The next billion users of the internet will come from a diverse range of backgrounds and abilities. Therefore, incorporating inclusive design principles from the outset of web development is extremely important. Disabilities that affect access to the web such as auditory, cognitive, neurological, physical, speech, and visual, are all encompassed by web accessibility. Websites, tools and technologies must be designed and developed so that people with disabilities can use them. Everyone should be able to perceive, understand, navigate, interact with and contribute to information presented on the web.
Disabilities have impact on web accessibility.
- Visual impairments. People with visual impairments such as partial or total blindness, color blindness and low vision rely heavily on screen readers and other assistive technologies to access the web. To accommodate their needs, websites must provide clear and concise alternative (alt) text for images, videos, and other non-text content; ensure sufficient color contrast between text and background for readability; utilize headings and proper HTML structure to create a logical document outline for screen readers; and allow users to adjust font size for optimal viewing.
- Hearing impairments. Users with hearing impairments like deafness benefit from visual cues and transcripts. Websites must provide closed captions (CC) and transcripts for audio and video content; use visual indicators for audio notifications and alerts; and ensure compatibility with hearing aids and assistive listening devices.
- Motor impairments. Individuals with motor impairments may have difficulty using their keyboards or mouse. To accommodate their needs, websites must implement keyboard navigation; provide sufficient target sizes for clickable elements; and allow users to control the website using voice commands or other assistive technologies.
- Cognitive impairments. People with cognitive impairments may have difficulty processing information, understanding complex layouts, or focusing on tasks. To create inclusive experiences, websites must use clear and simple language, avoiding complex sentence structures; provide clear and consistent navigation with well-labeled links and menus; minimize distractions and clutter on the page; and offer options for customizing the display such as font size, color, and layout.
Users with other disabilities, such as speech impairments and seizure disorders can be catered to by websites providing options for text input and alternative communication methods, and avoiding flashing animations or content that could trigger seizures, respectively.
It begins with us, the developers.
Developers build the website. By incorporating accessibility principles from the foundation, we ensure that the web is inclusive and usable for everyone, regardless of disabilities. Our role is crucial, as we are responsible for implementing features like proper semantic HTML, keyboard navigation, and ARIA landmarks that make a significant difference in the user experience for people with disabilities. By prioritizing accessibility, we create a more inclusive digital environment that benefits all users.
The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect.
— Tim Berners-Lee, inventor of the World Wide Web.
The Click-Away Pound survey reports that 71% of users with disabilities will leave a website that is difficult to use, with 82% of those users willing to spend their money on a more accessible website. This goes to show that improving accessibility can lead to higher conversion rates as users are more likely to stay on and interact with a website that is easy to use. Also, accessible websites often rank higher in search engine results, driving more organic traffic. Features like alt text for images, proper use of headings, and descriptive link text enhance search engine optimization (SEO). Clear navigation, better contrast, and keyboard functionality also improve overall user experience, making it easier for everyone to use websites.
Netflix is a perfect case study.
As a leading streaming service, Netflix understood the need to cater to a diverse audience, including those with visual and hearing impairments. They aimed to create an inclusive platform where everyone could enjoy their content and implemented closed captioning and audio descriptions for their content. They also developed features like customizable text size, font, and background color to accommodate users with visual impairments. By prioritizing accessibility, Netflix expanded its audience and strengthened its brand reputation as an inclusive company. They received positive feedback from users with disabilities and this demonstrated their commitment to creating a barrier-free viewing experience for everyone.
The common barriers are often overlooked.
Images.
Making websites accessible starts with something as ‘little’ as adding descriptive alt texts that explain non-text content such as images and videos. Users with visual impairments rely on screen readers to describe these elements and without a descriptive alt text, they miss out on crucial information.
<img src='cat.jpg' alt='a cat'/>
<img src='cat.jpg' alt='an orange cat sleeping on a couch'/>
Users relying on screen readers are more likely to navigate away from a website with vague alt text like the first example, as it is not descriptive enough. They will have a better experience navigating a website with alt texts similar to the latter, as detailed descriptions provide a richer user experience for those using assistive technologies.
