The Idea
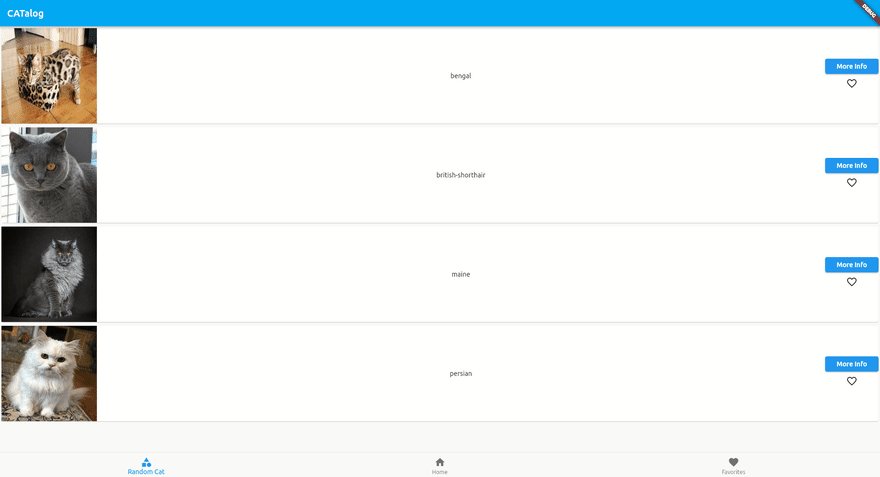
In my last post, I built the basic homepage UI for the CATalog. Today, I plan on expanding the app by adding info pages for each cat.
The Process
Writing the Base CatInfo Class
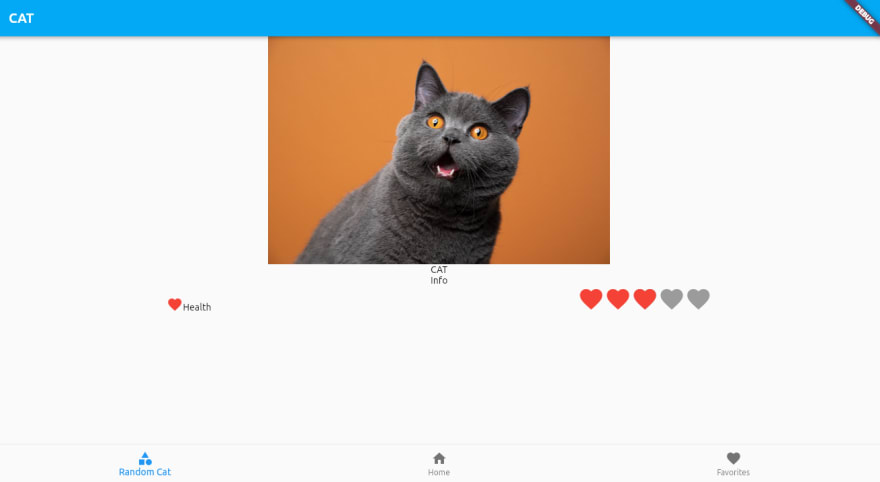
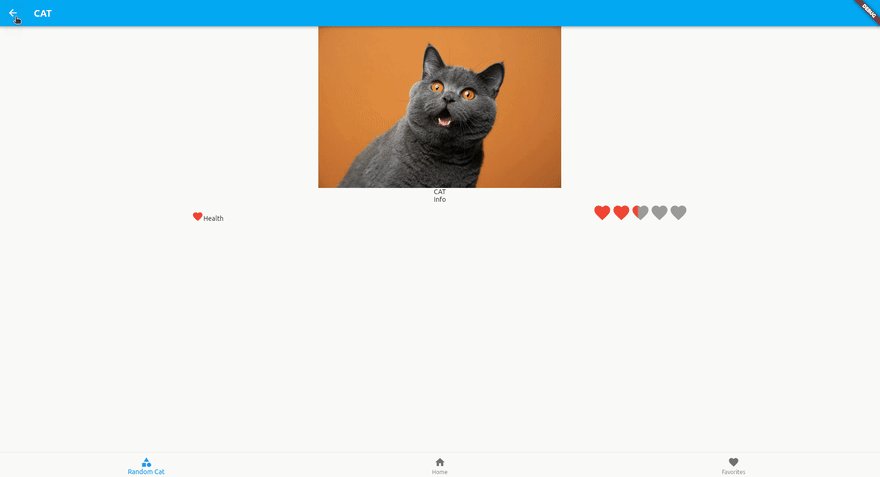
To begin today's work, I build a CatInfo class which displayed a cat, its name, its info, and its stats. I used a rating package I found online that is really good, Flutter Rating Bar! Special thanks to Sarba Gyastha for creating this great package. I implemented a basic stat bar for Health, and plan to add two more for Stamina, and Strength. Here is what the basic CatInfo Page was looking like!
