
Have you ever created a new library? You saw a gap when creating a project at work. So you worked on it for months, and are pretty excited about th...
For further actions, you may consider blocking this person and/or reporting abuse


I might be projecting a bit, but I wonder if a lot of the reaction you are getting is tied to SolidJs and especially how SolidJs is being perceived. At first glance I think it comes of another react alternative that claims to be smaller and faster. The API looks pretty close to react and the library makes some strong claims about speed, ie. being one of the fastest libraries out there. The author (that would be you 😉) also makes some statements about what reactivity truly means.
But I think, that in spite of (IMHO) solid handling the scenario the best, it doesn't come with a new API like Vue, or compile-time magic like Svelte. Instead the library comes off maybe as taking a shot at React, and the audience is perhaps interpreting it as "Hey, here's why React is wrong, and SolidJs is better" or some other narrative that has a mixture of jslibrary fatigue and hostility even if that is not the intended narrative. So if the reaction to the library is innately hostile, any content even remotely related to it may be viewed with a degree of hostility as-well.
Definitely can see a perception issue and have felt the hostility. I think you are very close to being right on it. Ironically, my articles often gush about how great React is. I have the utmost respect for React. Isn't imitation the greatest form of flattery? The Hooks API really solved a problem I had been staring at for years.
My take.
Solid exists in a space that no one wants to exist. Vue and Svelte really made their dent by not being React. It is easier to accept by being different that you can be better in certain ways. That there are tradeoffs.
Solid alienates the Vue and Svelte crowd as easily. Solid was formed from research into a different understanding of the established tradeoffs. Funny enough I spend a lot of time defending React's design decisions.
How do I as the person creating something radically different politely go against the grain? It's almost impossible to have a difference of opinion when you're up against evangelists pushing something new, different and awesome like Vue/Svelte. Most of people are indifferent, but those who have a stake in this don't appreciate the message.
What I think people aren't recognizing is that while our API isn't fresh or our templating isn't new, we've innovated by giving the developer (who's the most critical in the equation) something tangible and useful by revisiting everything under the hood. Better performance, cleaner and simpler APIs and more pragmatic idiomatic ways of handling reactivity.
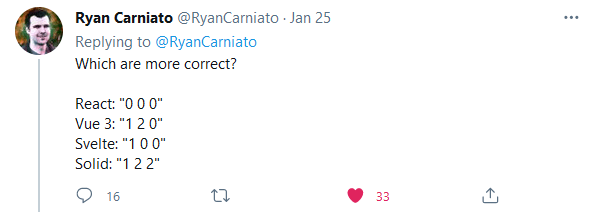
I think this summarizes it best
Not sure what the way forward is from that though.
Yep. Pretty much the problem and why while I can be accepting of criticism constructive or not on a whole, we can't have anything question our integrity.
Opinions can be swayed, so just have to hold true to the research/data. I know it's naive to say the truth will save you etc.. But I'm just going to bank on the quality of what is being created, and be patient with everything else.
This isn't going away. I did not invent the rendering technique that Solid uses. This performance and general model have existed for years. Libraries of this sort have been the most performant for 5 years pretty much uncontested. Surplus.js was crushing benchmarks before Svelte was even created. It's taken some work to make it more mainstream, but technology is sound.
Furthermore when you connect the dots in what it means for other aspects of framework design. Some of the stuff we are exploring with Marko really illustrate this capability.
At some point recognizing this is inevitable. I just don't expect everyone to go willingly.
Ironically, there are hundreds of Understanding React {hookname} Hook articles that are not met with any kind of hostility. I suppose, because even though they might not be offering anything new, they're not threatening, especially since the audience filters itself out easily from the title.
I also wonder if this just a matter of survivorship bias. There are likely many other devs that have read your articles and have found them interesting and see the benefit of
SolidJS, but don't communicate that and don't contribute to the library. Yet the critics are the ones that are heard, whether their criticism is valid or purely opinion/perception based, such as the comment in the video.On a side note, I did try to implement solidjs in a project where I needed some minimal reactive and templating functionality. But found the behaviour of one of the hooks was not doing what I expected (that's 100% on me though) and ended up using Preact instead, which got me to the goal faster. I don't regret the decision, since performance there is not a concern, but it makes me wonder if there are others that have had a similar experience, essentially weighing the tradeoffs of implementation time vs performance and chose to go with a familiar framework, especially one that is better supported.
