The other day when I was looking for a way to automate my development environment setup, I came across Gitpod. Not really what I was looking for but I discovered an awesome tool for working on open source projects.
Gitpod is an online service which aims at providing ready-to-code development environments in the browser for GitHub projects.
Let's see that with one project I was contributing to a few months ago: the Voxxrin Companion mobile app.First let's go to the GitHub's page of the project, and prefix the URL of the page with gitpod.io/# which give us the following URL: http://gitpod.io/#https://github.com/voxxrin/voxxrin-companion-ui.
As I am already logged in to the Gitpod account I created (free for open source developers with a quota of 100 hours/month) Gitpod will start creating a development environment for me. That means pulling a Docker image with everything I need to code (for specific needs, you can also specify a custom docker image to use) and initializing a workspace for me with the code of the project.
Less than 30s and here we are : 
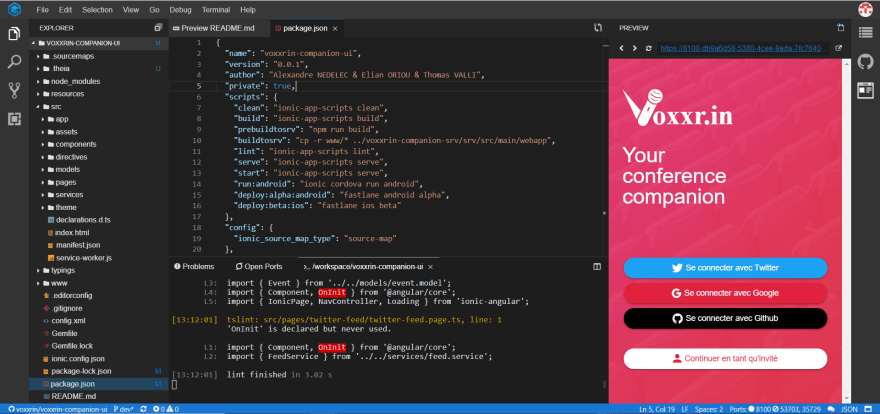
I have now a complete development environment running in the cloud with the code of my project already cloned. If the editor looks familiar to you it's because Theia (the IDE's name) is very similar to VS Code but in the cloud (it reuses many parts from VS Code). This is great because it means I can use an IDE I am already familiar with, and even use vs code extensions (provided you have the .vsix files to install them).
So let's run my project which is an ionic application. Node is already installed so I just have to type npm install and then npm run-script serve in the terminal opened in the editor exactly as if I was working on my local VS Code. My application is configured to be launched on port 8100 so Gitpod will suggest me to expose this port in order for me to be able to view my application in my browser.
I can now open in my computer browser the application running in my Gitpod workspace. I can also preview it directly in Gitpod.
If I have some modifications to do I can push them directly from here to my GitHub repository as my Gitpod account is associated with my GitHub account.
When I have finished, I can just stop the workspace and that's it.
I created the workspace for my project as-is but lots of things can be configured by having a gitpod.yml file in the repository of your project
With Gitpod you just need a browser and an internet connection to be able to work on any of your GitHub project from anywhere. When you work on multiple open source projects the nice thing is that it allows you to easily switch from one to another. I wonder if the Browser-Based Web Companion Visual Studio Online announced by Microsoft at Build 2019 will offer the same capabilities and how it will differ from Gitpod.
This was just a quick introduction to Gitpod but there is far more things you can do with it:
- running scripts on start-up of your environment (an
npm installfor instance) - continuously auto building your repository
- install a database
- use it for private projects (not free, there are multiple pricings available)
- share an environment with other users
- ...
But the best is you try and judge by yourself.







Top comments (0)