Let's Build It!
We're going to put all of our CSS knowledge to the test! Don't forget to use the hashtag #TimTeachesCode on twitter! Remember, you can all contact me whenever you have questions or feedback.
This course is completely free and will be free forever. It takes a bit of time to prepare and support, so if you'd like to contribute, you can do so at https://paypal.me/tevko. Any contribution helps!
This week: Putting it all together
In the last lesson, we learned about pseudo classes / elements and demoed as many as we could.
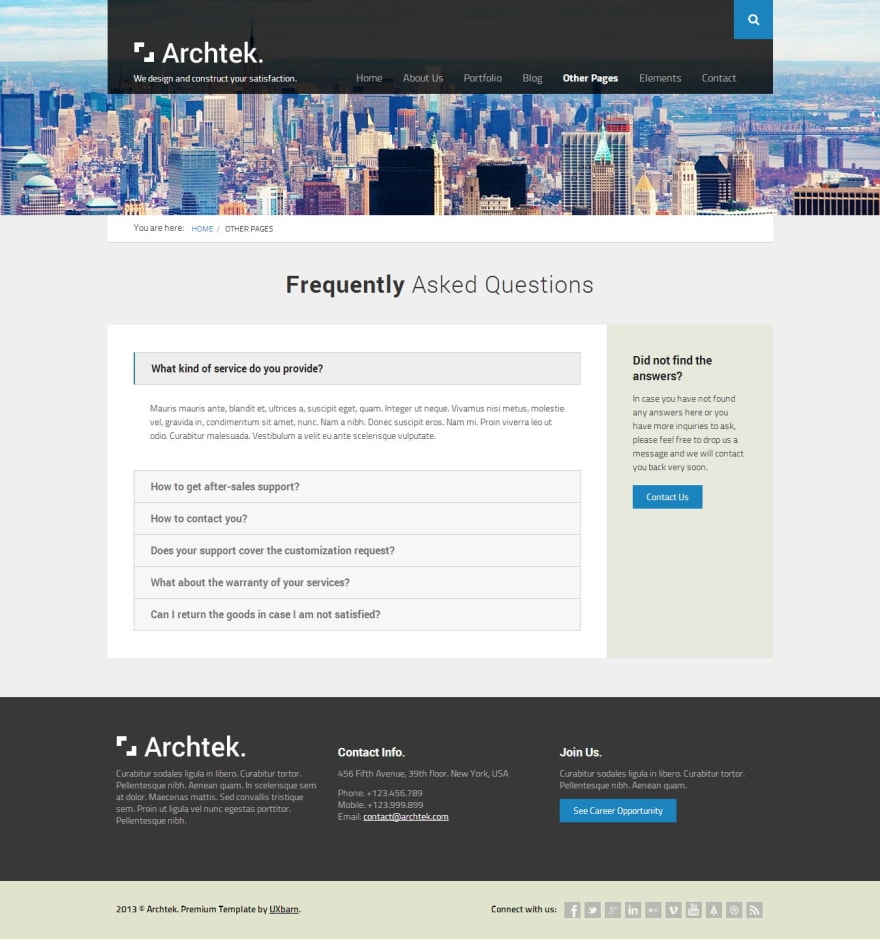
In this lesson, we're going to put all of our knowledge to the test by building a complete design!
There is a LOT to be done here, and this will not be easy! Use your best guess as to colors and fonts, and don't worry about making anything functional. Don't forget to be detail oriented! As web developers, a large part of our job is turning designs like this one into a real website. Don't be intimidated, and do reach out with questions!
You can use google fonts and placeholder images for icons and logos.
Homework:
Reply to the email with a new codepen containing the completed design.
Extra points.
Make the FAQ functional, and include as many CSS transitions as possible!








Top comments (0)