Introduction
A couple years ago, I was working as a software engineer at Microsoft OneNote. I was placed on a frontend team and asked to start coding features in React, Typescript, and Redux. I knew nothing about these technologies, but ended up “learning-while-working”. It was relatively effective - I learned enough that after quitting Microsoft, I was able to secure another job as a frontend developer at DoorDash, even making a higher salary.
But, there was a downside to it. I never really took the time to learn fundamentals. For example, I knew how to build buttons using HTML, but couldn’t conceptualize how that a browser used that to render a webpage. I knew how to call the useState and useReducer methods, but didn’t understand when to use them in a way that complied with React’s philosophy. As a result, it was harder for me to debug issues because I didn’t have enough knowledge to understand the fundamental problem. My code was sloppy and led to more bugs. And it took me longer to read documentation since I had gaps in my understanding.
This point of this blog is to explain the fundamentals of web dev from the basics, as if you were my Uber Driver. Let's get started!
What IS web development?
Web development is the process of building and maintaining websites or web applications. Think of “websites” like Wikipedia, company homepages, or personal blogs because they are mostly serving content in a static way. Think of “web applications” like TikTok, Google Docs, and Slack which perform many different actions based on how the user interacts with it.
Frontend vs Backend
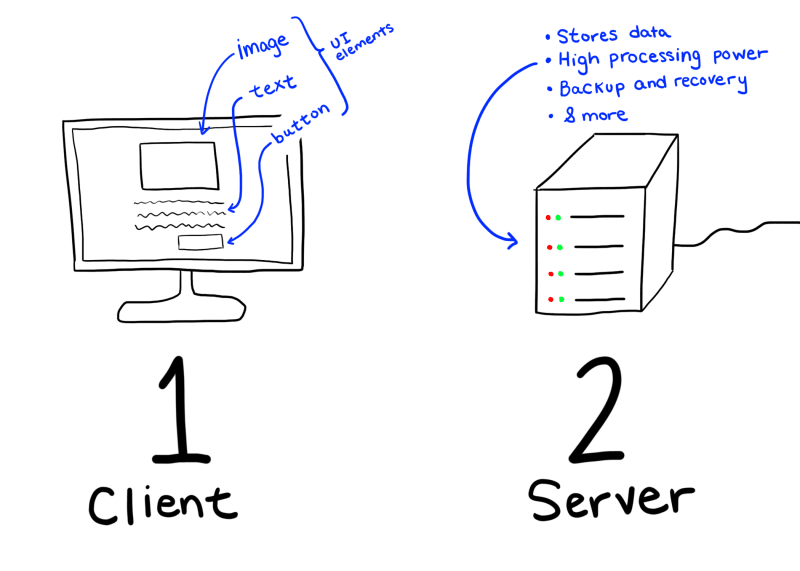
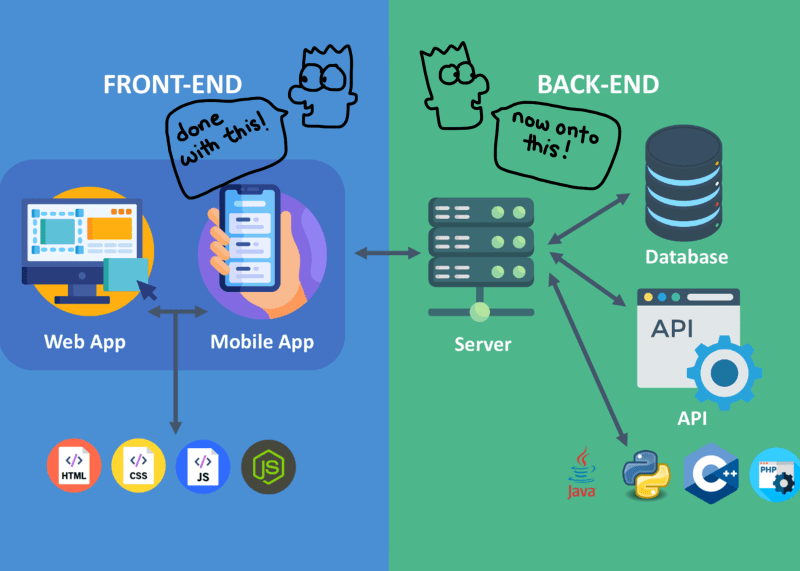
A webpage can be broken down into 2 main components.
The client
For a website, the client is the web browser (like Chrome or Safari). It renders everything that the user sees and interacts with, like text on the screen or buttons.The server
The server is a powerful computer (it could be the laptop sitting on your desk, or it could be a $1000 supercomputer sitting in Texas, depending) that stores data. The reason why it’s called a server is because it has been designated to be a centralized machine that manages a lot of resources at once (and has the computing power to do so).
