Segue os passos necessários para a instalação e configuração para o funcionamento do Jest e Testing Library no Vite.
Iniciando pelo Jest
Instalar o Jest
yarn add jest @types/jest -D
Criar o script para rodar os testes em package.json
{
"test": "jest",
}
Criar arquivo de teste em "src/App.spec.jsx" para validarmos o funcionamento do Jest.
describe('Jest', () => {
it('testing jest', () => {
expect(1).toBe(1);
});
});
Para rodar o teste bastar acionar o script criado no package.
yarn test
Esse é o retorno esperado.
A parte do Jest já está funcional. No caso do Testing Library por ele contar com captura e renderização dos elementos do DOM, tem alguns detalhes a mais.
Passos referentes ao Testing Library
Instalar o grupo de bibliotecas do testing-library
yarn add @testing-library/jest-dom @testing-library/react @testing-library/user-event -D
Para que o Testing Library funcione é necessário instalar o babel e mais os auxiliares "identity-obj-proxy" e "jest-environment-jsdom"
yarn add @babel/core @babel/preset-env @babel/preset-react babel-jest identity-obj-proxy jest-environment-jsdom -D
Essas bibliotecas precisam de arquivos com configurações, crie na raiz o arquivo "jest.config.js"
module.exports = {
testEnvironment: 'jest-environment-jsdom',
setupFilesAfterEnv: ['<rootDir>/.jest/setup-tests.js'],
}
babel.config.js
{
"presets": [
["@babel/preset-env", { "targets": { "esmodules": true } }],
["@babel/preset-react", { "runtime": "automatic" }]
]
}
E dentro da pasta ".jest" o arquivo "setup-tests.js"
import '@testing-library/jest-dom';
Até este ponto o setup de testes já está pronto para funcionar, a não ser por 2 detalhes:
- No package altere o type de "module" para "commonjs" ou simplesmente remova essa linha.
Antes de citar o segundo ajuste, vamos rodar os testes para visualizar no terminal o erro.
Em "src/App.spec.jsx" atualize o arquivo inserindo um novo teste utilizando recursos do testing library
import { render, screen } from '@testing-library/react';
import App from './App';
describe('<App />', () => {
it('should display elements', () => {
render(<App />);
expect(screen.getByRole('heading', { name: /vite \+ react/i })).toBeInTheDocument();
});
});
Para rodar os testes
yarn test
Será exibido um erro similar ao abaixo, ele está descrevendo problemas na renderização de svg no ambiente de testes.
Para resolver insira uma nova configuração no objeto do arquivo "jest.config.js"
moduleNameMapper: {
'\\.(gif|ttf|eot|svg|png)$': '<rootDir>/.jest/__mocks__/fileMock.js',
},
E no diretório ".jest" o novo diretório "mocks" com o arquivo "fileMock.js"
module.exports = 'test-file-stub';
Rode novamente os testes
yarn test
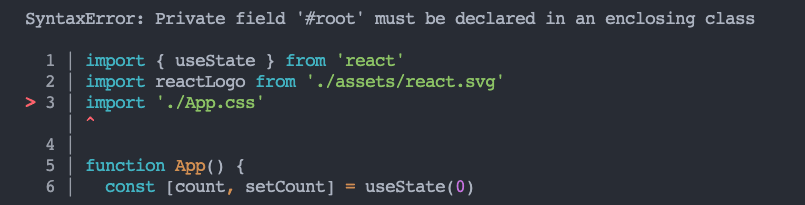
Note que o problema do svg foi resolvido, no entanto aparece um novo referente a css, como exibido abaixo:
Para resolver insira em "jest.config.js" no objeto moduleNameMapper{} a configuração abaixo:
'\\.(css|less|sass|scss)$': 'identity-obj-proxy',
Rode novamente os testes
yarn test
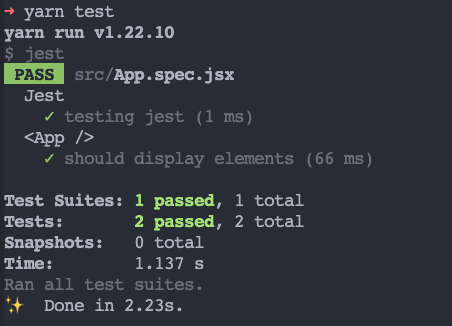
E visualize que agora está rodando sem erros. 🚀🚀🚀
Para visualizar os arquivos, configurações e versões das libs acesse:
https://github.com/theandersonn/vite-configs/tree/master/jest-testing-library










Top comments (4)
Olá amigo, ótimo tutorial.
Peguei 2 pequenos erros, peço que verifique, tive que alterar aqui:
1º - babel.config.js está como js mas o conteúdo como json, tive quel alterar para babel.config.json ai funcionou
2º - '\.(gif|ttf|eot|svg|png)$': '/.jest/ __ mocks __ /fileMock.js' esta importação procura a pasta "__ mocks __" porém você pede que crie a pasta "mocks" no mais, funcionou perfeitamente
Olá,
qual é o problema que as configurações do babel resolve?
{
"presets": [
["@babel/preset-env", { "targets": { "esmodules": true } }],
["@babel/preset-react", { "runtime": "automatic" }]
]
}
Altera para de babel.config.js para babel.config.json
Bom tutorial, mas acho que podia ter mais o porque das coisas. Tipo, o que o babel tá resolvendo, por que?