This is a sequel to my Intro to VueJs-1Here I will talk about Vite,methods,Computed property and watchers.
1. Intro to Vite
If you are using CDN I think its time to start using Vite
To install Vite
npm init @vitejs/app my-vue-app -- --template vue

You see when we type it in CLI it gives us a lot of options. You can use it for React too. Right now you will select Vue
After selecting Vue you will see this

Then we need to cd into our project directory and run npm install and then npm run dev

If we click on to Network link we will be redirected to a page in browser

If you are seeing this you have got your Vite set up. I would highly recommend it above CDN but as of now not yet a replacement of Vue Cli by any means
If we want to print something over and over again like
After installing Vite you will go to App.vue. remove everything and just copy paste this
<template>
</template>
<script>
export default {
}
</script>
<style>
</style>
This is what your markup should look like and when You are using Vue in Vs code I would recommend using Vue VS CodeSnippets by sarah Drasner. It will help boost your productivity
2.Computed Property
If you have to print something over and over again we should use computed property
<template>
<div>
{{randomMath}}
{{randomMath}}
{{randomMath}}
{{randomMath}}
</div>
</template>
<script>
export default {
data(){
return{
}
},
computed:{
randomMath(){
return Math.random()+10
}
},
methods:{
clickbtn(){
console.log("Click event");
}
}
}
</script>
<style>
</style>
We could have written something like
<template>
<div>
Math.random()+10
Math.random()+10
Math.random()+10
Math.random()+10
</div>
</template>
But with computed property our code is much more reusable. If we are to write 10 instead of 20 we need to write it 4 times in Computed we just need to go to randomNumber(){
return Math.random()+20;
}
3.Methods
If we ant to trigger any event we usually use methods
<template>
<div>
{{randomMath}}
{{randomMath}}
{{randomMath}}
{{randomMath}}
<button @click="clickbtn">Click Me</button>
</div>
</template>
<script>
export default {
data(){
return{
}
},
computed:{
randomMath(){
return Math.random()+10
}
},
methods:{
clickbtn(){
console.log("Click event");
}
}
}
</script>
<style>
</style>
Here we have added click button if click the button with mouse and check console it will give us the value clicked.
There are other events too such as double click,moserover mouse leave etc.
- Difference between method and computed properties
Computed properties are cached based on their reactive dependencies a computed property will only change if the dependency is changed. On the other hand method runs when update occurs and its not cached.
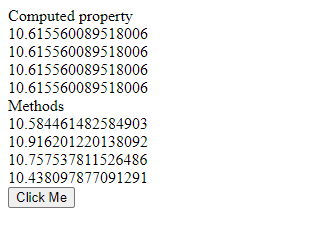
Here we take a computed property and a method both returning Math.random()+10
<template>
<div>
<div style="flex">
<div>
Computed property
<div>{{randomMath}}</div>
<div>{{randomMath}}</div>
<div>{{randomMath}}</div>
<div>{{randomMath}}</div>
</div>
</div>
<div style="flex">
Methods
<div>
{{methodNumber()}}
</div>
<div>
{{methodNumber()}}
</div>
<div>
{{methodNumber()}}
</div>
<div>
{{methodNumber()}}
</div>
</div>
Now let us see the output

Here we see 4 times invoking the method has given us 4 different results whereas in case of computed properties the results are same. In case of methods always a new number is generated but in case of computed property its cached.If we refresh the page we will see 4 different values of methods but values of computed will be same.
5.Watch Property
It watches for changes in data properties and computed properties and some code is executed as a result of that change
<template>
<div>
<div style="flex">
<div>
<button @click="volume+=2">Increase</button>
<button @click="volume-=2">Decrease</button>
Volume-{{volume}}
{{alertOne}}
</div>
</div>
<div style="flex">
</div>
</div>
</template>
<script>
export default {
data(){
return{
volume:0
}
},
watch:{
volume(newValue,oldValue){
if(newValue===16 && newValue>oldValue)
{
alert('Very high volume can be damaging to ears')
}
}
}
}
</script>
<style>
</style>
Here we see we observe the volume real time and we compare old value and new value if volume reaches 16 an alert is given that its harmful
So now comes the question can we use Computed property instead of watch but its not recommended We should use computed when we want to print same thing repeated times and use watch when we are observing something real time like example shown above or maybe form validation like if passwords value is less.
So this wraps up Vue-Js part 2 in the next part we will get started some parts of form handling


Top comments (0)