I talk about the criticism a bunch in the article but generally not phased by it. Comes with the territory. I have felt no shortage of support from those interested in the projects. And I'm perfectly content with the rate of adoption to date. I did not write this to draw attention to the haters, but to express my challenges with finding the balance with self-promotion.
Solid is still pre-1.0 (but not for much longer). Big gaps still on documentation/onboarding. I haven't been going around saying hey you should be using Solid in your project. So good on you for finding a good solution with Preact. I've only been pointing people to the ideas thinking that it might be something of interest.
That's why the self promotion thing just felt really off to me. I mean it is I guess since my libraries handle stuff the way I'm promoting. But it isn't an active consideration.
I want to see the best technologies win. But it definitely aggravates some people. I do have an issue though and this probably the point of the friction. Misinformation really sets me off, especially when repeated back almost as a religious mantra in support of technology decisions. Obviously I build technology that reflects my understanding, but I'm not playing an angle, which I think is hard for an influencer appreciate.
I think it is about time to write an article about how the VDOM isn't Pure Overhead. Or maybe better Components are Pure Overhead. I'm sure that will go over well...
My issue with all this is that I don't see it as being so practical. At the end of the day, folks are trying to write web apps. vDom is an implementation detail and I have little interest in it. I have even less interest in vDom battles. Performance on microbenchmarks, unless we are talking about an order a magnitude is mostly irrelevant to me. I dont care if the best technology wins (whatever best means, and whoever makes the jury that declares the winner). I just want to write a web app and not die in the process. Of course that is me, and I can't speak for all the developers. So your mileage may vary.
You have other things to think about besides making things performant when you haven't wrote the thing in the first place. You haven't even defined what that thing is that you have to write. That is where you want to spend the time. And you want the shortest distance between what you figured out that should do, and the implementation. That's where the quality is. That is where the value is.
I found Solid's version of reactivity great, not for the performance, but for the equational thinking (I'll have to expand on that one day - the long story is here infoq.com/articles/functional-ui-s...) it enables. I was thinking to write a DSL that would take those equations but I met some issues with both Solid and S.js that I believe revolve around concurrent access of both present and past values (another long story - I was unsuccessful in implementing the chess game in the linked article by directly translating the equations). If I solve that one day, I'll be using Solid or whichever solves it forever.
Long story short, let's focus our energy on the things that make a sizeable difference.
Technology is definitely secondary, but there are still benefits to having the best solutions rise to the top. And it can open up limitations, things we considered not possible previously. It also can serve as an excuse for not exploring new possibilities, so it can cut both ways.
I'm glad you pointed out the model with Solid made a lot of sense since my work often just gets associated with performance. I wouldn't have explored it in the first place if I didn't believe in the model. But to be fair if the results weren't so good I might have moved on and looked at other options.
It all adds up. Progress isn't always in huge strides. Granular approaches lead me to understand a way to escape the component model. This frees us from tying our performance to the way we structure our components. This in turn impacted research into reducing shipped JavaScript. More so that the language of reactivity is the benefit more than the runtime model. This has implications on how we view compilation output and how we look at our languages. Which opens up the question of the patterns we use for writing and maintaining code. It's all related.
Thinking about this more. Have you ever read: How it Feels to Learn JavaScript in 2016.
The thing is no one wants to be the newcomer asking the questions in that article. But even more no one wants to be the person answering those questions. I suspect Solid will always have trouble with the influencer types, until it reaches a critical mass by its own accord. On one side as a backlash people are much more careful pedalling newer technologies, but there is more to it than that (I've been at with Solid for 3 years in public). That faux conversation covers it well.
There is so much nuance here when trying to describe the benefits of certain projects. You can't afford to muddy the water. If you can say Vue is here and does this well, and React is here does this well. How do you explain Solid is here and sort of does both well without pointing out that the differences are more aesthetic and the justifications are subjective? Absolutes are easy.