Navigation Station
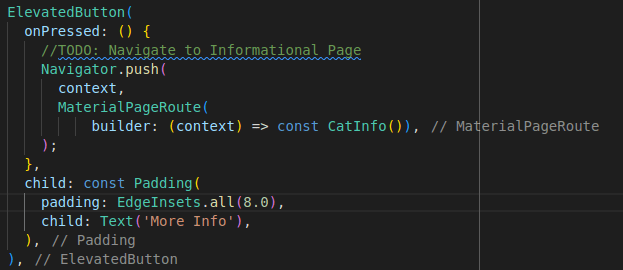
The implementation of navigation was way easier than I thought it would be. I simply placed a Navigator.push function inside of the onPressed attribute as shown below:
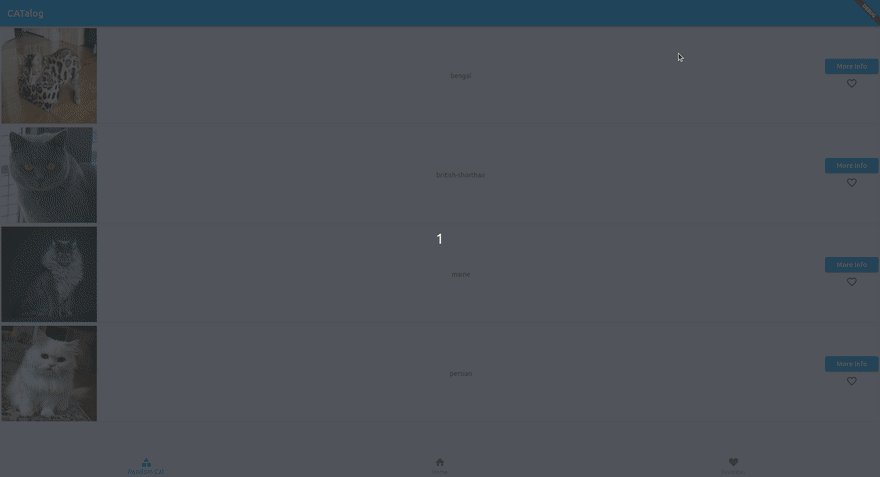
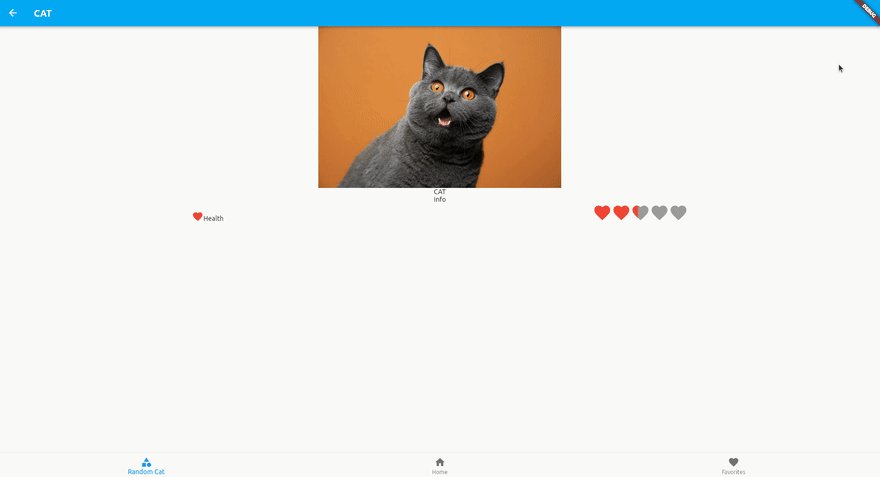
Navigator automatically adds a pop method to the CatInfo class, which meant that my work was done when it came to navigation. With this final addition of code, I had a working framework for navigating from the home page to a cat page:
Next Steps
Next time, I want the cat image, stats, and descriptions to be unique to the selected cat. To do this, there are two methods I thought of. I can either use provider for a short term solution to the changing state, or use Firebase to create a basic back end which I can pull the cats from.
For now, I am thinking of using Firebase and integrating provider where needed, but if you guys know of a better method, please let me know!
Thank you for reading. Feel free to comment with tips/suggestions and follow if you want to join me on this flutter journey!
Github Repo: https://github.com/TannerHornsby7/CATalog










Top comments (0)