One of my last assignments was to develop generic method to make components and templates searchable in our application. In this article, I will walk you through the process and ideas behind the decisions I made along the way.
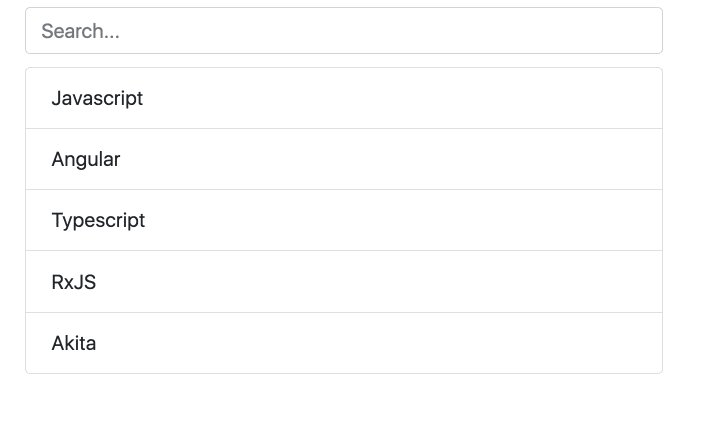
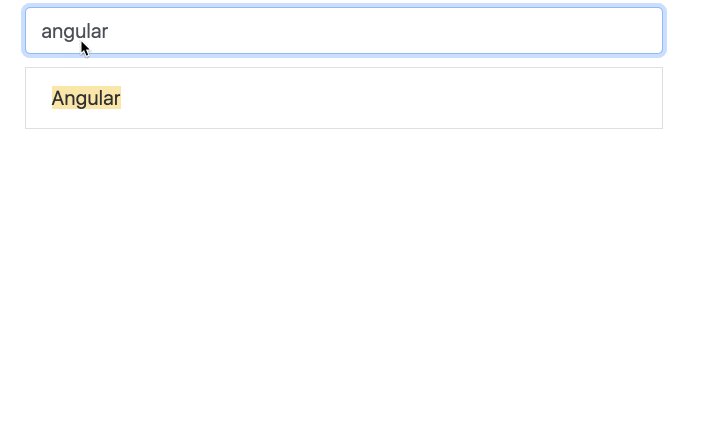
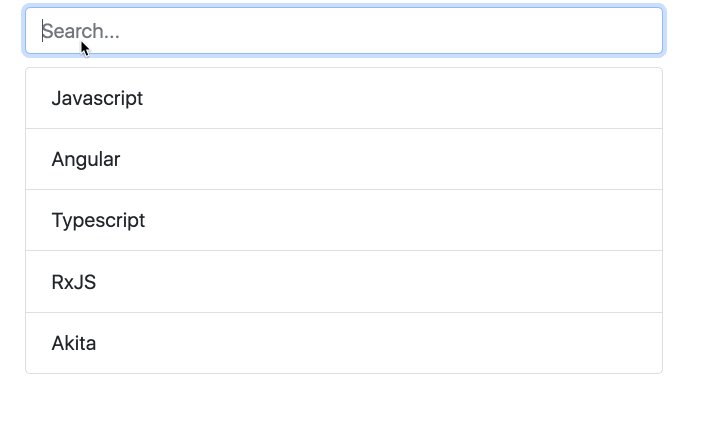
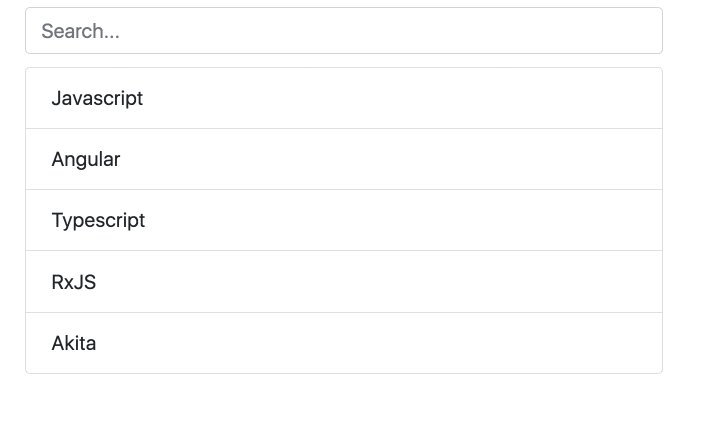
As always, just to get a taste of what I’m talking about let’s first see a nice visualization of the final result:
<input [formControl]="searchControl">
<searchable-container [searchTerm]="searchControl.value">
<ul>
<li searchable="Javascript" searchableHighlight></li>
<li searchable="Angular" searchableHighlight></li>
<li searchable="Typescript" searchableHighlight></li>
<li searchable="RxJS" searchableHighlight></li>
<li searchable="Akita" searchableHighlight></li>
</ul>
</searchable-container>
You can full tutorial How to Create own Searchable Component in Angular?
There is a task for you when you complete this tutorial if you accept my challenge.







Top comments (0)