There may be some confusion as what we are calling sibling. So, let's first get that out of the way. See the below code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>sibling combinator</title>
</head>
<body>
<div class="div1">
<h2>1st Heading</h2>
</div>
<div class="div2">
<p>Lorem ipsum text</p>
<h2>2nd Heading</h2>
<p>Lorem ipsum text</p>
<p>Lorem ipsum text</p>
</div>
</body>
</html>
In the above code:
h2(1st heading) has no sibling (parent: .div1)
p, h2(2nd heading), p and p are siblings (parent: .div2)
classes div1 and div2 are siblings (parent: body)
There are 2 types of sibling combinators:
- Adjacent sibling combinator
- General sibling combinator
Let's first understand the Adjacent sibling combinator.
Here's what MDN has to say: The adjacent sibling combinator (+) separates two selectors and matches the second element only if it immediately follows the first element, and both are children of the same parent element.
Let's code it out to understand better.
Example 1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>sibling combinator</title>
<style>
h2 + p{
background-color: pink;
}
</style>
</head>
<body>
<div class="div1">
<h2>1st Heading</h2>
</div>
<div class="div2">
<p>1st para</p>
<h2>2nd Heading</h2>
<p>2nd para/p>
<p>3rd para</p>
</div>
</body>
</html>
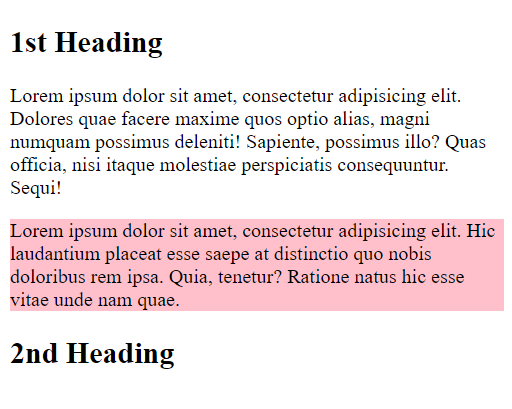
As you can see above, the 2nd para in div2 turned pink as it was immediately following the 2nd heading and both are siblings.
Example 2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>sibling combinator</title>
<style>
p + p{
background-color: pink;
}
</style>
</head>
<body>
<div class="div1">
<h2>1st Heading</h2>
</div>
<div class="div2">
<p>Lorem ipsum text</p>
<p>Lorem ipsum text</p>
<h2>2nd Heading</h2>
</div>
As you can see above, the 2nd para in div2 turned pink as it was immediately following the 1st para and both are siblings.
Example 3:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>sibling combinator</title>
<style>
p + p{
background-color: pink;
}
</style>
</head>
<body>
<div class="div1">
<h2>1st Heading</h2>
</div>
<div class="div2">
<p>1st para</p>
<h2>2nd Heading</h2>
<p>2nd para</p>
<div>
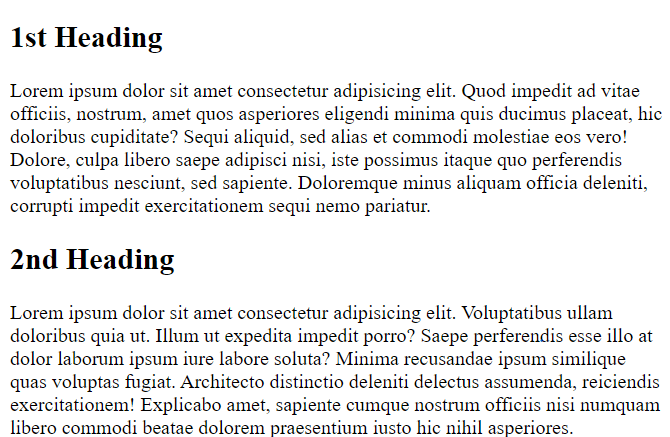
Can You guess why the 2nd paragraph does not turn pink?
Because in div2, the 2nd para is not immediately following the 1st para. There is an "h2" in between.
Now, let's move on to the general combinator.
Here's what MDN has to say: The general sibling combinator (~) separates two selectors and matches all iterations of the second element, that are following the first element (though not necessarily immediately), and are children of the same parent element.
Let's get to the best practice of understanding with an example.
Example 4:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>sibling combinator</title>
<style>
p + p{
background-color: pink;
}
</style>
</head>
<body>
<div class="div1">
<h2>1st Heading</h2>
</div>
<div class="div2">
<p>1st para</p>
<h2>Heading</h2>
<p>2nd para</p>
<h2>Heading</h2>
<p>3rd para</p>
<h2>Heading</h2>
<p>4th para</p>
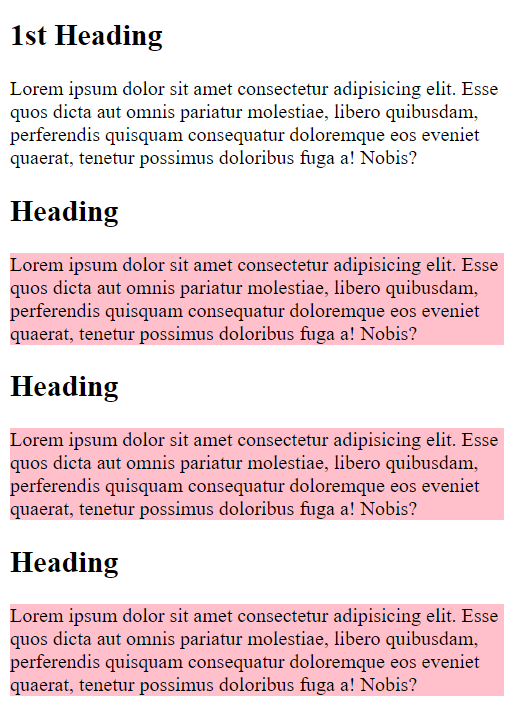
In the above code, it does not matter if there is "h2" in between. All the para's following the 1st para turned pink.
Although it might be obvious, still know this: In the above examples I used the element name as a selector but you can use any selector (class, id, etc.)
That's all folks.
If you have any doubt ask me in the comments section and I'll try to answer as soon as possible.
I write one article every day related to web development (yes, every single day). Follow me here if you are learning the same..
If you love the article follow me on Twitter: @therajatg
If you are the Linkedin type, let's connect: https://www.linkedin.com/in/therajatg/
Have an awesome day ahead 😀!










Top comments (0)