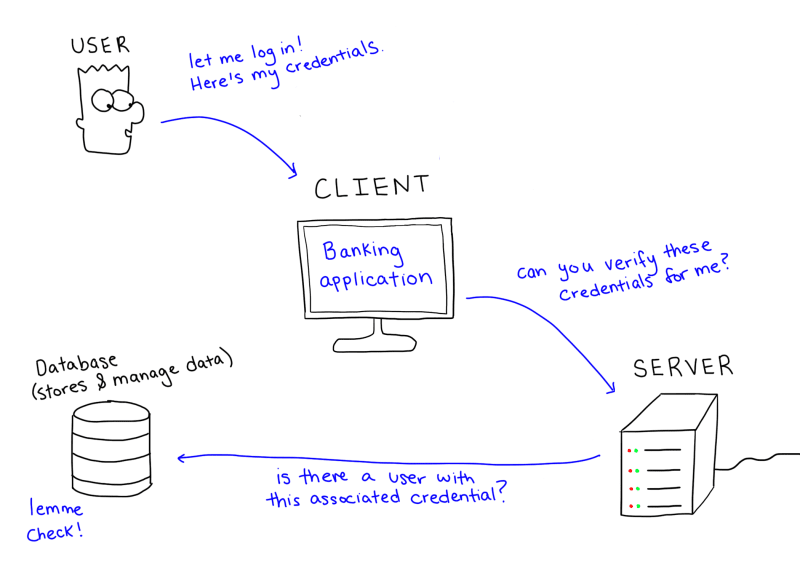
The client is always requesting information from the server, and the server sends that information back to the client. For example, let’s say we have an online bookstore and I click on a button to get info on “Harry Potter”. The client (my browser) will need to ask the server (wherever it is) to get that information. The server could fetch the title, author, description, and availability of the book. It could even do some logic to check related books to recommend to the user. It will then send that information back to the client. Once that information is received, I’ll see it displayed all pretty on my screen.
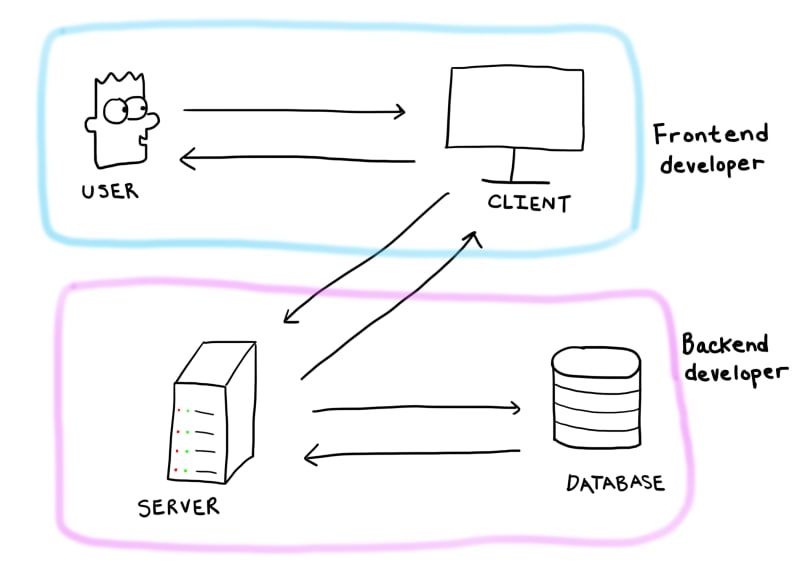
Because of this model, we also have two types of roles when it comes to developer jobs (makes sense, right?)
Frontend engineers work on the client-side, and create the visible part of the website like layout, user interface, and interactivity. Their main technologies are HTML, CSS, and Javascript.
Backend engineers work on the sever-side, usually interacting with the server, databases and application logic. Their main technologies are Node.js, Python, Ruby, MySQL, and MongoDB.
Of course, you also got the cool kids (or just people who’ve been working long enough in the industry) who work on both frontend and backend. We call those folks full stack engineers.
Now let’s dive into some of the fundamental basics of frontend development.
Frontend
HTML, CSS, and DOM Explained
Let’s say you’re trying to build out a web page.
In a perfect world, I would be able to tell Chrome “Hey, I want you to put a big blue button in the middle of the page and text centered in the middle saying ‘Click Me’”. But Chrome wouldn’t understand what the f*ck I was saying.
Let’s say the webpage you’re trying to build is like building a house.
