull deployment, you should see something like this:

Now, clicking on Hosting URL, should open the web app you just deployed.
19) You can also access the hosting URL in your Firebase console. You can also setup a custom domain via the console.








Top comments (0)