As a lot of you guys know, Blazor is here, and it allows us to use C# in frontend web development. After some time I made a decision to give it a shot and I really like it, so I started to develop the frontend of my "million dollar" idea in Blazor wasm. I really hate the idea of premade UI components, so I started to build my own components which went really well until a missing icon library hit me in the head.
So I decided to create a Blazor icon component library based on the Feather icon set , which has a lot of really nice icons well structured and it is opensource.
First step, I created a Razor class library project in visual Studio 2019
From the feather icon set playground I defined three main input parameters which a component can accept:
- color
- stroke width
- size
Based on these information I created a base icon component class (Icon.cs) in the root of the project which describes these parameters and sets some default values.
namespace Feather.Blazor
{
public class Icon : ComponentBase
{
[Parameter]
public string Color { get; set; } = "#ffffff";
[Parameter]
public float StrokeWidth { get; set; } = 1.5f;
[Parameter]
public int Size { get; set; } = 24;
}
}
In the _Imports.razor I registered the namespace of our project so the Icon.cs will be accessible for all the razor components.
@using Microsoft.AspNetCore.Components.Web
@using Feather.Blazor
Next I downloaded the Feather icon set and I copied the icons to a new folder which I named IconsSource. None of these files will copy to our output.
Thanks to the nice and even structure of the svg icons it was really easy to generate razor components from the svg files. For that generation I created a quick nodejs script which
- creates a new component for every svg icon
- every component inherits the Icon basecomponent
- places the component parameters to the svg element attributes.
const iconFolder = './IconsSource/';
const outputFolder = "./Icons/";
const fs = require('fs');
const icons = fs.readdirSync(iconFolder);
function toPascalCase(text) {
return text.replace(/(^\w|-\w)/g, clearAndUpper);
}
function clearAndUpper(text) {
return text.replace(/-/, "").toUpperCase();
}
icons.forEach(icon => {
const newName = "Feather" + toPascalCase(icon).replace(".svg", ".razor");
const fileContent = fs.readFileSync(iconFolder + icon, { encoding: "utf8" })
.replace('width="24"', 'width="@Size"')
.replace('height="24"', 'height="@Size"')
.replace('stroke="#fff"', 'stroke="@Color"')
.replace('stroke-width="1.5"', 'stroke-width="@StrokeWidth"');
fs.writeFileSync(outputFolder + newName,
`@inherits Icon
${fileContent}
`, { flag: 'w' });
console.log(newName);
});
I know that script is not so optimized, but it has only one purpose, to generate razor components.
So after I run that script, I have fully generated and usable icon components for Blazor.
After that I set up some information in the Project -> Properties -> Package tab, and I change my build config to release.
I checked Generate nuget package on build in the package configuration, it is enough to build my project, otherwise I would have to use the following command:
dotnet pack
Both of the previous methods has the same result, in the bin/Release folder a new .nupkg file is generated, this is my nuget package.
If I want to know what is in the package I created, I just open it with 7zip and I can find my .dll files there and some metadata etc.
Next I Logged in to nuget and opened the user menu and I clicked on the Upload package option. Few minutes after the upload my package was available for the masses and we can find our package in the nuget package manager.
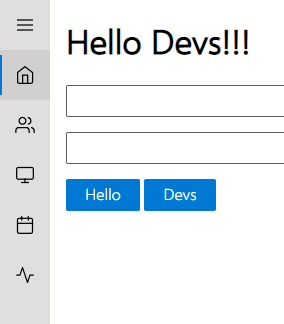
And this is how those icons look like in my side navigation component (Fluent UI inspired)
Please support the creators of this nice icon set!
https://github.com/feathericons/feather
If you want to see the source code or use this Blazor package or support my work with a star, please visit
github link
https://github.com/TheOnlyBeardedBeast/Feather.Blazor
nuget link
https://www.nuget.org/packages/Feather.Blazor/
English isn’t my first language, so please excuse any mistakes.











Top comments (3)
That's cool dude!! 😀 I am curious- How much did you like the Blazor? Do you think it's gonna have a strong foothold in the future?
I like it, but the tooling isnt great yet I miss hot reload or at least some browser refresh it is pain to manually run browsersync, i missed color highliting for css for styled components (I think last week that was fixed), the learning curve was easier than reacts or it was easy to reuse my knowladge from other frameworks, the rendering has some issues, lets say you open a modal first time after cold start it can took 1sec but anytime after the first cold load of the component it is fast, I think it has a bright future, but still needs some development. Hopefully Microsoft will handle that, I would be really happy for using it in native, I think MAUI will tackle native desktop and phone with blazor, blazor native bindigs looks promising.
Wow! Thanks for sharing in such details. Gonna try it out sometime.