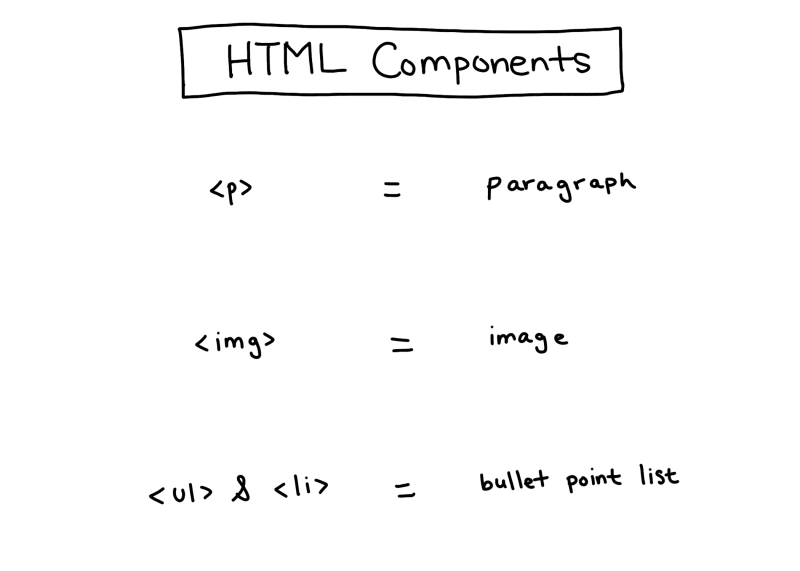
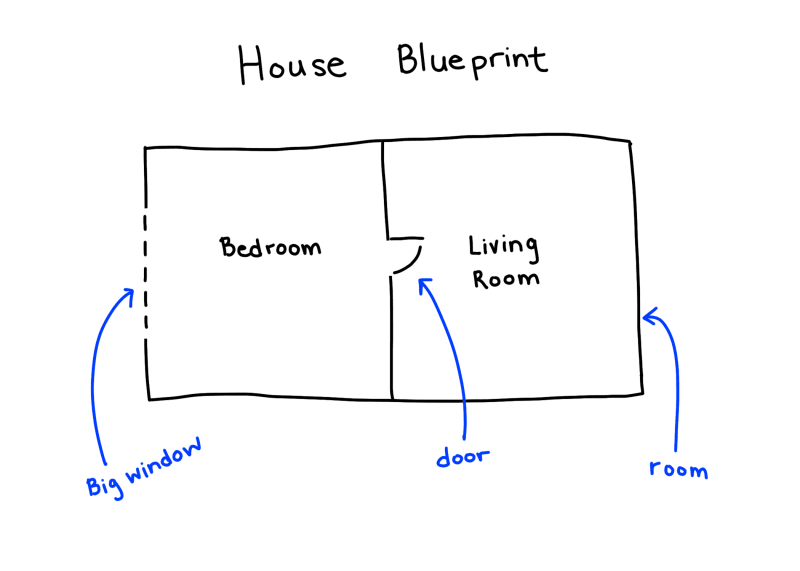
HTML elements are building blocks like rooms, doors, and windows that you’d need to arrange when you’re planning the architecture. Each component will have it’s own little symbol so you can grok it quickly in a drawing.
In real life, HTML elements are building blocks like links, images, paragraphs, and headers that you’d need to arrange to build a unique webpage. Each HTML element has its own denotation. A paragraph is represented by <p>, image is represented by <img>, and bullet point list is presented by <ul> and <li>.
HTML is like the blueprint of the house. It outlines where the the components like rooms, doors, and windows should be placed. For example, you want a bigger window on the east side of the building to let more sunlight through in the morning, and a door between the living room and bedroom for privacy.
In real life, HTML would look something like this:
<header>
<h1>Website Header</h1>
</header>
<nav>
<ul>
<li><a href="#home">Home</a></li>
<!-- ... -->
</ul>
</nav>
<main>
<article>
<h2>Article Title</h2>
<p>Content of the article.</p>
</article>
<section>
<h2>Section Title</h2>
<p>Content of the section.</p>
</section>
</main>
<aside>
<p>Additional information or related content.</p>
</aside>
<footer>
<p>© 2023 Your Website</p>
</footer>
Where it arranges our HTML elements (like <body>, <nav>, and <header>) into a specific configuration for the website we are trying to build. Similar to the blueprint of the house.
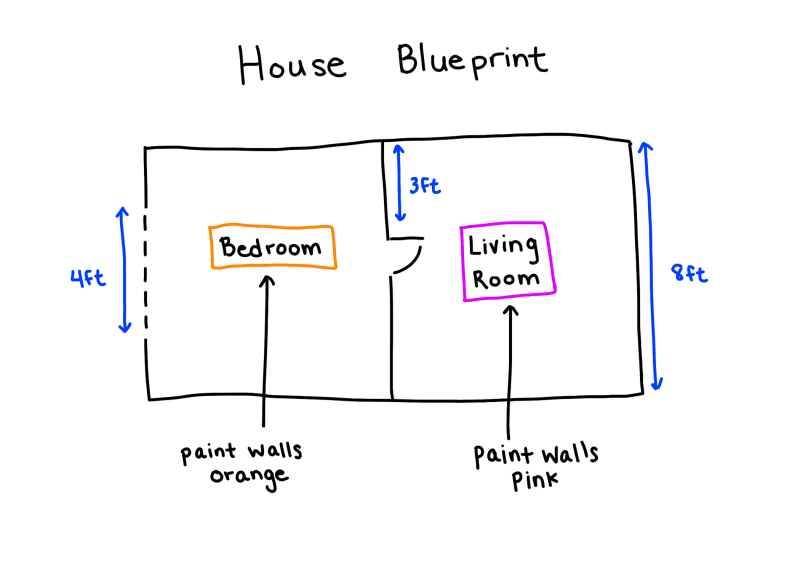
CSS is the interior design plan that compliments the HTML blueprint. It specifies how each room should be colored, what type of flooring should be used, and what styling should go on the doors and windows.
In real life, CSS could look like this, where there’s specifications for color, font, and padding to stylize each unique HTML element:
/* Apply a background color and text color to the body */
body {
background-color: #f4f4f4;
color: #333;
font-family: 'Arial', sans-serif;
}
/* Style the header */
header {
background-color: #3498db;
color: #fff;
padding: 1em;
text-align: center;
}
/* Style the navigation menu */
nav {
background-color: #2c3e50;
padding: 0.5em;
}
Finally, DOM is like the actual constructed house that is based off the blueprint, with all the rooms, doors, and windows now tangibly built according to the HTML. In real life, here’s what the DOM to the HTML above would look like:
|── html
│ ├── head
│ │ └── (head contents)
│ └── body
│ ├── header
│ │ └── h1
│ │ └── Website Header
│ ├── nav
│ │ └── ul
│ │ └── li
│ │ └── a (href="#home")
│ │ └── Home
│ ├── main
│ │ ├── article
│ │ │ ├── h2
│ │ │ │ └── Article Title
│ │ │ └── p
│ │ │ └── Content of the article.