I recognized it the first time I engaged on Twitter when people were bashing JSX in the Svelte community. And I was like JSX could easily be used with Svelte. And people were like no. Rich Harris said it couldn't. Well who am I to argue with the creator of Svelte?
In this case it was because I took JSX to be what is as documented, and he took JSX to be what influencers from the React community described it as. I had one such influencer try to tell me that JSX wasn't precompiled.
There is so much confusion of how these libraries work even at the basic level. Like people think that Svelte doesn't have a runtime and doesn't do diffing. How do you have real conversations without correcting that?
And I've had similar exchanges with Evan You about reactivity and the VDOM. This is just something that I will need to adjust to and deal with. And try my best not to come off as a jerk. I know I am not the smartest guy in the room, and most of what I've done is reconcile a system around borrowed concepts. But it is hard not to come off as contrarian.
How to promote one's work? That is indeed a terrific question. One issue that many creators find is that the skills to promote are not the same you need to create, and you often need both when you only have one at the beginning.
Well you live you learn. Twitter doesn't come with a manual, so you can only learn as you go. That makes me think that if there is something to learn, there probably is a book (if not a thousand books) about it -- and a million self-proclaimed gurus.
It is true that reactions on social media are often more dramatic than in real life. I am afraid that as we spend more of our time on social media, it will end up being more common to see the same dramatic reactions in real life. As you correctly mentioned, there are a ton of people who mean nothing more to you than their moniker, and vice versa. This favors that. If it is your boss that is being a pain in an unholy place, I bet that you adjust your reaction. If it is your colleague, you adjust yet again.
I personally believe that the promotion medium with the largest reach (say the TV of tech) are probably conferences. So get a talk on Solid (or else) in one of those. You work for ebay god damn it. Many conferences will take you just based on that. You were in a punk band. Many conferences will take you even if just as a DJ (kidding). Then you do 3 conferences in the year, and you will know if you have something of interest or not, because it will have been exposed to enough eyes to make an idea.
The same advice that applies to Solid applies to Marko by the way. Marko has terrific tech and nobody knows about it. You guys need a dev rel or similar figure. And you need to start putting out articles out there and doing presentations in conferences because that spot you could have is used by other people to present their own rediscovery as the second coming. Also as I said, you get feedback, a lot of it, and that is quite important.
I am sure there are other things. Keep on trying!
Ahhhh, this is all true say. Cheers to you good sir. Also to you Marko folk: he's right...you got so much good...but you're in need of a dev rel genius and your templating engine needs...I don't know but I can't look at it #sorrynotsorry. Such an underrated (and OG) piece of tech.
Hey hey, cool it with the Marko bashing on syntax. I presented the alternatives and they were all arguably worse. The problem is Marko wants to use a syntax more like JSX but without the JS.
Applying the same patterns using Vue's or Svelte's APIs are clunky. Not that Vue or Svelte's templates aren't slick, but that the primary use case for Marko, which is "Scoped Slots", are the arguably ugliest and most verbose part of their template syntax. For them it is an edge case so that is fine but Marko you would be using it all the time.
Svelte-like:
Marko:
But yes definitely. Marketing and promotion seem to be issues for projects I'm involved in. Marko did do some conference talks before, let's see how we can get back in that circuit.
Ok, ok, I retract that comment. It's not terrible it's just the slash throws me off. Looking at those two comparisons side by side certainly helps. I do prefer how much tighter/concise Marko is at least in this example. Svelte takes more effort and is more verbose in doing the same thing.
Point taken!
Svelte-like but not Svelte?
Svelte syntax is more like
Arguing about syntax is like arguing about musical taste or preferred colors. That said, it is easier to sell something if you conform to the buyers taste rather than convincing the buyer to adapt to yours. Unless there are some very obvious or large advantages, you will have trouble convincing people to make a step toward you. And the Marko advantage here, if any, is at best small.
What makes Svelte so natural is that its template provides both cohesion (logic, styles, and markup in one place) and a separation of concerns (each concern is expressed in its own DSL which is custom-made for each purpose) that maximizes declarativeness.
