If you ever want proof that we're truly living in the cyberpunk future you can look at our corrupt governments, massive megacorporations and the massive spread of misinformation. Or, on the more fun side, augmented and virtual reality is pretty neat too.
It seems like it would be pretty hard to do, using a camera to track an area and render out a 3D model where no such thing exists, but with A-Frame and AR.JS it's surprisingly easy.
What is AR.JS?
AR.JS is a lightweight javascript framework that allows you to create image tracking, marker tracking, and location based AR experiences for either mobile devices or the web using a camera.
It's completely web-based, requiring no installation, just Javascript and the A-Frame or three.js VR frame work to work. It's also completely free and open source bringing the awesomeness of AR to the masses!
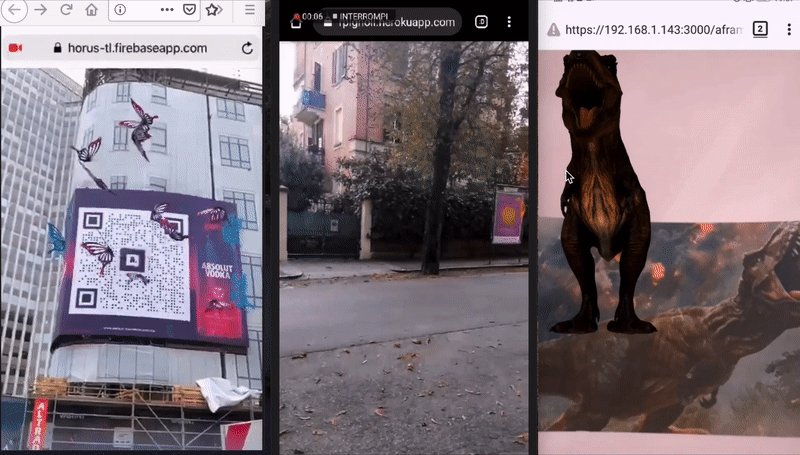
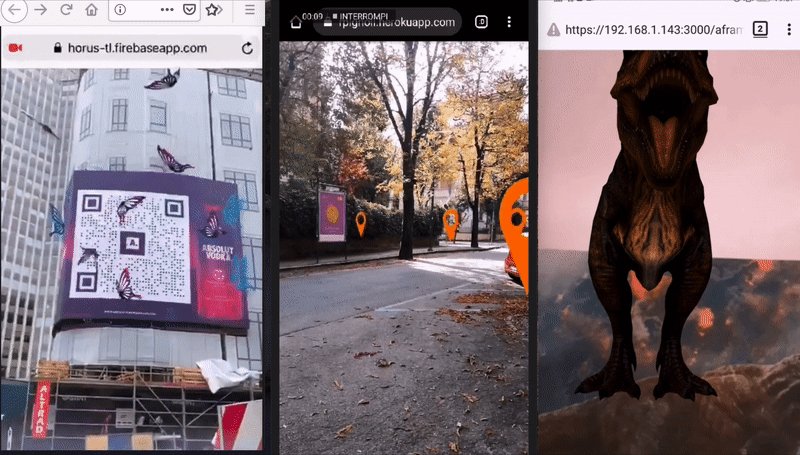
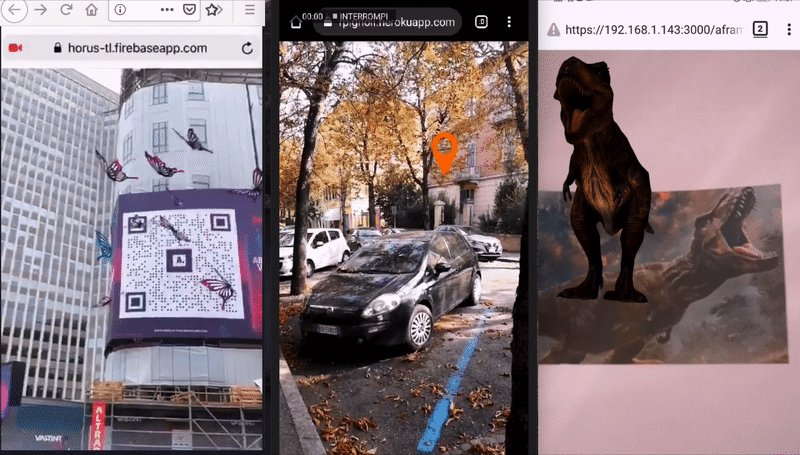
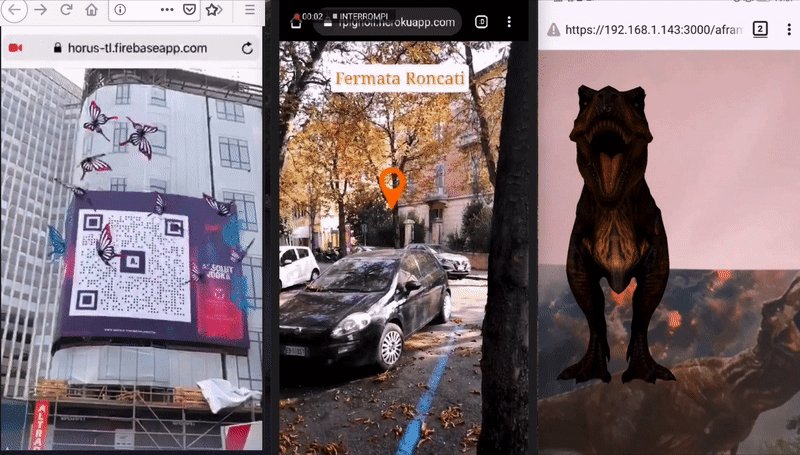
Below is a example of the image tracking code. Visit this link and point your camera at this image to see it live.
<script src="https://cdn.jsdelivr.net/gh/aframevr/aframe@1c2407b26c61958baa93967b5412487cd94b290b/dist/aframe-master.min.js"></script>
<script src="https://raw.githack.com/AR-js-org/AR.js/master/aframe/build/aframe-ar-nft.js"></script>
<style>
.arjs-loader {
height: 100%;
width: 100%;
position: absolute;
top: 0;
left: 0;
background-color: rgba(0, 0, 0, 0.8);
z-index: 9999;
display: flex;
justify-content: center;
align-items: center;
}
.arjs-loader div {
text-align: center;
font-size: 1.25em;
color: white;
}
</style>
