This is a sequel to my Intro to VueJs for beginners-2. As you know forms are very important so you. I am using vite here I will show Vue-Vli when I explain concepts like Vue-Router Vue-x because those will be more needed then. If you want to know about Vite scaffolding follow my Intro to VueJs for beginners-2article cause there at the beginning I mentioned about how to create a scaffolding using Vite step by step.
At first in components folder I will create a signUpForm.vue and run some code
in signupForm.vue I am using a random form of Colorlib.
1. Two way data binding
It can be used for input,textarea and select elements. Its used for updating elements based on type of input.Or we can say its syntactic sugar for updating data on user update events.
In signupForm.vue
<script>
export default {
data(){
return{
name:'',
email:'',
Password:'',
role:'',
variations:[],
}
}
}
</script>
In template
<fieldset>
<input placeholder="Your name" type="text" v-model="email" tabindex="1" required autofocus>
</fieldset>
<fieldset>
<input placeholder="Your name" type="text" tabindex="1" required autofocus>
</fieldset>
<fieldset>
</fieldset>
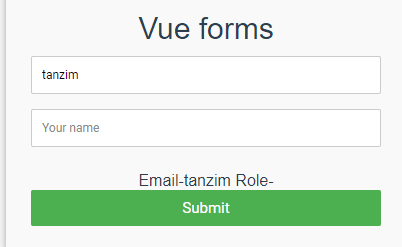
Email-{{email}}
Role-{{role}}

Here if we see when we type some value into input field we see also see that value beside email this is 2 way data binding. Its done with help of v-model directive. It always needs to be used whenever you are using forms. Or submitting data through forms.
2.Select Fields
In template
<select name="" id="" v-model="role">
<option value="Developer">Developer</option>
<option value="Designer">Designer</option>
</select>
In script part
export default {
data(){
return{
name:'',
email:'',
Password:'',
role:'',
variations:[],
}
}
}
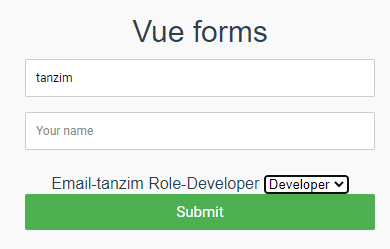
Now if we see the output

We can see that when you select anything from drop down the output will de displayed in html if you select designer or vice-versa if you select developer it will select developer.
v-model="role" is what makes this binding possible.
MultiSelect
If we want to select multiple options
<select name="" multiple v-model="multiplerole" >
<option value="">Select your roles</option>
<option value="Developer">Developer</option>
<option value="Designer">Designer</option>
</select>
Multiple Roles
<div v-for="multirole in multiplerole" :key="multirole">
{{multirole}}
</div>
Here we took multiplerole as an array. When you select multiple options its inside the array while we looped through the array we showed the options which were selected.

Here V-model is multiple role and to select multiple options you need to press Cntrl+Click
in script in multiple roles
data(){
return{
name:'',
email:'',
Password:'',
role:'',
variations:[],
terms:true,
gender:'Male',
multiplerole:[],
}
3.Checkbox
In template if we see
<input type="checkbox" name="" value="One" v-model="variations" id=""><br>
<input type="checkbox" name="" value="Two" v-model="variations" id=""><br>
{{variations}}
<div v-for="variation in variations" :key="variation">
{{variation}}
</div>
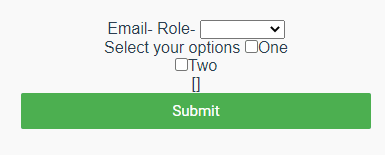
As you see here there are multiple checkboxes that is suppose you are in a situation where you might select more than one option than it is a very good choice.Then we looped through the array so that you can see the options selected in the template. if we see out put before selecting multiple options

At first like in websites we see we are asked to select options

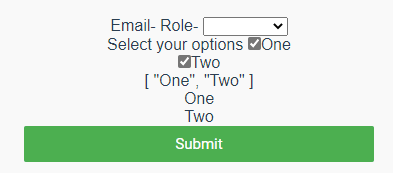
So here we see when we select multiple options it appears in the template.Here we as many checkboxes we tick it will appear in the template.
Here v-model is the variations which is an array
We often see in websites about terms and conditions you have to accept so here in
in Template
<input type="checkbox" name="" value="One" v-model="terms" id=""> I accept the terms and conditions <br>
in script just like previous just add terms which is true
export default {
data(){
return{
name:'',
email:'',
Password:'',
role:'',
variations:[],
terms:true
}
}
}

So here we can as its value is true from start we can see the checkbox already ticked.
4.Radio Button
Suppose we are to select any option from gender we only have one option either male or female. Its used when you have the chance to select only one option like maybe a quiz or in case of Multiple Choice questions.
in template
<p>Select Gender-{{gender}}</p>
<input type="radio" name="" value="Male" v-model="gender" id="">Male<br>
<input type="radio" name="" value="Female" v-model="gender" id="">Female
in script
export default {
data(){
return{
name:'',
email:'',
Password:'',
role:'',
variations:[],
terms:true,
gender:''
}
}
}
This is the output we see

In checkbox whatever value we click it will select that value.By default if we want to select any value in script data we can write gender:'male'
So in this part I explained the things necessary for forms in Vue. In next part I will start with Vue Cli and Vue routing.


Top comments (0)