Centering a div in CSS is the confusing part for beginners. Today in this article let's see the ways to center a div.
Types
Center Horizontal
Relative and absolute
Flex Box
Margin auto
Center Vertical
Through Relative and absolute
Through Flex Box
Center horizontal and vertical
Relative and absolute
Though Flex Box
Through Grid
Center Horizontally
Through relative and absolute
By using relative and absolute, we can center a div horizontally let's assume that a child div is dependent on a parent div. In this kind of situation, we have to use relative and absolute by providing relative to the parent and absolute to the children.
Relative tells the children div where to start its position. And absolute tells the children to follow the absolute value of the parent.
.parent {
position: "relative";
}
.child {
position: "absolute";
left: "50%";
transform: translateX(-50%);
}
But the left 50% will not center correctly, to avoid we need to use transform: translateX(-50%); .
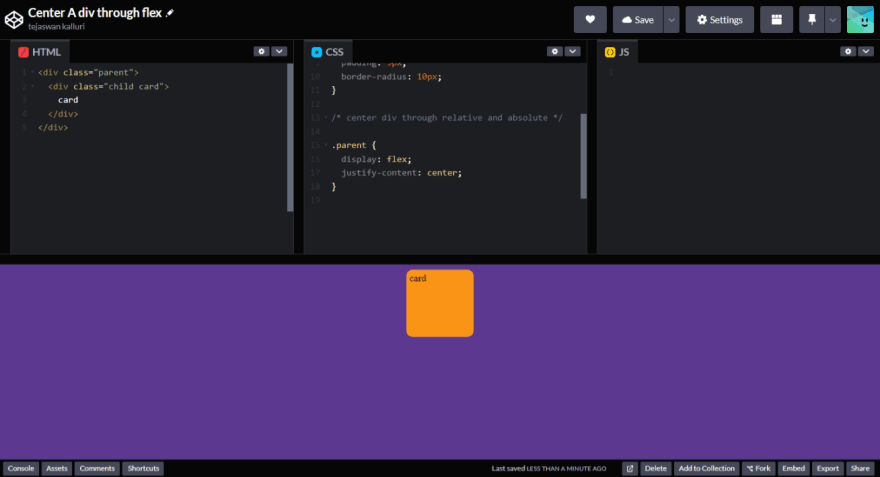
Through FlexBox
flexbox is the comfortable way to center a div horizontally. the only thing that the parent div should contain width by default div is a block element so, no need for manual width. flexbox contains justify-content: center to center horizontally.
.parent{
display: "flex";
justify-content: "center";
}
Through Margin Auto
Margin auto is the easiest way to center a div horizontally. as the div is a block element in which you don't need to add width manually.
Auto keyword in CSS with push the block to as much it can. so if you can auto on both sides. then the div gets to the center.
Margin auto needs when we don't want to add CSS to parent div.
.child {
margin-left: auto;
margin-right: auto;
}
/*2nd way one liner*/
.child {
/* margin: Yaxis and Xaxis */
margin: 0 auto;
}
Center Vertically
Similar to centering horizontally.
Through Position and absolute
It is similar to the previous but we have to use the Y axis in transform: translateY(-50%)\.
.parent {
position: "relative";
}
.child {
position: "absolute";
top: "50%";
transform: translateY(-50%);
}
Through Flex Box
Similar to the previous flexbox but justify-content: center only to center horizontally. but to center vertical, we have to use align-items: center .
Important when you center horizontally height is needed.
.parent {
height: 100vh;
display: flex;
align-items: center;
}
Centering Horizontal and Vertical
Through Postion and Absolute
Centering both vertically and horizontally we have to use top and left in the child div. And using translate both the x-axis and y-axis.
.parent {
postition: relative;
}
.child {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
Through FlexBox 💖
Similar to the previous one but we have to use both justify-content and align-item for centering both horizontally and vertically.
.parent {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
Through Grid 🔥(easy)
If you want to center a div with one line of code 🤯. the grid has a one-line solution to flexbox by using place-items: center .
place-items: center will center both horizontally and vertically.
.parent {
height: 100vh;
display: grid;
place-items: center;
}
References 🧑💻
Outro ❤️
I am making this series of content to help other aspiring developers who want to start their career in Web Development. It takes a lot of effort to make the series, If you really like my work Buy me a Coffee and Follow me on Twitter @tejaswan1











Top comments (0)