│ │ └── section
│ │ ├── h2
│ │ │ └── Section Title
│ │ └── p
│ │ └── Content of the section.
│ ├── aside
│ │ └── p
│ │ └── Additional information or related content.
│ └── footer
│ └── p
│ └── © 2023 Your Website
Just like a fully built house is a 3D version of a blueprint, the DOM brings the HTML hierarchy to life. You can more clearly see the concept of parent and children elements here.
(By the way, the reason why developers don’t write directly in the DOM is because it’s pretty inefficient. HTML is more human readable (though honestly after fighting with HTML I’m not so sure about this statement) and directly manipulating the DOM can lead to performance issues.)
To put it all together, when a webpage is rendered, it first parses the HTML (that you coded) and creates the DOM to represent the structure of the webpage. Then it parses the CSS associated with the HTML document to understand color, font-size, layout, and positioning.
Javascript Explained
With just HTML and CSS, your webpage may look good but it’s static and has no interactive bells & whistles. That’s where Javascript comes in.
Javascript brings life and interactivity into your webpage. Using the house-building metaphor from before, Javascript is like smart-home automation. For example, it can do things like controlling lights in different rooms, having a virtual doorbell ring, and setting up a your coffee maker so it starts brewing coffee at 8am every morning.
In real life, here are some of the things Javascript can do (no fun little drawings here, now you get some real life examples in gif form):
1: Event handling
Responding to clicks, mouse movements keyboard inputs. For example, having more information about a restaurant appear when you click “see more” on Yelp.
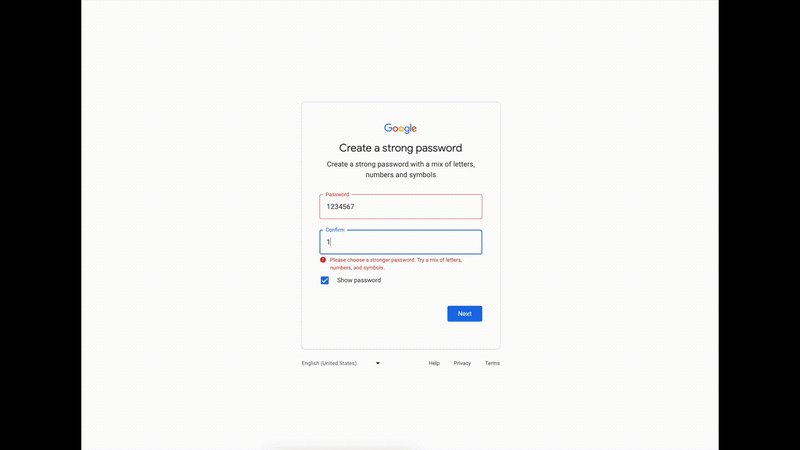
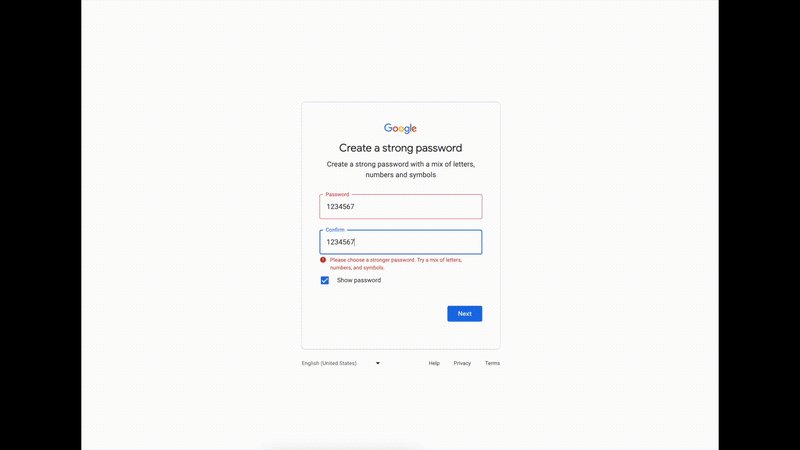
2: Form validation
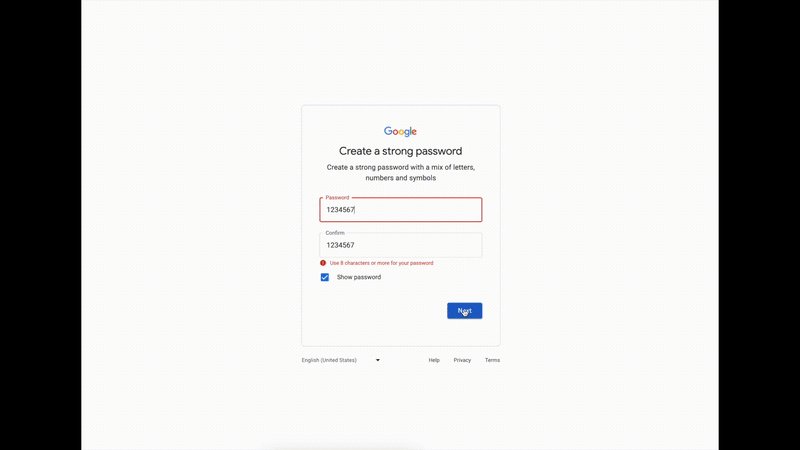
Validate form inputs on the client side before submitting the data to the server. For example, Gmail including a password strength indicator to guide users in creating strong passwords with visual cues.
