I went to bootcamp to have a structured learning path and gain confidence in my abilities. My time in bootcamp went by and the confidence never arrived. I still feel the same, however, earlier this year I made a deal with myself to not allow imposter syndrome to dictate my actions. I will share my journey, lessons, and challenges while navigating this transition.
The last week of my coding bootcamp is dedicated to final projects. You get to decide what to work on. I chose to build a project using React, mainly because I wanted to go more in depth with it.
Final Project
Homevibes is a concept where you use your surroundings to help you discover new music. It is built with a React frontend and Express Backend. I used the Google Vision API and the Spotify Web API.
Inspiration
Our bootcamp moved to a remote setting halfway through, due to the current climate. Being home all day, I had a few moments where I was bored and decided to take pictures of random objects using the Google Lens feature on my phone, and searched random phrases on Spotify (I found gems) and this became my final project topic.
Here is a brief demo:
Structure
With a weeks deadline and no experience with React Native, I decided to limit it to a website where I can directly upload images instead of using the camera.
To keep myself sane, I created a basic plan using Notion before building the project.
Challenges
- It was challenging to work with the Spotify API and it took a day to wrap my head around the authentication flow. I made so many requests,I am surprised that they did not ban me.

- One particularly difficult area was organization and structure of the code. I wanted to properly utilize React and build reusable components, I did not accomplish that yet, the components are very specific to their role.
- I had some issues with data flow in the beginning, the moment I stepped back and visualized the data flow the easier it became.
- Avoiding distractions when I found amazing songs
Thought Process and Lessons Learnt
For styling I chose styled-components, because I like the CSS-in-js structure. I chose to use the Spotify Web Playback SDK, which made it easier to focus on the endpoints rather than building a player that can only play 30 second previews.
This project helped me to gain more React knowledge, practice with ES6+ syntax, hooks and updating state across the entirety of the project.
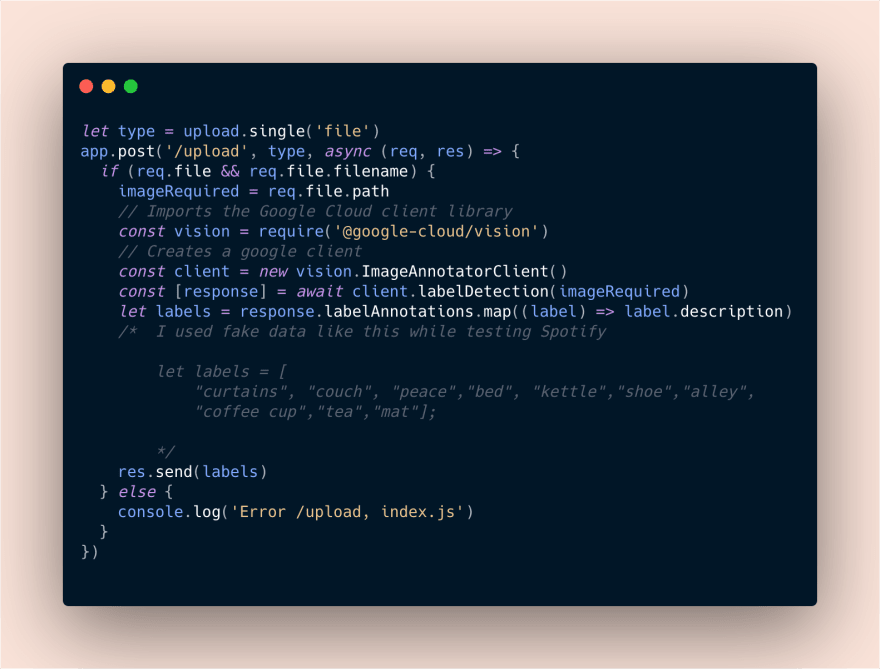
The Google Vision API is not free after the first 1000 requests, once I got the desired responses back, I created my own placeholder JSON data to loop through and use as fake data for the Spotify search during development.
Deployment && Future Plans
- I made sure to hide API keys but I am still hesitant with deploying the project until I am 100% sure that I am not exposing anything. I plan on making the the project publicly available on Github soon.
- I want to refine this project in the future and hopefully post a tutorial, but right now, I need to focus on learning data structures and algorithms.
I finally want to say, when I first had this idea, I had no idea if I could do it, and working with two APIs sounded intimidating. Breaking it down made it manageable.
I hope that this post encourages someone to just play around and build something, I struggle with doubt but I still made something. You can too.






Top comments (10)
This is sooooooooo cool 😍 Way cooler than anything in my cohort 😂
Your personal website is also really nice. Is the code for it open source? I'd love to know how you did the animation with the mouse movements!
Hi Carolyn, thank you! I got the mouse trail from noahyamamoto.com/blog/mousetrailan... , I have been meaning to update the readme file of my portfolio with links. The portfolio design is a 'gatsby julia starter'
Very nice work! Your project is beautifully designed and so creative! Such an important lesson here, no matter how much experience we have as developers. Break big ideas down into smaller tasks and then figure out how to do the individual pieces. Exactly how we can deal with self doubt. Thanks for the inspiration. (Also, you have a well done personal website. I encourage everyone to check it out.)
Thank you Bob, I appreciate it. I cannot take full credit, the portfolio was built with one of Gatsby's Starter Blogs called Julia. I just customized it.
This is a really cool idea. Did you end up making a playlist of the amazing songs you got distracted by? It would be so interesting to see a playlist that was based off an image.
I also love the sentiment of this post. My boyfriend is currently in a coding bootcamp and his classes also had to go remote. He has been struggling with his confidence and I keep encouraging him to try to make something simple to fight the imposter syndrome - just like you did!
In case you're interested in what I've been suggesting to him - I've been pushing him to create a web app for KaiOS. Looks like you are transitioning to web development so these might interest you.
No-coding option (if you need a quick win!) by remixing a game through Koji and submitting to KaiOS: kaiostech.com/why-koji-is-the-perf...
More info on developing for KaiOS: kaiostech.com/why-its-time-to-swit...
Thanks for sharing this, following you to keep up with your progress!
Thank you Rease, I do have the *remaining playlist (I kept deleting it during development to test the feature), here it is : open.spotify.com/playlist/73BPbwsi...
I wish him well and I will check that out.
What an amazing idea!
Looking forward to checking it out :)
I'm glad you mentioned Impostor Syndrome. It is real. And it seems by standing up to it, you are getting results. That is inspiring!
I think the project is uber cool ( I like everything from the idea to the execution - I'm guilty of being fan of simple design when it comes to websites). Good idea with having a plan an following it, I still need to learn doing that. What technologies exactly did they teach you in the bootcamp?
This is really cool! I'm a complete newbie, so I find this impressive and inspiring. I'm looking forward to seeing a prototype.
Good job! Can't wait to see your repo