The problem is what you posted isn't equivalent. Change
<for>to<custom-list>. And try it again. This isn't about built-in control flow only but allowing extensibility. That's what I meant when I said people using Svelte or Vue might not recognize it since it less common usage. But their solutions there are clunkier. In fact Svelte would look exactly like what I wrote with a few more curly braces. Slot Props. Vue is just as clunky.The copy-paste distance is the same. HTML doesn't have control flow nor does it have refs. The static parts are the same. It is only the enhanced syntax that is different. Vue put its control flow on the elements so I can see an argument for that as it only takes adding attributes but the distance to Svelte is the same.
This idea of copy and paste from SO has been in Marko's advertising since the beginning and usually the first thing listed. And it's true. Of course, if the impression isn't that, that is unfortunate, but isn't based on reality. I'm looking forward to the next version of Marko, as the new syntax means we won't be overloading HTML syntax with our own semantics but giving them explicit syntax. This should remove moments of confusion around how certain attributes have different behavior than you'd expect from an attribue.
As for the benefits they considerable. On the surface we get most of the advantages of JSX without being JSX, in terms of patterns you'd use as Component composition. I enjoy that benefit immensely in Solid and it is similar here. You could do the same in Vue or Svelte but it's clunky as I demonstrated.
But Marko is taking this even further when you consider the approach to using markup for hooks. Granular reactivity allows us to basically unhinge updates from the components. This has a few big advantages. I've shown a few in Solid mostly in terms of performance and consistent model (no hook rules etc).
But in Marko's case with the compiler and cross template analysis allows things like automatic sub-component hydration. Ship minimal possible JavaScript. It also opens up compiled away reactivity like Svelte but in a granular way that isn't limited to component scope. Basically combining the advantages of both Svelte and Solid.
More so as tags co-location feels more natural than it does with libraries like Solid that break back into the JS even though they can accomplish the same. You can nest state creation under a for loop without breaking out different components and have the lifecycle handled implicitly. This removes duplicate logic between the code and the template. Only a library with granular reactivity can do this, and with Marko using tags it is all homogenous. This means a cut/paste refactor story that is pretty much unmatched. It's a return to writing basically markup templates without any thought into how they are broken up. Components are just not a real thing. You organize code by how it makes sense and do contiguous cut/paste without worrying your code will behave differently.
The hurdle of course is people's initial reaction to the syntax. The problem is we haven't found existing syntax that does this better. I'd be open to it. The last thing I want is to make adoption a hurdle because of something like this. Vue and Svelte just aren't good here.
Honestly, JSX is the best but there is value here keeping it more restrictive. While I've shown with Solid that distinction in the client is basically pointless (ie.. the notion that Svelte or Vue templates are some how more performant than JSX), on the server is more cutthroat and there is a very simple benefit.
foris considerably faster thanmapso compiling maps toformakes a sizable difference. And that is something you can do with built-in control flow helpers.The real problem is having to explain all this. The final result is something really quite powerful and you will soon even forget the syntax once it is familiar as it is terse and directed. Less special cases, specific behaviors. But people are predisposed not to like it as I've been seeing. My hope is when they see it in action it will click.
But throwing that example up on Twitter made it clearer for me. After dozens of responses, no one could come up with anything better. And it was much clearer how the Svelte/Vue syntax was undesirable. I'm always looking at ways to make this better, but when the problem is laid out (in more detail than I have here) I'm yet to get better feedback than basically what David said above. More or less "well you are right, but I really dislike that slash" and then we go through the rest of the characters and play around a bit and end up at the same place.
I've gone through this process a number of times now and it results in people begrudgingly admitting Marko's syntax makes complete sense for the use case. I don't like that it's begrudgingly. So we need to focus on turning the whole thing into a positive before people get hung up on it and change the discussion to showcase the incredible things Marko can do that no one else can.