3: Animations and transitions
Fading, sliding, moving elements. For example:
4: Dynamic styling
Changing colors, sizes, or positions based on user actions/conditions. For example, the fact that a link is colored blue when you’ve never clicked on it before, but colored purple if you’ve clicked on it before.
5: Error handling
Javascript can catch and handle errors, providing a more graceful user experience by displaying informative error messages. For example, Bank of America might show you a friendly message saying “You were logged out due to inactivity. Please log in again or contact customer service at this number” instead of just crashing the whole webpage.
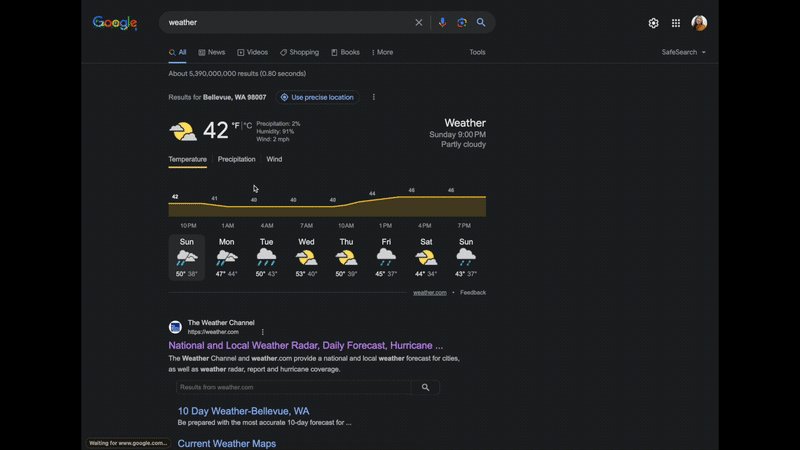
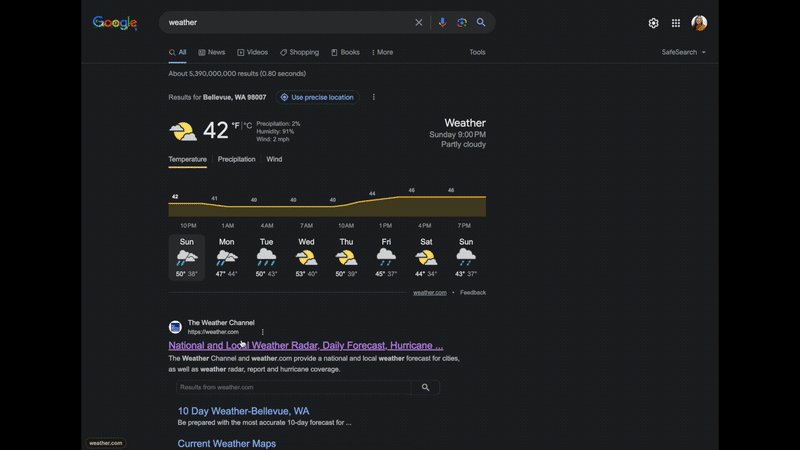
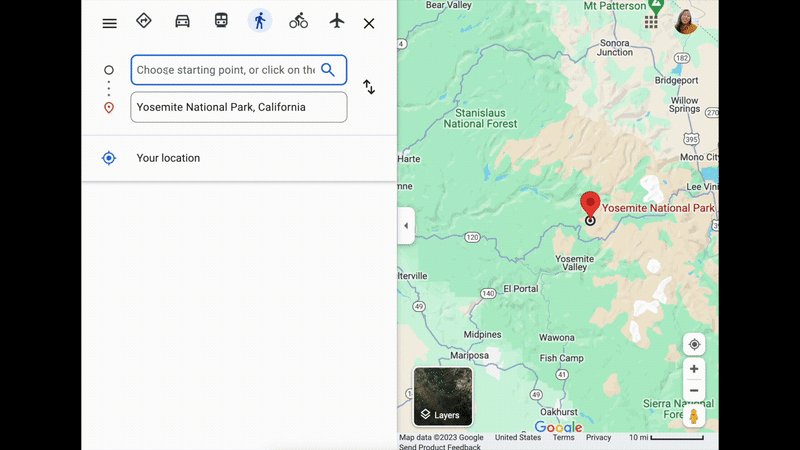
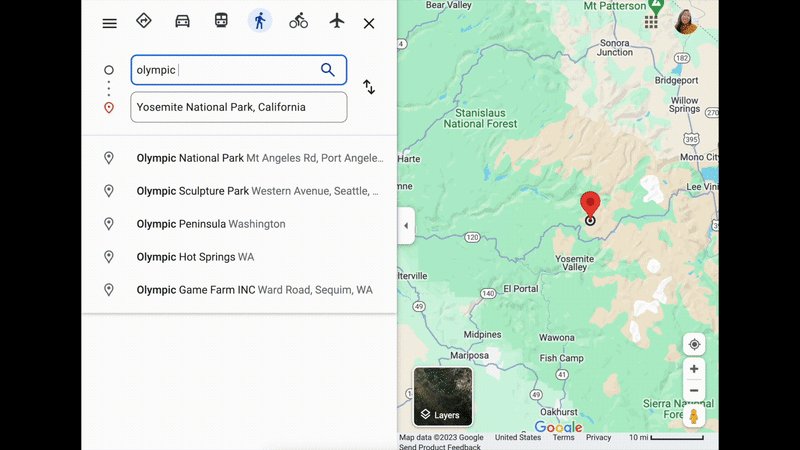
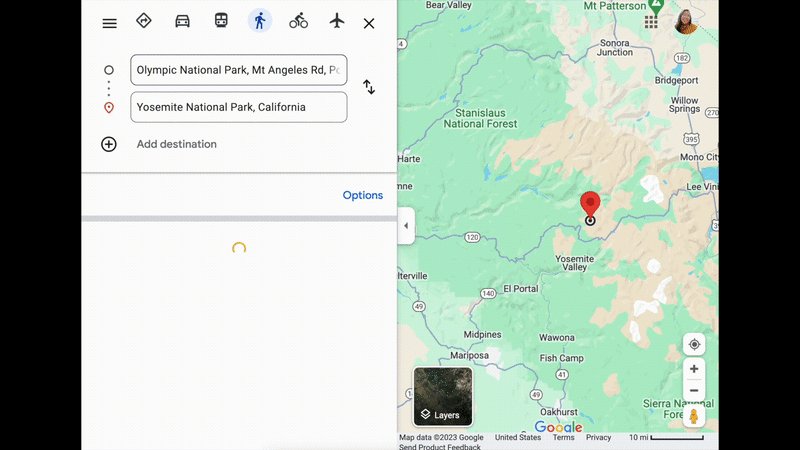
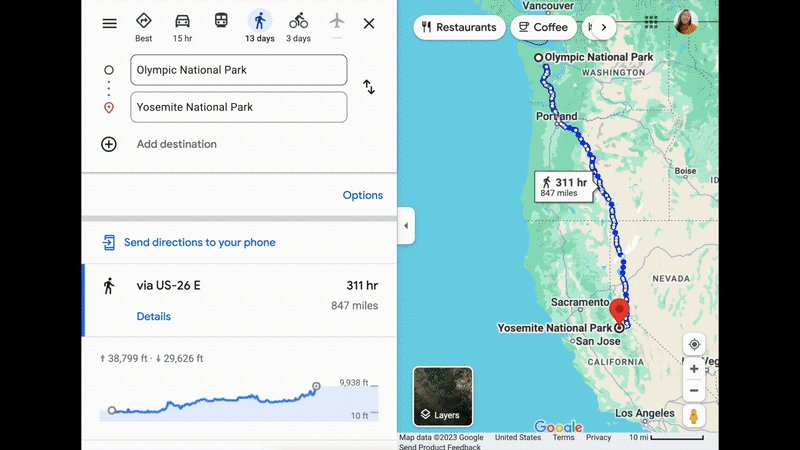
6: Geolocation
Enabling location-based services. For example, Google maps reading your current location to calculate travel times to a destination.
7: Dynamic updates via websockets
Websocket connections are real-time communications between the client and the server, leading to quick dynamic updates. For example, Slack uses WebSocket connections to enable instant messaging and notifications.
8: Integration with third-party apps
Javascript can interact with third-party APIs, allowing developers to integrate external services. For example, travel booking platforms accessing the Google Maps API to display locations of hotels and attractions near you.
Other Popular Frontend Frameworks
In no particular order, here are some other popular frontend frameworks that are worth knowing. If you want to dive deep into them, I would recommend researching it more yourself. But this list is mostly just so you’ll be familiar when you hear it at work/see it in a blog.
