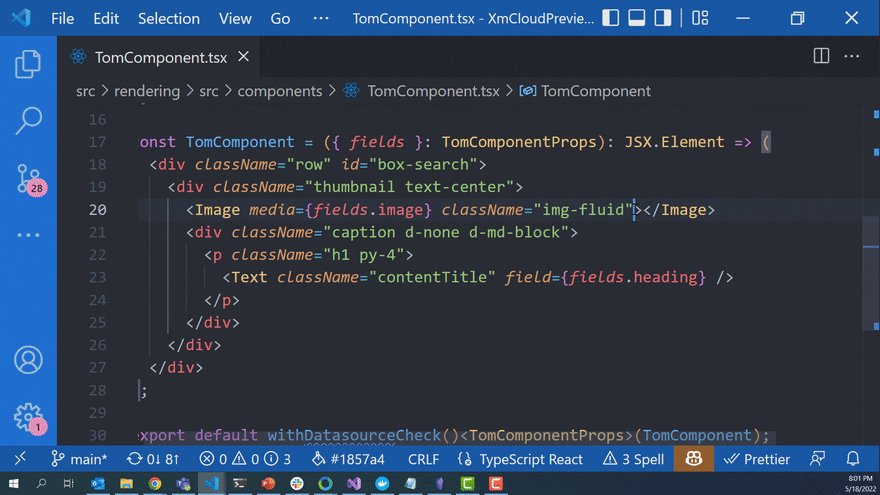
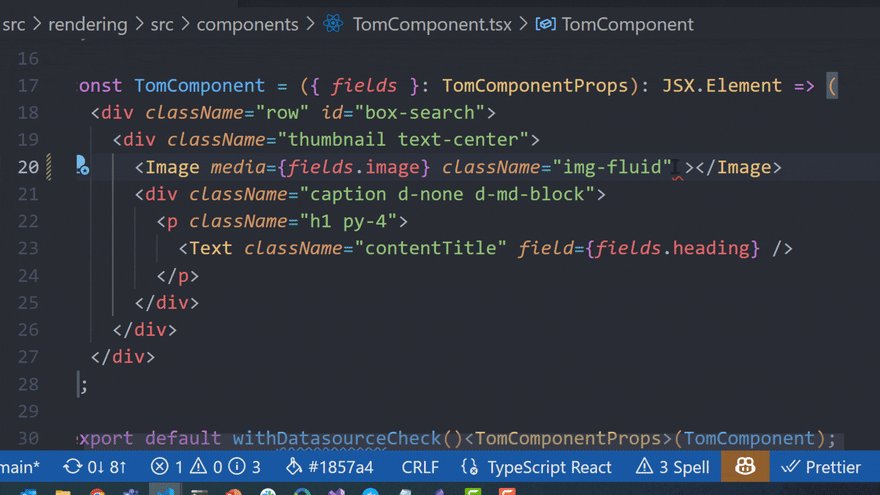
I recently cloned the Sitecore JSS project from GitHub, hoping to build my own JSS application. Only a few code changes later and errors appeared. I feared the worst. 😱
But in reality I had not introduced a bug, but I had written ugly code. My lines were too long and improperly indented. I was missing semi-colons. My code was not pretty. The project had the JavaScript library Prettier installed, which marks code that doesn’t match the style guide as an error.
The code I had written functioned properly, but did not meet the style guide requirements set by the project maintainers.
Let’s look more at the What and Why of Prettier, so we undedrstand why so many projects are using it!
What is Prettier?
💡 Prettier is an opinionated code formatter.
Prettier is a JavaScript library created to help style your code consistently across your entire project. It can help you and your team write pretty JavaScript, TypeScript, CSS, HTML, JSON, GraphQL, really any popular frontend technology. However, it is not only for the frontend developers, Prettier has community plugins that support C#, Java, PHP, and more.
To get the most out of Prettier, you should also install the editor integration for your favorite editor. With support for Visual Studio Code, WebStorm, Atom, Visual Studio, and more, I’m sure it supports your editor.
The Sitecore JSS project I had cloned was open source with many contributors, so the maintainers wanted an opinionated code formatter to ensure any incoming pull requests matched the style of the rest of the code.
💭 You may be thinking:
Does Prettier replace my Linter?
