Visual Studio Code (more casually known as VS code) is a lightweight but powerful cross platform open source code editor that runs on your desktop. With built in support for debugging, syntax highlighting, intelligent code completion, snippets, code refactoring, and embedded Git. I quickly fell in love with the editor the more I used it to build my projects.
Another reason for its broad popularity is the various extensions available in the marketplace that enrich the development workflow. Today we are going to be looking at Angular Essentials extension pack for angular developers and some of the extensions included in this pack.
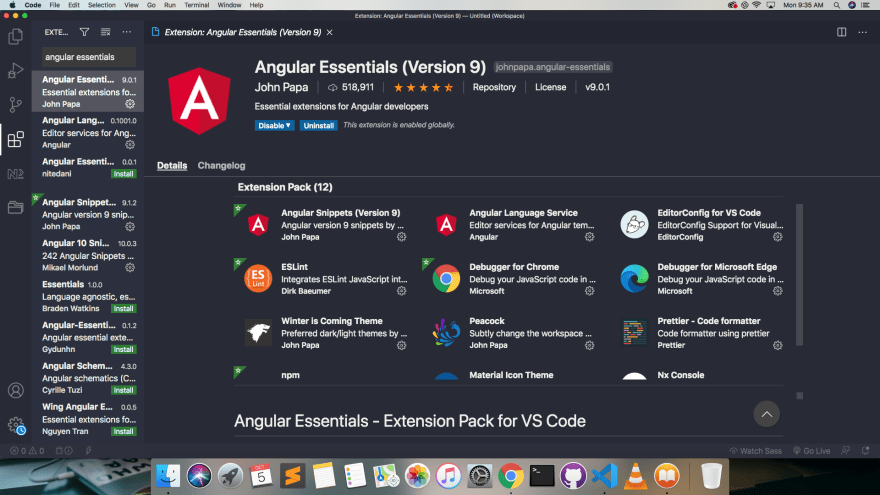
lets start by navigating to the Extension Menu of vs code and Search for the Angular Essentials keyword and click on the install
button.

This Angular Essential pack comes with 12 extensions to help angular developers boost their workflow and productivity some of them include.
1.Angular TypeScript Snippets
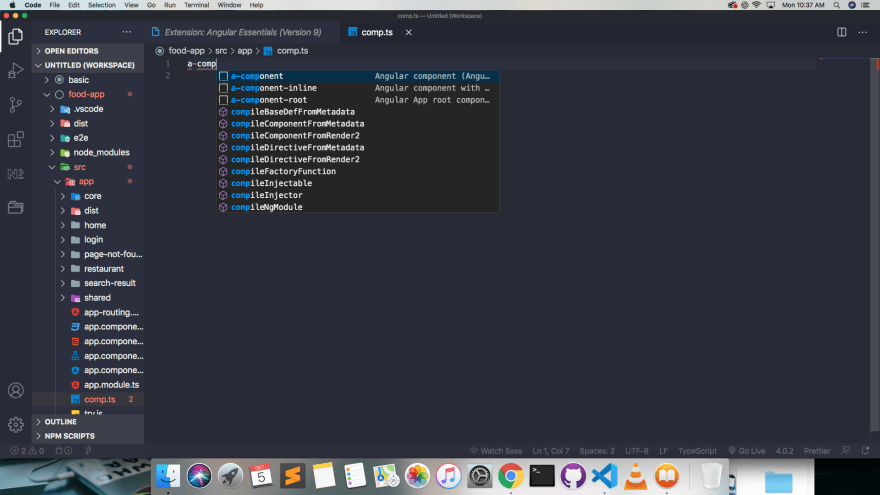
The Angular Snippets extension contains a collection of TypeScript and HTML code snippets for various Angular artifact, such as components,root app component,module,pipe,404 route path etc.
note
All available Angular snippets start with the a- prefix.

2.Angular Language Service
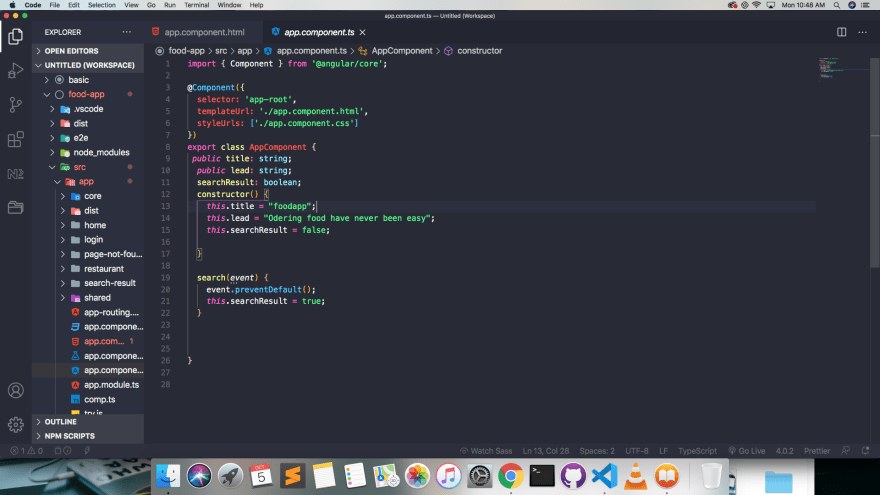
The Angular Language Service extension is developed and maintained by the Angular team and provides code completion, navigation,Go-to navigation and error detection inside Angular templates and its part of the angular essentials extension pack.To see some of the powerful capabilities of the extension, let's have a look at the code completion feature. Suppose that we want to display a new property called lead in the template of AppComponent. We can set this by defining the new property in the component class.

