Neste exemplo veremos como implementar
error boundariesusandoNext Js.
O que são Error Boundaries?
Error boundaries são componentes React que capturam erros de JavaScript em qualquer lugar na sua árvore de componentes filhos, permitindo que você mostre uma UI alternativa aos usuários em vez de uma tela de erro, como esta abaixo:
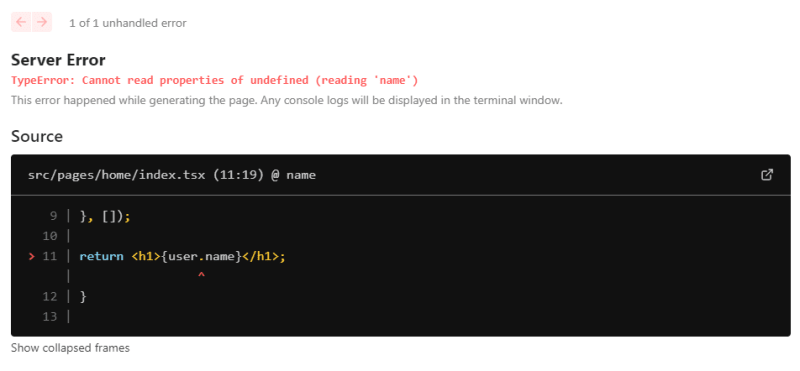
O exemplo acima é uma página de erro que o Next.js renderiza quando a sua aplicação está em produção. Em ambiente de desenvolvimento, você verá uma página como esta:
Implementando Error Boundaries
Primeiro, crie um componente ErrorBoundary em sua aplicação Next.js. Este componente deve ser criado como uma classe da seguinte forma:
import { Component, ErrorInfo, ReactNode } from "react";
interface Props {
children: ReactNode;
}
interface State {
hasError: boolean;
}
class ErrorBoundary extends Component<Props, State> {
constructor(props: Props) {
super(props);
this.state = { hasError: false };
}
public static getDerivedStateFromError(): State {
// Atualiza o state para que a próxima renderização mostre a UI alternativa.
return { hasError: true };
}
public componentDidCatch(error: Error, errorInfo: ErrorInfo) {
// Aqui você pode ver os detalhes do erro e talvez registrar em um serviço de relatórios de erro
console.error("Error:", error, errorInfo);
}
public render() {
// Se hasError for true renderiza sua nova UI de alternativa.
if (this.state.hasError) {
return <h1>Ops.. Houve um erro em sua aplicação 🥺</h1>;
// Aqui você pode colocar seu componente customizado
}
// Se hasError for false renderiza o componente filho.
return this.props.children;
}
}
export default ErrorBoundary;
Após criar o componente ErrorBoundary importe-o em pages/_app.tsx
// Importe o componente ErrorBoundary
import ErrorBoundary from "../components/ErrorBoundary";
function MyApp({ Component, pageProps }) {
return (
// Coloque como um provider em volta de Component
<ErrorBoundary>
<Component {...pageProps} />
</ErrorBoundary>
);
}
export default MyApp;
Pronto! Agora você terá uma UI personalizada para lidar com erros.
Por que ErrorBoundary deve ser um componente de classe?
Componentes React se tornam error boundaries uma vez que implementam um (ou ambos) dos métodos de ciclo de vida getDerivedStateFromError() e/ou componentDidCatch(). Para usar esses métodos de ciclo de vida, o componente deve ser uma classe.
Onde colocar Error Boundaries ?
ocê tem a liberdade de colocar error boundaries em qualquer parte da sua aplicação, seja globalmente ou em um componente específico.








Top comments (0)