Most important Array Methods Based on Their Use Cases :
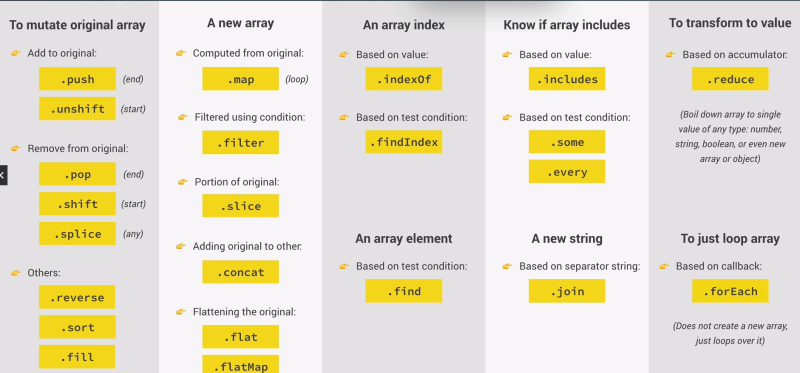
I find this cheat-sheet easy to remember and use, for beginners the array methods can be sometimes overwhelming, but have a look to this, I am sure you will get a lot of confidence just by organizing the array methods based on their use cases. The same can be done for the string methods as well.
Array Methods, Based on the usage with Examples :
Finding Array Index
- Based on Value
.indexOf
const array = [2, 9, 9];
console.log(array.indexOf(2)); // Output: 0
console.log(array.indexOf(7)); // Output: -1
- Based on test condition
.findIndex
const array = [5, 12, 8, 130, 44];
const foundIndex = array.findIndex(element => element > 10);
console.log(foundIndex); // Output: 1
Finding an Array element
Based on test condition .find
const array = [5, 12, 8, 130, 44];
const found = array.find(element => element > 10);
console.log(found); // Output: 12
To know if Array Includes :
Based on value: .includes
const array = [1, 2, 3];
console.log(array.includes(2)); // Output: true
console.log(array.includes(4)); // Output: false
Based on test condition .some, .every :
- The
somemethod tests whether at least one element in the array passes the test implemented by the provided function.
const array = [1, 2, 3, 4, 5];
const even = (element) => element % 2 === 0;
console.log(array.some(even)); // Output: true
- The
everymethod tests whether all elements in the array pass the test implemented by the provided function.
const array = [2, 4, 6, 8, 10];
const even = (element) => element % 2 === 0;
console.log(array.every(even)); // Output: true
To transform to new value:
Based on accumulator .reduce : This will boils down an Array of any single type : string, Boolean, number or even new Array or an Object.
const array = [1, 2, 3, 4];
const reducer = (accumulator, currentValue) => accumulator + currentValue;
console.log(array.reduce(reducer)); // Output: 10
based on separator string .join:
const elements = ['Fire', 'Wind', 'Rain'];
console.log(elements.join()); // Output: "Fire,Wind,Rain"
console.log(elements.join('-')); // Output: "Fire-Wind-Rain"
To loop Over
Based on callback .forEach This does not create new array just loop over the elements.
const array = ['a', 'b', 'c'];
array.forEach(element => console.log(element));
// Output:
// a
// b
// c
To mutate original array
To add to original Array : .push(end) and .unshift (start) :
-
The
pushmethod appends one or more elements to the end of an array and returns the new length of the array.
const fruits = ['apple', 'banana']; fruits.push('orange', 'mango'); console.log(fruits); // Output: ['apple', 'banana', 'orange', 'mango'] The
unshiftmethod adds one or more elements to the beginning of an array and returns the new length of the array.
const fruits = ['apple', 'banana'];
fruits.unshift('orange', 'mango');
console.log(fruits); // Output: ['orange', 'mango', 'apple', 'banana']
To remove from original Array : .pop(end) .shift(start) .splice(any):
- The
popmethod removes the last element from an array and returns that element.