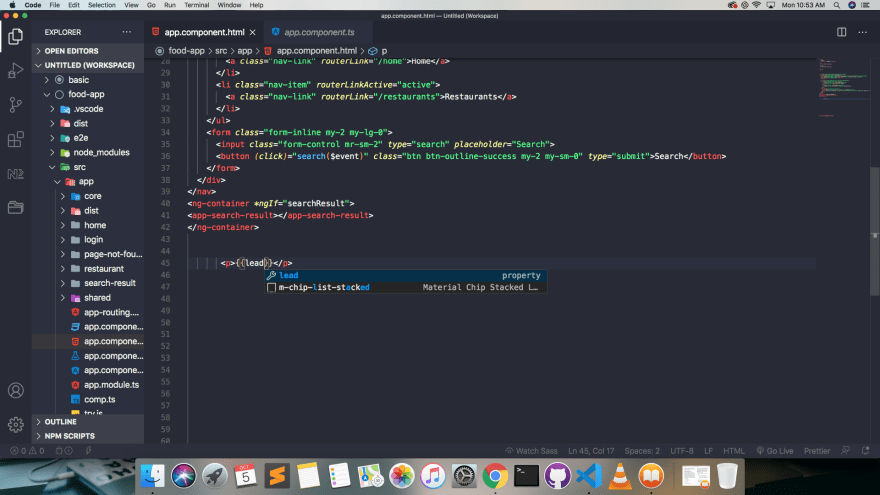
then Start typing the name of the property in the template. The Angular Language Service will find it and suggest it for you automatically.

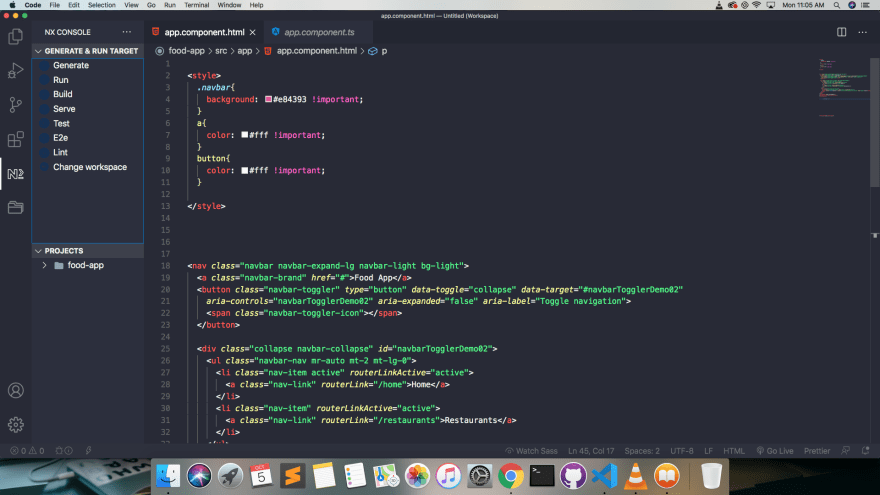
3.Nx Console
Most of the time developers want to concentrate on delivering top notch Angular applications instead of trying to remember the syntax of every CLI command they want to use so Nx Console is an interactive UI for the Angular CLI that aims to assist developers that are not very comfortable with the command-line interface (CLI) or do not want to use it at all.To used the extension all you have to do is click at Nx console icon at the vs code menu and select your workspace and your good to go.

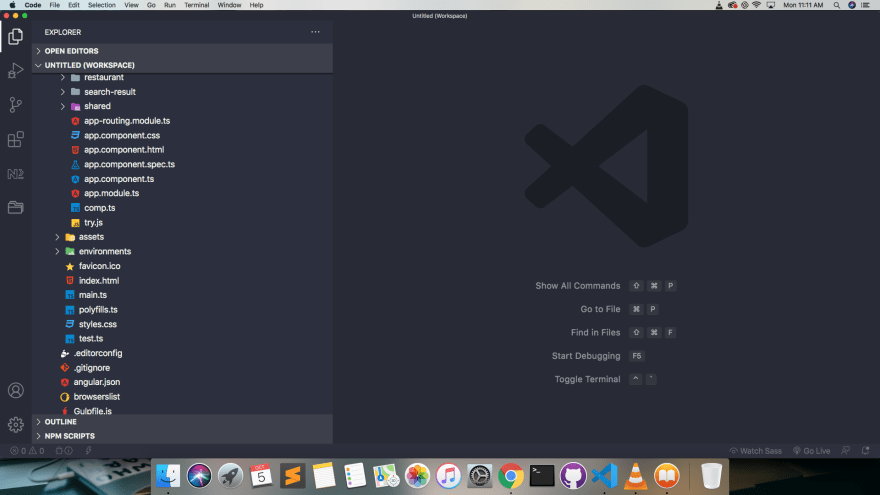
4.Material icon theme
VS Code initially comes with some built-in set of icons that it uses to display different types of files in a project. This extension provides additional icons that conform to the Material Design guidelines by Google.
Using this extension, you can easily spot the type of Angular files in a project, such as components and modules, and increase developer productivity, especially in large projects with lots of files.