I am not sure I fully understand this so let me try to say what I understand. I guess the idea is to add capabilities to template languages. So control flow is one of those. Variables and closures are other capabilities. The core motivation behind this is that of course you can express any computation with a Turing-complete language (say JavaScript) while with a non-Turing-complete template language your computations are limited by definition. What you get in exchange of the language limitations is the ability of assert properties of your program (a template language is a programming language, and templates are code). One such property in our case is that it is hard to write a template program that does not terminate. So if you pass the parameters to the function the template describes, then you will get some output eventually. The same is not true with TypeScript for instance. You can write types that take the TypeScript compiler for a very very long ride. Most DSLs are not Turing-complete for that very reason. You want to know for sure that you can only write programs that terminates.
With that as a background, my understanding of your /let Marko syntax is that you are trying to add closures to the template language. That means being able to add constant/variables, and have a notion of scope. The idea is to have a template language that gets closer to a Turing-complete language so they can extend the computations that they can perform while still conserving some desirable properties. Not sure if I got that right. Language design means optimizing for some cases at the expense of some others. Most markup languages are not really optimized for variable declaration and handling.
But then if this is the story, this is what you have to explain. Comparing number of characters is not really insightful. Comparing syntax is not insightful either. What is insightful is the value of the new syntax, i.e. the new computations that it enables and that were not possible before.
Slot props are indeed clunky, but then you hardly reach for them. The cases where I had to use them was to build higher-order components, as a library author. For standard apps, I can't say I use the feature much. That is to say that most of the time you write easy to read code. And some of the time you use some convoluted syntax where some variable is defined in a child component, and then set in scope of the parent component through binding (
<Hoverable let:hovering={active}>in Svelte). If you had to do this even reasonably often people would already be bitching about it all over the internet, which I am not aware that this happened. Which means that Svelte/Vue template languages is correctly designed vs. their use cases if few people complain about it.So Marko may be optimized for some use cases, but it needs to explain what those use cases are, and why they are worth optimizing for, and the value that brings to users. A good syntax is simply one that people will like, because a language exists as an interface between users (developers) and machine. You can't only optimize for the machine (say, you make it easier for the machine to parse at the cost of the language user). Markdown is a good example of that. Markdown does not even have a grammar. There are alternatives to it that fell into oblivion while being much better in many ways (consistency, grammar, features, etc.) because Markdown felt more natural. reStructuredText is much better for documentation writing. And yet I still use Markdown for that.
I think you are mostly understanding what I'm describing but not connecting what this unlocks. I think this will be easier to show than explain so will have to wait a bit longer. I showcase it a bit in Marko: Designing a UI Language especially the last example, but this barely scratches the surface of what it would mean to develop in such a system.
As for the clunky syntax for slots, things like Web Components also have these sort of limitations and get by just fine. In a sense this isn't a must for Svelte or Vue and in the few places it happens people just jump through the hoops. However, having heavily used React this capability of JSX is really nice, and I immensely enjoy this in Solid. Having this encourages those sort of patterns. I feel this is significant, so I completely understand why one would want to write things this way. The in scoped variables are really free things and one of the things I like a lot about Solid, but making them tags makes this easier.
It's the type of thing you aren't going to miss if you never had it. But once you try you instantly feel how freeing it feels. Which means this will just take time. People hated JSX when they first saw it. I have no idea if people will buy into it, but this potentially is as paradigm altering. I'm going to write an article more on what I mean in a general sense without focusing on the syntax, because Solid has this quality too. But Marko fully embraces it in a way that only a dedicated DSL can.
One of the best posts I've read on dev.to in quite a while 👏 I appreciate your perspective and candid description of how you go about navigating promotion.
Your section on meta creation put a name to the issue of the vast amount of low tier content that simply regurgitates the same information. It's very tempting to do as the ROI on those creations is quite good. I'm guilty of making posts like this in the past. At the time it seemed helpful, but dev.to has seen such an increase in meta content that I rarely check in any more.
Even though it takes a much larger commitment, creating a new piece is far more impactful for those who stand to benefit, even if that is a smaller audience.
I look forward into diving into your other works, past and future. ☕
Thanks, @ryansolid for sharing your experience! This is inspiring and insightful, and motivation to ignore ignorance and troll comments and rather make an effort and keep building and sharing valuable and meaningful code and insights.