- React: A Javascript library that allows developers to create reusable UI components and manage the state of an application. I strongly recommend you start taking a React tutorial and build a project using React if you’re looking for your first job in web dev.
- Angular: A Javascript framework for building dynamic web appliactions that follows the MVC architecture.
- Vue.js: A Javascript framework meant to be very adaptable and flexible.
- Next.js: A React-based web framework that focuses on ease of development and optimal performance.
- Ruby on Rails: A framework that emphasizes convention over configuration and provides a lot of defaults for building web applications.
- Svelte: A Javascript framework that compiles components at build time rather than relying on a runtime framework in the browser.
Wrapping up frontend
Frontend engineers should have a basic understanding of how UI on a webpage is generated and displayed through HTML, CSS, DOM, and Javascript.
Commonly, they also learn libraries created on top of these fundamentals, like Typescript React, Redux, Next.js, and more.
On top of that, more senior frontend engineers are familiar with complex implementation of responsive web design, taking into account design for mobile devices, cost effectiveness when implement code/architecture for a website, accessibility, and SEO (search engine optimization).
Backend
What happens on the backend
The backend is responsible for:
- Handling requests from the client (frontend).
- Interacting with the database to get/store/modify data.
- Executing any logic or algorithms needed.
Here are some real-life examples of how the backend works with frontend:
- User authentication Imagine a user trying to login to an online banking application. The client collects the users’ username/password and sends them to the server. The server verifies the credentials agains user data stored in the database. If the credentials are valid, the backend generates a token and sends it to the client so it can give the user access to the online bank.
