TML is the acronym for Hypertext Markup Language which is used to design web pages. In other words, HTML is used to give structure to web pages displayed on World Wide Web. HTML contains tags that facilitate the presentation of content on the web in a manner that is both readable to the user, and understandable to the browser. Such tags are called semantic tags. A semantic tag communicates the right meaning of a block of code to the browser and helps in improving rendering, even to the screen reader.
So, apart from mere presentation, these tags provide additional meaning to the element. The browser uses the same to render the element to the client correctly. A good example is a <h1> tag that represents a heading. Users know what a heading is, and the browser can properly display it with the right semantic (<h1>). A few others are <blockquote>, <code>, and <em>.
Conversely, tags like <b> and <i> are non-semantic as they are only concerned with how the text looks. The significance of semantic HTML is the goal of every web page - communication. Semantic tags make it clear to the browser the meaning of a page and its content. This is simultaneously communicated to the search engines to provide the right content when needed. Below is a basic web layout in HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My First Website</title>
</head>
<body>
<header>
<h1>My First Webpage</h1>
</header>
<main>
<p>I welcome you all to this page</p>
<p>Kindly fill out this form to subscribe to my weekly newsletter</p>
<form action="#">
<label for="username">Enter your fullname here:</label>
<input type="username" id="username" name="newsletter">
<label for="email">Please provide a valid email address:</label>
<input type="email" id="email" name="newsletter">
<button>Submit</button>
</form>
</main>
</body>
</html>
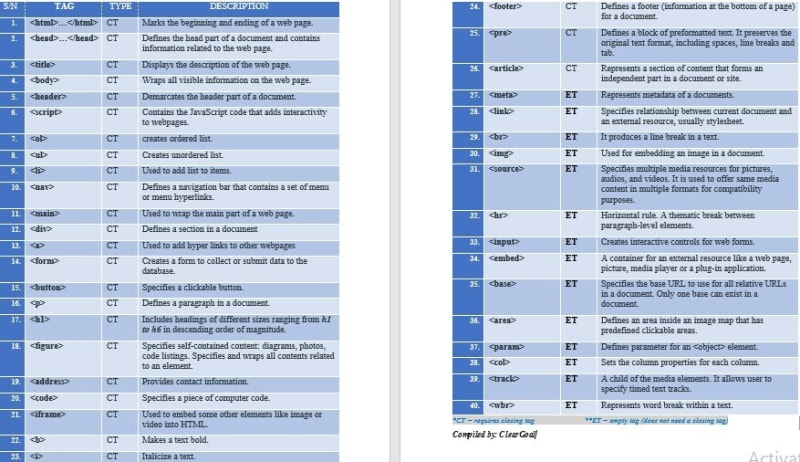
The image below shows a list of HTML tags. The list is never exhaustive but it is helpful for beginners in web development.
cover image: 1training.org




Top comments (0)