Although I honestly never heard of Solid before, I have been using React and had many reasons to dislike it, which at least gave me enough energy to try jam stack and to rediscover PHP. Currently I try to give JavaScript frameworks another chance, so to say, in a side project using Preact with TypeScript. I will have a look at Solid and might consider it for future projects.
Concerning content creation and contributing to the tech community, I have learned that many communities seem full of unwritten rules and expectations. While our local German meetup community is mostly very friendly, helpful, and open-minded, the only issue might be that our events are practically ignored by the majority of developers.
In stark contrast, I experienced immediate attention and hateful overzealous gatekeeping behavior when trying to post anything on StackOverflow. While their attitude might actually help content quality, I think it also promotes narrow-minded thinking and, while denying there is anything like "best practice", effectively building a museum of code that was considered best practice at a given time.
Medium.com, on the other hand, seems to let mostly anybody publish mostly anything, and hide most of the technology-related articles behind a paywall that seemed arbitrary to me. Only recently I learned that authors can decide if their content should be free or not. Still, it makes me feel unwelcome and reminds me of ExpertsExchange, a community with a paid membership, that fell into oblivion thanks to StackOverflow.
Enter dev.to, at least a place that lets me publish content that does not risk being hidden or deleted by someone else immediately afterward. Being proud and biased about my own work, I half expected a lot of people to give many likes and comments on my articles, but instead, I had to find out that most are either interested in other topics or they did not discover my content yet. Everything I felt after publishing my first articles is perfectly put into words in your article, so thanks again for your inspiration!
I've been at this for a couple years now. And I've observed the same things over and over. I was on Medium as well and made that switch not so much because of the walls which can be removed but because I find people on dev.to make much more meaningful comments. They are here to discuss. My medium articles still get much better visibility. This article for example would have done well on medium as it is less technical. But what I think dev.to does better is bring communities together.
My early Medium articles got almost no views. I remember getting my first couple claps and half my articles in the first 3 months didn't have any. But the great thing about writing is once you've done it, it's out there. Over 2 years later 5/6 of them now have 1000 views and 70% readership. Not my most successful stuff in terms of views but people found my content later due to newer articles went back and read them (hence the higher percentage of readers). So it all builds towards where you are heading. Keep at it!
The meaningful difference between behavior that is "self-promoting" versus behavior that is "open" and/or "educating" can be difficult to ascertain from the outside. I believe it's useful to use empathy, or at least signals of empathy as a guide. Self-promoters will ultimately exhibit a primary focus on "self" (themselves), whereas people working in the open will tend to exhibit honest interest in the perspectives of others. Ryan, you may be assertive, possibly direct, definitely passionate (why I follow you) but I'd not label you as a self-promoter. You consistently take care to give due credit and provide context around your analysis and conclusions. These are aspects of adult dialog, ha-ha even if it does concern JS, and I encourage you to continue your course. Thanks for your article.
I'm loving the chicken and pigs analogy and the way you've highlighted different contributors come to the table with their own sense of commitment. I appreciate that you traced that journey over time as you established community... I've always found it a bit difficult to get into an open source project alongside doing work or my own. Thanks for sharing your perspective.
Never let any of this dissuade you if it is what you want to do. Most of what I described happened to me years ago and is only brought up because I was concerned that my actions might have hurt the perceived integrity of the communities I've been building.
But I do understand and it is important that anyone reading this does, that often these opinions while shared by a number of people can't make up the whole experience. Experiencing not only your own successes but those of the community brings a type of joy that is different than what you get on your own.
It can be hard to find the time/motivation definitely. It took me a couple years before I fully embraced this. But reactions like this really matter so little. I've experienced similar at different points in my life so I was prepared for this. Cautious still but prepared. I think despite that it is still completely worth it.
While I haven't been as deeply involved in an open source project like you per se... like you I've been part of some grassroots organizing of studio art collective, DIY art scene stuff and some online communities. This kind of thing is often thankless and much easier with my more stable income.
For me so far, with OSS contributions since it's voluntary I feel I need to play it by ear...I can't expect people to get back to my PR, if ever.
