After Google launch 3d and AR on Google Search in Google I/O 19 I'm so curious, "How Google do this." I have desired to talk with Googler in Google I/O event, and the answer is "we use model-viwer." It does not surprise me (for the name) because I had to try this Web component before, but in the past version, you have to install a particular version of Chrome for using the (buggy) AR feature, but they told me with the new version of ARcore you don't need the particular version of Chrome anymore. I'm back home and try to play around with and attempt to reverse engineer this Component and this is a result
Talking about first
<model-viewer> is a Web component to help web developer display the 3D model on the web easier. With the few lines of code as below, you will get a nice look of the 3D model viewer on the web.
<!-- Import the component -->
<script type="module" src="https://unpkg.com/@google/model-viewer/dist/model-viewer.js"></script>
<script nomodule src="https://unpkg.com/@google/model-viewer/dist/model-viewer-legacy.js"></script>
<!-- Use it like any other HTML element -->
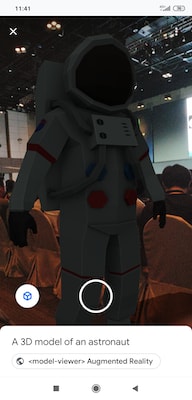
<model-viewer src="examples/assets/Astronaut.glb" alt="A 3D model of an astronaut" auto-rotate camera-controls background-color="#455A64"></model-viewer>
and with the few attribute such as magic-leap unstable-webxr ar you will get the AR viewer for your model like this
How model-viewer can do this...
Android
I try to inspect the AR button with Chrome Devtools, but I can't see anything because they are not put link on HTML tag. I desire to go back to the code and find the id of AR button So... I got this.
modelUrl.protocol = 'intent://';
const intent = `${modelUrl.toString()}?link=${link}&title=${
title}#Intent;scheme=${
scheme};package=com.google.ar.core;action=android.intent.action.VIEW;S.browser_fallback_url=${
encodeURIComponent(locationUrl.toString())};end;`;
In src/features/ar.ts they try to handle AR feature if XR API in Chrome is not enabled yet. I still have no idea how this link looks like. Try to put console.log in build code, and this is the result of that intent link.
intent://517d3b3f.ap.ngrok.io/examples/assets/Astronaut.glb?link=https://517d3b3f.ap.ngrok.io/examples/augmented-reality.html&title=A3Dmodelofanastronaut#Intent;scheme=https;package=com.google.ar.core;action=android.intent.action.VIEW;S.browser_fallback_url=https://517d3b3f.ap.ngrok.io/examples/augmented-reality.html#model-viewer-no-ar-fallback;end;
It looks like they use the Sense View feature on the new version of ARcore (1.9) . Right now we know the intent link, so this is the structure of the intent link and how this magic happens.
intent://[link of the glb file]?link=[link of the page of this model for display in Sense view]&title=[title of this model]#Intent;scheme=https;package=com.google.ar.core;action=android.intent.action.VIEW;S.browser_fallback_url=[if the viewer not support what is the fallback];end;
After try to copy this link and put in on standard HTML its work!!!! So right now if we want to display your 3D model on real space, we don't need anymore
iOS
With iOS, It's soooo easyyyy because regular iOS > (11.0) is already support 3D model viewer as an AR. We just only put .usdz File to the link and done. When a link is, click iOS will open a 3D model viewer with AR option, and you play around.
What is the future?
With this solution, It's not easy to make AR more programmatic because of it just viewer outside the Browser. We have to wait for XR API on Browser more stable and supportive then AR on Web will be better than today but during waiting play this first.






Top comments (0)