Hello WordPress guys and gals! Sometimes when we work with WooCommerce we need to add some special tab. Recently I had to do it when I was creating a e-commerce shop for one of my client. It was a shop with clothes and every item in the shop had a size (L, M, XL etc.). So I decided to create a custom tab with "Size charts" name. In this tab I put the table with sizes.
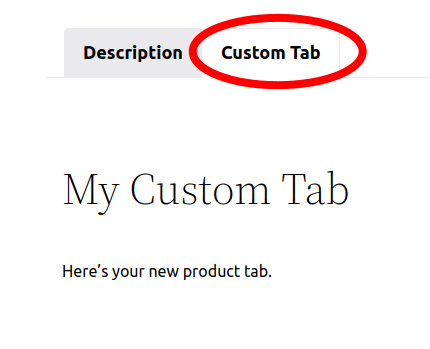
Here you can see example but it's not from the shop I talked about above:
So how to create a custom tab in WooCommerce?
Just open functions.php file of your theme and paste these lines of code:
It would be great if you will comment or follow me on social media:
Also you can visit my websites:








Top comments (0)