No. Prettier is installed to make your code pretty. Prettier does not check for unused variables, type checking, not allowing any variable types. For that level of checking, I recommend ESLint to be used alongside Prettier for JavaScript and TypeScript projects.
Why use Prettier?
💡 Let Prettier enforce your style guide, not your code reviews.
Prettier can eliminate the overhead of a style guide by automating it. Remove the need for you to teach or even discuss your style guide. Thinking about your style guide is a thing of the past.
A few of the other reasons you’d want to use Prettier:
- Reduce the overhead of having to remember your style guide
- The Prettier config can be pushed into source control so it’s easy to distribute to the team
- Install Prettier into an existing codebase to help normalize the code
- You can even configure Prettier to auto format on save
Let Prettier automate your style guide.
⚡ Prettier In Action
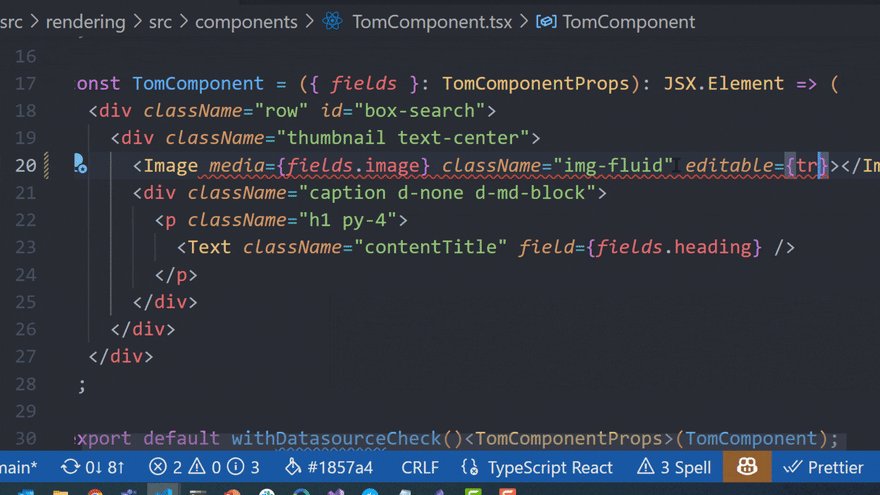
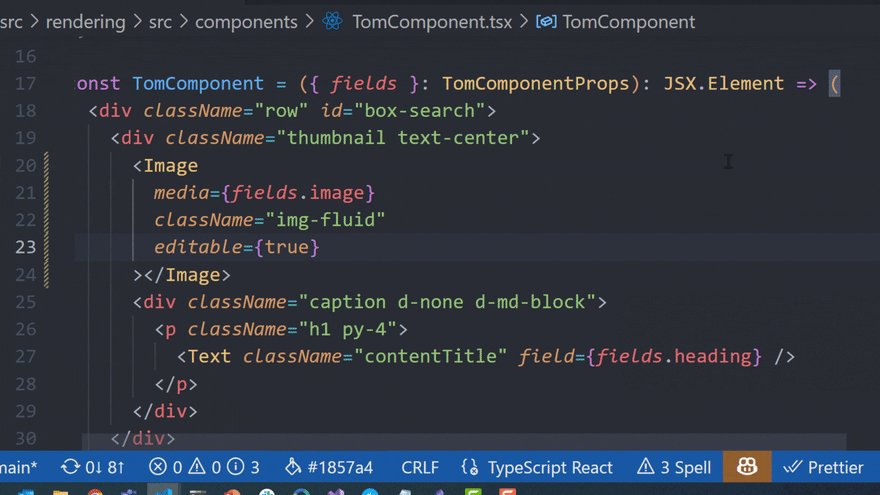
Inside of VSCode I used the quick fix shortcut (Ctrl + .), to see that I can fix my line width error with Prettier
Want to get started with Prettier?
📌 The best place to get started is Prettier.io.
There is a wealth of knowledge on the website. The playground lets you try Prettier online in your browser or head over to their docs to see how you can add Prettier to your project.
You can also go here to jump right into the install and setup steps for Prettier in your JavaScript or TypeScript project.







Top comments (2)
Prettier cleans up our code so we don't need to stress out. Such an amazing extension that I always have installed!
Happy to hear Prettier has been helpful for you!