React Datepicker is reusable datepicker component for react. Let's see how we can use and style it with custom style and additional icon.
Install the package
Checkout the npm package. You can install it via npm npm install react-datepicker --save or via yarn yarn add react-datepicker.
Import the datepicker component and include the CSS file from the package
import DatePicker from "react-datepicker";
import "react-datepicker/dist/react-datepicker.css";
Implementing Datepicker
- Create ref for the datepicker component and state for date range; destruct fromDate and toDate from dateRange.
const datepickerRef = useRef(null);
const [dateRange, setDateRange] = useState<Array<Date | null>>([null, null]);
const [fromDate, toDate] = dateRange;
- Pass the fromDate, toDate values and the ref to the Datepicker component.
<DatePicker
startDate={fromDate}
endDate={toDate}
selectsRange
shouldCloseOnSelect={true}
onChange={handleDateRange}
placeholderText="Choose date range"
isClearable={true}
ref={datepickerRef}
dateFormat={"dd/MM/yyyy"}
/>
- Add the handler function to set dates to our date range state which is passed to the onChange function
const handleDateRange = (dates: Array<Date | null>) => {
setDateRange(dates);
};
- Add custom style and pass it to the className prop. I am using tailwind CSS in my code.
const customDateRangeStyle = `border border-blueBorder rounded-[10px] pl-2 pr-1 focus:outline-none text-[14px] font-semibold text-[#00156A] border-[#BDD4FF] font-montserrat placeholder:font-[600] w-[230px] h-[48px] mb-0 bg-white w-full placeholder:text-[#D2D2D2]`;
<DatePicker
startDate={fromDate}
endDate={toDate}
selectsRange
shouldCloseOnSelect={true}
className={customDateRangeStyle}
onChange={handleDateRange}
placeholderText="Choose date range"
isClearable={true}
ref={datepickerRef}
dateFormat={"dd/MM/yyyy"}
/>
- Let's add a custom icon to our Datepicker component.
<div className="relative cursor-pointer">
<DatePicker
startDate={fromDate}
endDate={toDate}
selectsRange
shouldCloseOnSelect={true}
className={customDateRangeStyle}
onChange={handleDateRange}
placeholderText="Choose date range"
isClearable={true}
ref={datepickerRef}
dateFormat={"dd/MM/yyyy"}
/>
<span
className="absolute right-2 top-1/2 transform -translate-y-1/2"
onClick={handleOpenDatepicker}
>
<CalendarIcon />
</span>
</div>
- Handle opening date-picker by clicking on the icon ```javascript
const handleOpenDatepicker = () => {
const datepickerElement: any = datepickerRef.current;
if (datepickerElement) {
datepickerElement.setFocus(true);
}
};
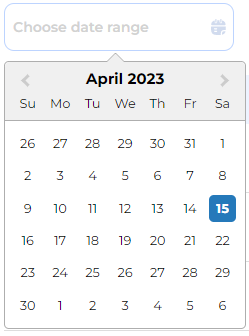
### Let's see what we have built :smiley: :point_down:



Top comments (0)