Till now I was practicing react on codesandbox. Since I am familiar with VSCode and its integration with git, I thought why not run react in VSCode and after figuring it out I thought to write a guide for fellow coders.
Hence, here it goes👇
Since you are here, I am assuming that you already have Visual Studio Code installed. If not then go to this link: https://code.visualstudio.com/download and install VSCode as per your system specification.
Now that you have installed vscode, it's time to install nodejs and npm. If you don't know what is npm, don't worry, just do what I say and you are good to go.
Go to this link: https://nodejs.org/en/download/ (google "nodejs download" and this will be the first link).
I am on windows hence I have downloaded the windows version. You can download as per the platform you are on. Just install the default settings, they are good enough (click next...next...and...next, you can read terms and conditions).Now open the folder where you want to store the react files in VSCode.
-
Open terminal in VSCode and paste the below-mentioned command in the terminal and hit enter:
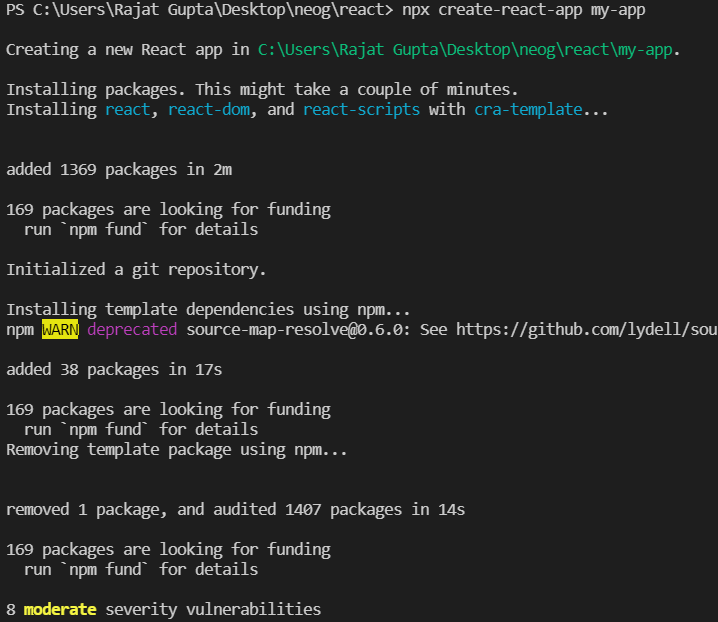
npx create-react-app my-app
Now wait and let the magic happen.<br/>
on a side note: Create React App is a comfortable environment for learning React, and is the best way to start building a new single-page application in React. It sets up your development environment so that you can use the latest JavaScript features, provides a nice developer experience, and optimizes your app for production.

5. If the above command ran properly you can skip this step. However, if you got an error as shown below in the picture, the solution is to simply restart VS Code ( as this could be the result of installing Node.js while having VS Code open).

6. The above step automatically created the template required for react in the my-app folder.

7. Now go ahead and write some code in app.js (my-app/src/app.js).
8. To run the code, first, write the below command in the terminal to enter the my-app folder.
cd my-app
9. Now, write the below command to finally run your code:
npm start
10. Congrats, you have done it.

Now, you can just make and save changes in app.js and see those changes reflected in the browser.
That's all folks.
**If you have any doubt ask me in the comments section and I'll try to answer as soon as possible.**
**I write one article every day related to web development (yes, every single day). Follow me here if you are learning the same..**
**If you love the article follow me on Twitter:** @therajatg
**If you are the Linkedin type, let's connect**: https://www.linkedin.com/in/therajatg/
**Have an awesome day ahead 😀!**








Top comments (2)
i am not getting .need help
After Installation node.js for vs code why it's show Cannot find module "package.json"
Help me i tried from last week