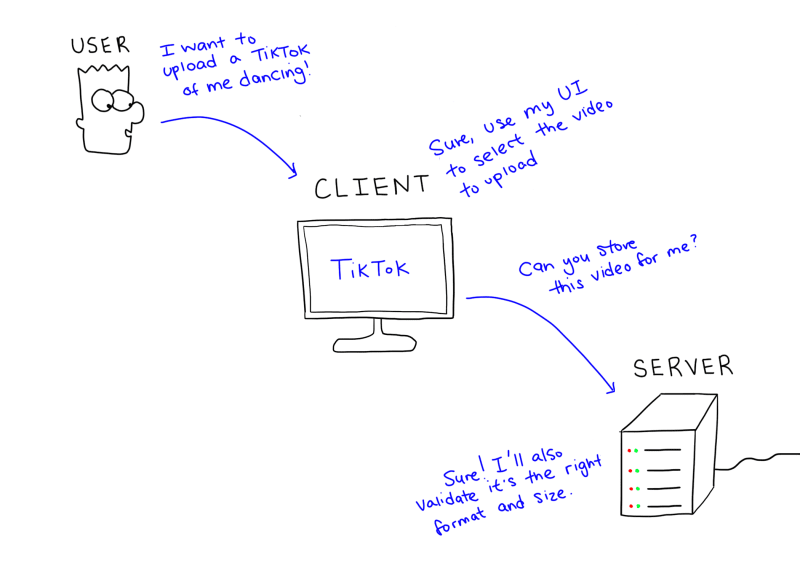
- File upload Imagine a user uploads an image to a social media platform. The client allows the user to select an image, then sends it to the server. The server will receive the image, do some logic to validate the format and size, and store it on the server or the cloud. It could also update the database with information about the image.
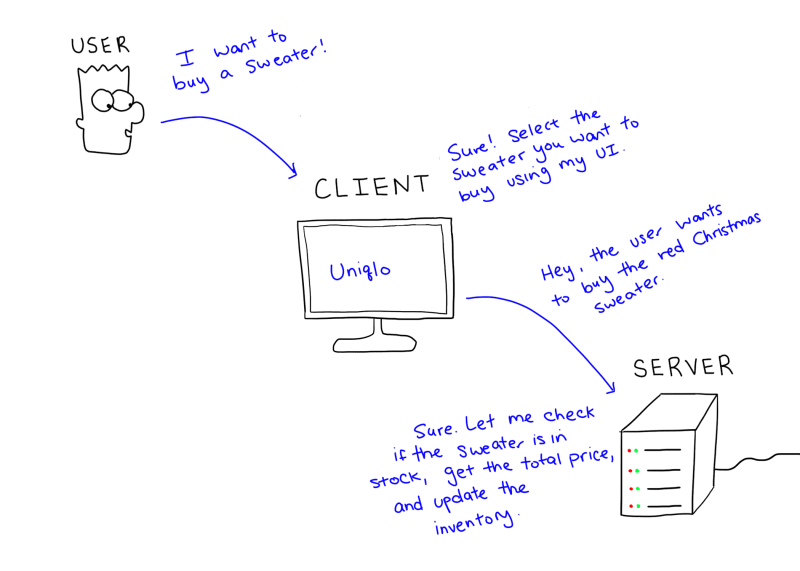
- E-commerce transaction Imagine a user makes a purchase on an e-commerce website. After the user proceeds to checkout, the client sends the order details to the server. The backend does business logic like check product availability, calculates total cost, and processes the payment. It updates the inventory, generates an order confirmation, and sends it back to the frontend to display to the user.
What might a backend engineer work on
1: Writing APIs to allow frontend to communicate with backend. We’ll talk more about APIs later in the section labelled “How frontend and backend communicate”.
2: Manage database to store and retrieve data efficiently, like defining database schemas and creating tables. For example, a backend engineer may create a new table using this SQL command:
CREATE TABLE users (
user_id SERIAL PRIMARY KEY,
username VARCHAR(50) NOT NULL,
email VARCHAR(100) NOT NULL,
created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP
);
Which creates a table of all the applications’ users, with their user_id, their username, email, and the timestamp when that user was created.
3: Add middleware like logging, authentication, and caching.
4: Implementing strategies to scale backend infrastructure to handle increased traffic, like load balancing and horizontal scaling.
5: Implementing security measures to protect sensitive data, like encryption algorithms.
Backend technologies
In no particular order, here are some popular backend frameworks that are worth knowing. If you want to dive deep into them, I would recommend researching it more yourself. But this list is mostly just so you’ll be familiar when you hear it at work or see it in a blog.
- Node.js: Allows developers to use Javascript for both client and server-side scripting.
- Python: A very versatile programming language used in web dev for its readability and efficiency.
- Java: General-purpose language used mainly for building enterprise-level applications.
- .NET (C#): a framework used by Microsoft used to create dynamic and scalable applications.
Putting it all together
How frontend and backend communicate
Imagine if the client could just message the backend server and be like “Yo, send me info about Harry Potter ASAP!” and backend server was like “Bet.” Unfortunately, not how computers work in real life. As always, there’s a set of rules defining how messages are formatted and transmitted.
