8 months ago I have joined bit.dev as head of the developer's experience. One of the first tasks I had on my plate was a major facelift for our documentation site.
Bit.dev is a revolutionary product and requires people to understand its mental model to be successful in implementing it. For me, that meant good documentation with plenty of drawings. Diagrams and visuals are the best tools in documentation when trying to convey complex concepts. Today bit.dev documentation site has multiple visuals reducing the time it takes for the developers to learn the tool.
Let me share some of the tips on building those visuals that worked well for me during this process.
Grab ideas from design meetings
What should be in the diagrams? Here is a tip that can work pretty well: pick the papers that fell during design meetings. When people are explaining the concepts of their work, this is probably the best diagram that will help someone from the outside to understand what they are talking about. Grab your mobile and take a photo of the paper sketches and the whiteboards. These diagrams are the skeleton for your future visuals.
Be independent
Transforming those sketches into documentation level visuals require some graphical skill. Naturally, this means that we rely on the designer in our company or team. This method did not really work for me. I needed to be independent and to quickly change my diagrams as well as creating new diagrams when ideas pop up.
Sadly, this means that I had to use a lot of the designer time to come up with an idea, review it with the designer, proof-read his work and restart the whole process when I wanted to change something.
Soon enough I decided to put my faith in my own hands which led to the next two tips...
Get inspired by designers
Unless you have a degree in graphical design (in addition to technical and literature degree), there are probably quite a few things you do not know about design.
It is best then to ask the designer for an initial version and start working from that point. Notice the little tricks the designer made: line endings, backgrounds and so on.
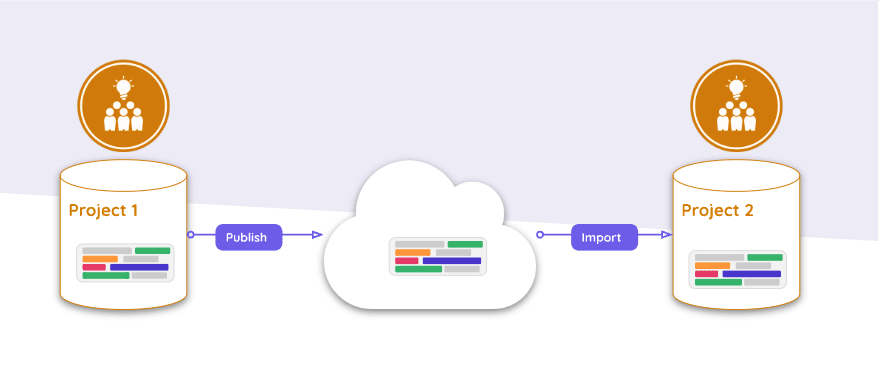
In the diagram above I combined some of the elements created by our designers, such as the element depicting a component or the light background. I used those tricks in all of my next designs based on this initial inspiration.
Use a simple tool
If you feel comfortable with Sketch or Photoshop - go ahead. Those tools are extremely powerful. However, you can achieve great results in diagraming with much simpler tools. I decided to use Google Slides. It is easy to use, easy to share (Google, you know...), and can export the diagrams the drawing in png, jpg or even SVG format with ease.
Be consistent
Last but not least, is to keep consistency. There is something very pleasant about consistency, and the readers are more likely to feel at home when the diagrams follow a standard format.
Using a standard color palette, typography, shapes, and metaphors make the reader feel at home when they browse through your documentation.
I put all my drawings in a single slideware, so I have all the colors and shapes in place and I can easily copy what I need between my drawings.
I hope these simple tips will encourage you to also add diagrams to your documentation. After all, we are all attracted to nice colors and shapes.







Top comments (0)