Here are five reasons why Java developers love Angular. The list is not exhausted but merely an observation from my own experience.
Note this article is not against other front-end frameworks like Vue, React, or Svelte; however a reflection on my encounters using Angular with Java.
1) Dependency Injection
If you have been around the Java ecosystem (Spring Boot, JAX-RS) you must have at least heard of Inversion of control or DI dependency injection.
`In software engineering, dependency injection is a technique whereby one object (or static method) supplies the dependencies of another object. A dependency is an object that can be used (a service)`.
What the hell that mean? Consider a Hero component in angular hero.component.ts the component needs data to display, consider using an API to fetch the data. Can’t we directly call the API from the component? We could but should we?
We use an abstraction layer like a service heroes.service.ts to provide us the data the service could call actual API or Mock some data. The hero component is responsible display the result rather than fetch it. The service provides data to the component. Thus the service is a Dependencyon the component to use the service component needs to Injectit.
But why do we need to Inject service? Can’t we create an object of the service to use it? Since the framework is responsible to Inject the service it is easy to unittest the component by injecting a mock service. Mock service returns desired data from the service and test component in isolation rather than relying on service to test the component.
`Mocking is primarily used in unit testing. An object under test may have dependencies on other (complex) objects. To isolate the behavior of the object you want to replace the other objects with mocks that simulate the behavior of the real objects. This is useful if the real objects are impractical to incorporate into the unit test.
In short, mocking is creating objects that simulate the behavior of real objects.`
Most of these Angular concepts are out there in Java be it Dependency injection, Unit testing with JUnit and Mockito, MVC.
2) MVC Architecture
Yes, you heard it right! Both Angular & Java have MVC Model View Controller design pattern. If you have any familiarity and awareness with MVC from either Java or C# you will quickly appreciate & recognize the patterns and fall in love with them in the Angular.
To quickly compare patterns Both Angular and Java have Classes and Interfaces to represent the Model, Controller is like a component in the Angular and An API endpoint in Java. Both of them use services and Dependency injection to fetch data.
3) Typescript
Did you know when Angular 2 was to be released the Google had planned to create a separate language for Angular? But They collaborated with Microsoft to integrate Typescript with Angular!
For a competent Java developer, TypeScript syntax is relatively straightforward. Like Java, TypeScript syntax has mechanisms to define enums, iterative loops, methods, classes, interfaces, and constructors. None of these topics are foreign to anyone who has knowledge of the javac utility. But while the key concepts are all the same, the TypeScript syntax is decidedly different. (This can make transitioning from Java to TypeScript a frustrating experience, as tasks once simple in Java can trigger esoteric errors when you compile the corresponding TypeScript).
4) Similar Syntax and Feel
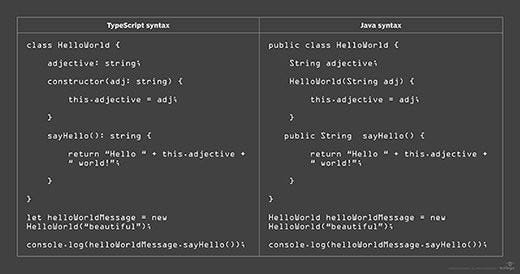
Both TypeScript and Java embrace the concept of a class in order to implement object-oriented concepts. Similarities between the two include the fact that classes can have methods, constructors, and variables, although each of these items is declared in a slightly different way. The following example shows the difference between declaring a simple Java class and a simple TypeScript class
What is take away? Classes, Interface in Java, Angular (Typescript) looks very identical and very similar. Having a background experience in one of the languages will immensely help you understand another one.
5) Type Support and Checking
With Angular, you have no choice but to use Typescript features out of the box! So you don’t have to worry about passing the wrong argument type to the function pass a stringto a number expecting function typescript will tell you right away! Type checking is underestimated with Java since you cannot even imagine passing a string to a number expecting argument in Java. That is not the case with Javascript. Typescript fills the gap by extending javascript and is the superset of Javascript and adds type support similar to that of Java. Having Type support is very powerful and meaningful it saves a lot of time when debugging.
That is it for now. Of course, The reasons state are merely a reflection of my experiences and why I believe one of the reasons Java developers tend to like Angular and stay with it.
[1]: A quick intro to Dependency Injection: what it is, and when to use it
[2]: What Java developers need to know about TypeScript syntax
[3]: What is Mocking?









Top comments (0)