HTTP Requests
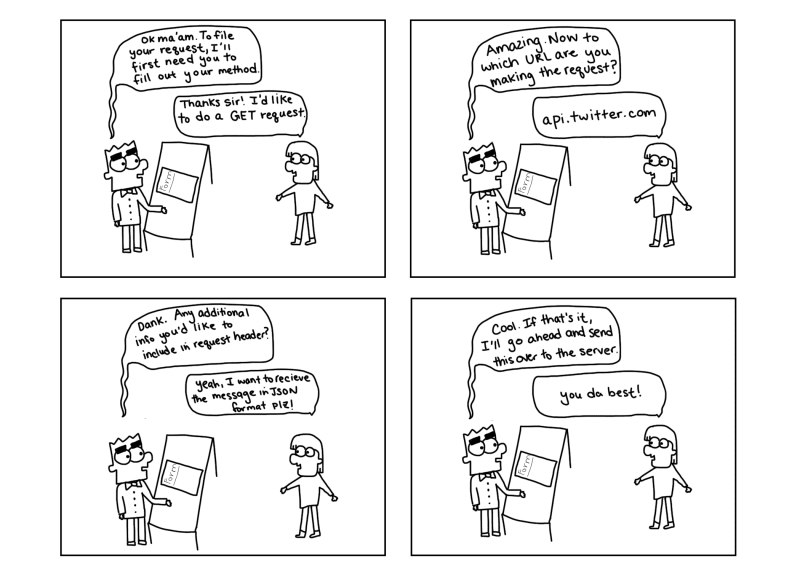
HTTP requests is a message sent by the client to a server, and is the foundation of data communication. Let’s dive into the main moving parts that go into building a HTTP request.
1: Methods
These are actions you can request from the server. Some of the main ones include:
GET: Gets data from the server
(For example, let’s say we make an HTTP GET request to https://example.com. You can do this yourself by running curl https://www.example.com in your terminal.)
POST: Submits data to the server.
DELETE: Deletes a resource from the server.
PATCH: Modifies a resource on the server
Remember, this is an article about fundamental knowledge. I only put definitions here so you can get a sense of each method, but no need to memorize them now.
2: Request URL
This is the URL I’m sending this HTTP request to. For example, I could do GET https://api.twitter.com/1.1/statuses/user_timeline.json?screen_name=Elon Musk to retrieve tweets that Elon Musk posts.
3: Request Headers
These are just additional information about the request. For example, I could add something like
- Authorization: MY_ACCESS_TOKEN to indicate I have access. or
-
Accept: application/jsonto indicate that I prefer to receive the response in JSON format.
4: Request Body
For some actions like POST or PUT where I’m modifying information on the server, the request body contains the data I need to make that update. For example, if I did PUT https://en.wikipedia.org/w/api.php?action=edit&title=Godzilla to update the Wikipedia page on Godzilla, I’d include information in the request body on with the update, like saying Godzilla is 393 feet tall.
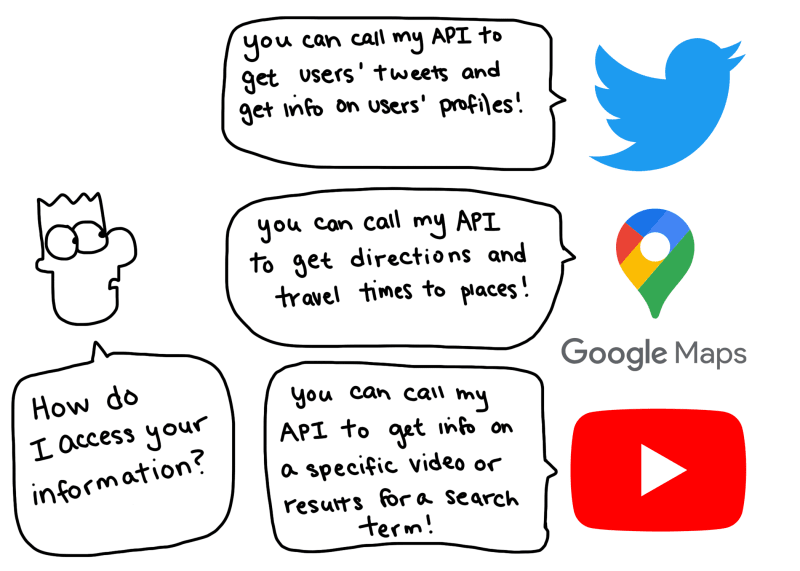
APIs
Another fundamental aspect of communication between frontend and backend is API, which allow different software applications to communicate with each other. The most famous APIs are Google Maps API, Twitter API, Facebook Graph API, OpenWeatherMap API, Youtube API, Github API, and Stripe API. Two good examples are ones I used just above, where I referenced hitting request URLs like https://en.wikipedia.org/w/api.php?action=edit&title=Godzilla and https://api.twitter.com/1.1/statuses/user_timeline.json?screen_name=Elon Musk. These APIs allows you to get information about tweets or even lets you update Wikipedia pages.
Conclusion
This is not necessarily an article that teaches you how to get a job in web dev (it’s also not NOT an article that’ll do that), but primarily more for a reader that, as I said, wants to build more of a foundational, conceptual understanding of some of these concepts.
If you want to see the origin story of "Explaining ___ to my Uber Driver series", check out the intro paragraph to my blog "Explaining Kubernetes to by Uber Driver".
Where do I currently work? I'm enjoying life as a developer advocate at a startup called Warp. We're building a new command line experience that makes people better developers because the UI is fast and intuitive. Check it out here.
And finally, as always, please leave comments below. Any feedback on my drawing, factualness of whatever I've included in this blog, and be nice.




























Top comments (5)
I loved this explanation of yours and what i even more love is the thing that tells "as if you were my uber driver " in most of the posts
phew. The drawings on this one took a long time.
simplest explanation ever. Thanks @therubberduckiee
Thank you!
Thank you