NB
You need to reload VS Code after this extension is installed for the icon changes to take effect.
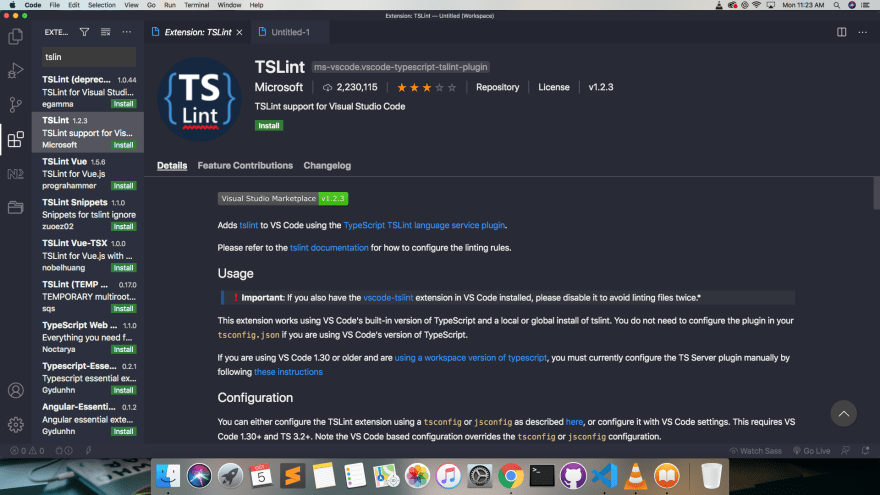
5.TSLint
TSLint is an extensible static analysis tool that checks TypeScript code for readability, maintainability, and functionality errors by applying a set of rules. These rules are defined in the tslint.json configuration file, which can be found in the root folder of an Angular CLI project. It is maintained by Microsoft and must be installed separately since its not part of the essential pack.

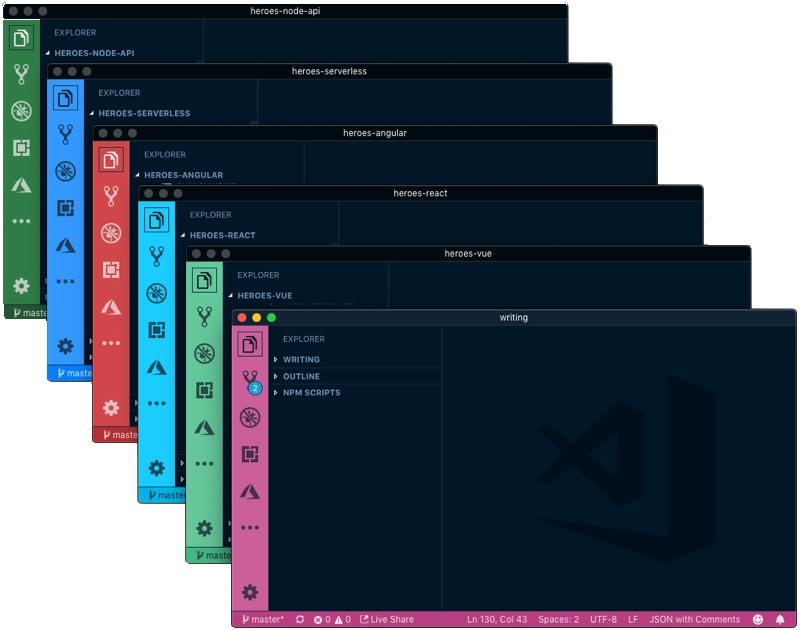
6.Peacock
Peacock vs code extension helps you to Quickly identify each of your Visual Studio Code instances using your favorite colors and its part of the Essential extensions for Angular developers as seen below.its very import when your working with multiple code instances (separate vs code windows with different part of the projects)

7.EditorConfig
VS Code editor settings, such as indentation or spacing, can be set at a user or project level. EditorConfig can override these settings using a configuration file called .editorconfig, which can be found in the root folder of an Angular CLI project. You can define unique settings in this file according to your project requirement and all your team Members can follow this configuration to ensure the consistency of the coding style across your team.

8.npm
This extension supports running npm scripts defined in the package.json file and validating the installed modules against the dependencies defined in the package.json.
Notice The validation is done by running npm and it is not run when the modules are managed by yarn.

Other extensions in the pack include
Debugger for Chrome
Debug your JavaScript code running in Google Chrome from VS Code.
ESLint
Prettier - Code formatter
Winter is Coming Theme
I hope you found this helpful, if you have any questions comment below or reach out to me on twitter or facebook.







Top comments (1)
Interesting Mr. Yayah. Thanks for such insightful information