Where your article's pigs and chickens analogy resounded to me though, was to do with experiences of workplaces where the original software came up in a very community-involved way but they were trying to bring it into an enterprise tier... been at 2 companies like that and various politics or scaling happened to make pigs and chickens (and farmers) quite unhappy with each other. Having product focus and keeping everyone included makes a difference, it seems.... and of course, as projects grow and change churn is inevitable.
I didn't exactly understand what kind of critique you were experiencing til I read the comments.... And if you are I almost think, wow you unlocked a new level if you create a project that's significant to be considered "alternative" or competition!
I'm not exactly sure what controversy everyone in the comments is talking about but...
While reading your article I noticed that the meta creation part reminded me of servant leadership! it might help you understand it a bit more (since you put you didn't have a good grasp of it yet).
Nice article, thankies :3
There's subtext that is lost on a crowd that doesn't focus on this particular subset of the JS community. Long story short: some people who don't follow Ryan's work closely have misinterpreted Ryan's open creation process and promotion as being too aggressive and are at odds with the Solid community and him about it.
I think this is different than servant leadership. The topic isn't necessarily about leadership it's more about creation itself. Ryan's not trying to change the status-quo I think he's just exploring and pushing the boundaries to provide an alternative to Vue/Svelte/Marko/React etc. that focuses on DX (very accessible React-like API), stability and raw performance. The hostility seems to come from people who don't want Solid to exist because it doesn't look innovative. Under the hood (if you take a peek) it's quite a piece of machinery.
ooh thank you for the explanation! I appreciate it very much c:
I only mentioned servant leadership due to the goal it has, which is very similar to what was mentioned regarding meta creation: "to help others succeed". I wasn't referring to leadership itself but I understand that I didn't explain myself very well either 😅
Anyway, thank you again for explaining the context since I will admit there was a part of the article that did confuse me a bit but otherwise I thought it was a good article regarding self promotion as a creator and the ups and downs of it.
This reminds me of how I got to know "21 pilots" for the first time. The song "stressed out" was a success, so I went through older songs (like blog posts) and really liked them.
I assume 21 pilots also got blocked by many nasty people, eventually they made it.
In my opinion, it's about being consistent, and really believing in what you're doing. I wrote a few blog posts in 2019, got no traffic at all. 2 years later and I'm quite satisfied with my crowd of followers which grows on a daily basis. I never doubted myself.
Thank you for this blog post, it was great reading about your journey.
Music industry is brutal for gatekeepers. So few people "make it" so anyone with influence needs to be very careful what they promote as they get associated with those recommendations. If you want to be seen as hip and cool it's all about association.
I have a perfect example of this even though I am not a fan of the band. Late 90s/Early 2000s Nickelback had a really hard time getting signed to major labels. People quite rightfully dismissed them as a 90s alternative rock knockoff, another Creed etc.. But that didn't stop them. They kept going they released their own stuff and promoted it. They almost went platinum in Canada on their own effort before a label would touch them. They went on to become reasonably successful.
These days that might sound pretty typical but late 90s were a time when people were still getting record deals in the classic sense. It was common for signing bonuses etc.. The labels weren't looking for them and they sort of just forced their way in.
A lot of this stuff is just what I've witnessed over the past 3 years and I've been trying to figure out how to write it all down, but it wasn't until I was sort of called out that I found the framing to talk about it.
Thanks for your thoughts.
Agreed. Completely.
BTW, you have an article where you list Solid cons, but where's a list of Solid pros? Where does Solid really shine? E.g., is it better than React with long lists and tables? Text editors? Animation? And so on.
I wrote that article to sort of lead the reader to that the answer to the question is: Everything else. But obviously it is more nuanced.
I've been looking for that hot demo myself. Solid's benefits come from how it combines certain things. So while I'm very happy about DX not sure how to showcase that. I probably could show it in a live coding session how easy it is to create custom behavior in Solid. I think the paradigm behind Solid is the hottest part.
Performance-wise it's more like it avoids typical tradeoffs to be really good in all the places other individual approaches excel at. In many cases Solid even outperforms them but not by enough to make an impact on any one vector. I could show how it is better at nested updates than React or scales better with Components than Svelte. But those are comparisons they make with each other.
Using the pigs and chickens analogy from here on it.