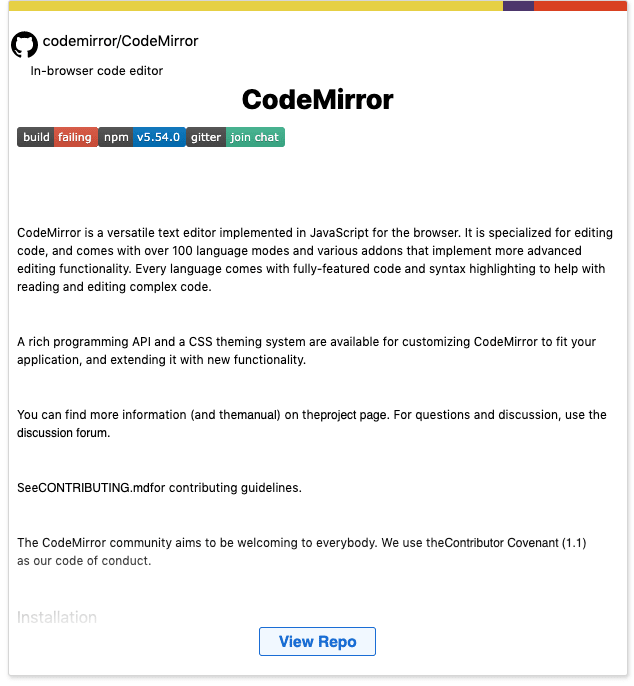
This is a new component for gatsby that renders a preview of a github readme that is very similiar to dev.to. There are a few additions like the language bar but ultimately i followed the same design princibles.
So this is not an ordinary remark or source plugin. Its simply a react component package. The github data is fetched on the gatsby build. So all you have to worry about is how you want to render your readme, in jsx, remark, or mdx?
This npm package is new and still undergoing testing to please feel obligated to leave issues as questions, problems, or suggestions.




Top comments (3)
Wow! I was looking for such a plugin on Saturday night for a post on my site 🚀10 Trending projects on GitHub for web developers 30th May 2020 which will hopefully become a regular series.
This has made my day! This is will make the post/series much more engaging!
I will update my site this evening! I will let you know how I get on.
Thank you
No Problem!
I probably should of announced that if you click on the language bar it shows the language and percent like github