const fruits = ['apple', 'banana', 'orange'];
const lastFruit = fruits.pop();
console.log(lastFruit); // Output: 'orange'
console.log(fruits); // Output: ['apple', 'banana']
- The
shiftmethod removes the first element from an array and returns that element.
const fruits = ['apple', 'banana', 'orange'];
const firstFruit = fruits.shift();
console.log(firstFruit); // Output: 'apple'
console.log(fruits); // Output: ['banana', 'orange']
- The
splicemethod changes the contents of an array by removing or replacing existing elements and/or adding new elements in place.
const fruits = ['apple', 'banana', 'orange', 'mango'];
fruits.splice(2, 1, 'cherry', 'pineapple');
console.log(fruits); // Output: ['apple', 'banana', 'cherry', 'pineapple', 'mango']
Some of other methods mostly used are : .reverse , .sort, .fill:
- The
reversemethod reverses the order of the elements in an array in place.
const array = [1, 2, 3, 4, 5];
array.reverse();
console.log(array); // Output: [5, 4, 3, 2, 1]
- The
sortmethod sorts the elements of an array in place and returns the sorted array.
const array = [5, 2, 1, 4, 3];
array.sort();
console.log(array); // Output: [1, 2, 3, 4, 5]
- The
fillmethod fills all the elements of an array from a start index to an end index with a static value.
const array = [1, 2, 3, 4, 5];
array.fill(0, 2, 4);
console.log(array); // Output: [1, 2, 0, 0, 5]
Creates a new Array
The map method creates a new array populated with the results of calling a provided function on every element in the calling array.
const numbers = [1, 2, 3, 4, 5];
const doubled = numbers.map((num) => num * 2);
console.log(doubled); // Output: [2, 4, 6, 8, 10]
The filter method creates a new array with all elements that pass the test implemented by the provided function
const numbers = [1, 2, 3, 4, 5];
const evenNumbers = numbers.filter((num) => num % 2 === 0);
console.log(evenNumbers); // Output: [2, 4]
The slice method in JavaScript returns a shallow copy of a portion of an array into a new array object selected from begin to end (end not included). The original array will not be modified.
const fruits = ['apple', 'banana', 'cherry', 'date', 'grape'];
// Extracting a portion of an array
const citrus = fruits.slice(2, 4);
console.log(citrus); // Output: ['cherry', 'date']
console.log(fruits); // Output: ['apple', 'banana', 'cherry', 'date', 'grape']
The concat method is used to merge two or more arrays. This method does not change the existing arrays but instead returns a new array.
const array1 = [1, 2, 3];
const array2 = [4, 5, 6];
const newArray = array1.concat(array2);
console.log(newArray); // Output: [1, 2, 3, 4, 5, 6]
The flat method creates a new array with all sub-array elements concatenated into it recursively up to the specified depth.
const array = [1, 2, [3, 4, [5, 6]]];
const flatArray = array.flat(2);
console.log(flatArray); // Output: [1, 2, 3, 4, 5, 6]
The flatMap method first maps each element using a mapping function, then flattens the result into a new array.
const array = [1, 2, 3, 4];
const mappedArray = array.flatMap(x => [x * 2]);
console.log(mappedArray); // Output: [2, 4, 6, 8]




Top comments (7)
Your cheat-sheet is really helpful!
Maybe you could add some common helpful patterns where arrays are used:
String replace with split and join
Convert string to array of char
There are possibly more workaround like this.
Thanks for the feedback, I will make one post on JS string Methods, on that I will try to make more patterns, Feel free to collaborate with me :)
We should build a library of cheat-sheets, as there are so man aspects on Javascript that are confusing.
See this post for curiosity: "The magic function"
I really like your cheat-sheet because it well organizes various array methods to be ultimately used to transform an array into values.
I thought your readers might like a simple use case using array methods to populate a stacked bar chart in plain Javascript using plain English.
find it here and download the code at
dev.to/rickdelpo1/how-to-populate-...
Its interesting, thanks for the add on
great cheat-sheet I'll share with my students ! Thanks
INVESTIGATE CRYPTO SCAMS AND RECOVER STOLEN FUNDS