<body style="margin : 0px; overflow: hidden;">
<!-- minimal loader shown until image descriptors are loaded -->
<div class="arjs-loader">
<div>Loading, please wait...</div>
</div>
<a-scene
vr-mode-ui="enabled: false;"
renderer="logarithmicDepthBuffer: true;"
embedded
arjs="trackingMethod: best; sourceType: webcam;debugUIEnabled: false;"
>
<!-- we use cors proxy to avoid cross-origin problems -->
<a-nft
type="nft"
url="https://arjs-cors-proxy.herokuapp.com/https://raw.githack.com/AR-js-org/AR.js/master/aframe/examples/image-tracking/nft/trex/trex-image/trex"
smooth="true"
smoothCount="10"
smoothTolerance=".01"
smoothThreshold="5"
>
<a-entity
gltf-model="https://arjs-cors-proxy.herokuapp.com/https://raw.githack.com/AR-js-org/AR.js/master/aframe/examples/image-tracking/nft/trex/scene.gltf"
scale="5 5 5"
position="50 150 0"
>
</a-entity>
</a-nft>
<a-entity camera></a-entity>
</a-scene>
</body>
To briefly explain what's going on here:
"a-scene" defines the the A-Frame container where all of the magic will happen, nested inside of that is "a-nft" which define the Natural Feature Tracking (NFT) marker that will be used to render out our 3-d model defined in "a-entity".
Combine all three of these and now you can render out a 3-d T-Rex wherever the image is detected by your webcam or mobile camera.
This same effect can be achieved using markers, such as QR codes, some default ones are provided in the AR.JS docs.
This is just the tip of the iceberg, and I'm pretty excited to explore more AR in the future, hopefully with how easy AR.JS is to implement we can see AR become more than the neat gimmick it has been so far.



Top comments (0)