Headings.
Using headings correctly establishes the document structure, helping users with screen readers understand the content hierarchy. Do not do this:
<h1>Important Content</h1>
<h2>Less Important Content</h2>
<h1>Even Less Important Content</h1>
Do this instead:
<h1>Main Heading</h1>
<h2>Subheading 1</h2>
<h3>Subheading 2</h3>
Tables.
This table structure cannot be easily navigated:
<table>
<tr>
<td>Column 1</td>
<td>Column 2</td>
</tr>
<tr>
<td>Data 1</td>
<td>Data 2</td>
</tr>
</table>
Implement this structure instead, using caption, thead, tbody and th elements to provide structure, making your table accessible to screen reader users.
<table>
<caption>Table of Products</caption>
<thead>
<tr>
<th>Product Name</th>
<th>Price</th>
</tr>
</thead>
<tbody>
<tr>
<td>Product A</td>
<td>$10</td>
</tr>
<tr>
<td>Product B</td>
<td>$15</td>
</tr>
</tbody>
</table>
ARIA roles.
Missing or incorrect use of ARIA (Accessible Rich Internet Applications) roles is another common barrier in web accessibility. If you can use a native HTML element with the correct semantics, do so, instead of using ARIA. ARIA should be used as a last resort for custom controls. For example:
<div role="button" onclick="doSomething()">Click me!</div>
While this code makes the element clickable, it is incorrect to use role="button" on a generic “div” element. Screen readers may not interpret the content correctly, leading to confusion and a poor user experience. The button element is specifically designed for clickable elements and provides built-in accessibility features.
<div role="alert" aria-live="assertive">
Error: Please fill in all required fields.
</div>
Here, role=“alert” indicates that the content is important, while aria-live="assertive" ensures that the alert is announced immediately to users of assistive technologies.
You can easily check the accessibility of your website.
WAVE, Axe, Pa11y, and Lighthouse are some accessibility testing tools that can be used to audit your website and identify areas that may need improvement. Here are the steps to access and use the Lighthouse Panel in your Chrome DevTools:
- Open Chrome DevTools. Right-click on your webpage and select Inspect, or press Ctrl+Shift+I (Windows/Linux) or Cmd+Option+I (Mac).
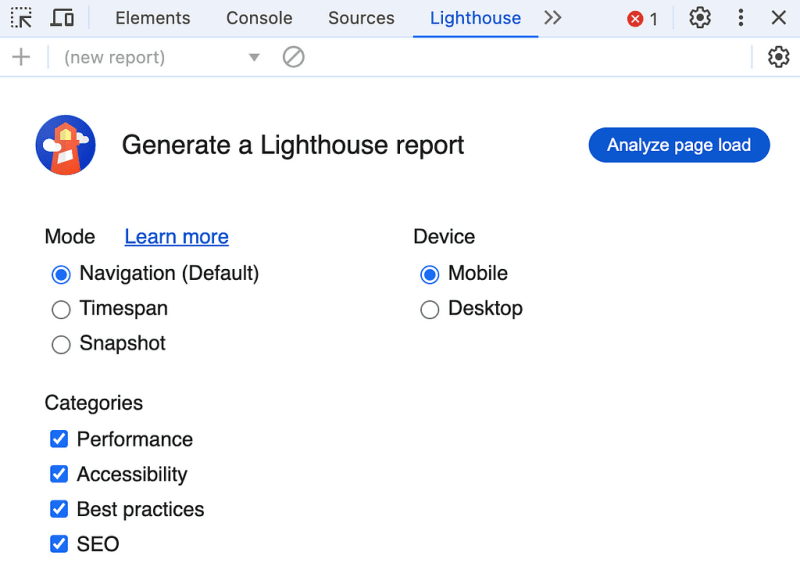
- Navigate to the Lighthouse Panel. In the DevTools window, find and click the ‘>>’ icon at the top right to expand the available tabs. Select Lighthouse from the dropdown menu.
- Set Up the Lighthouse Audit. In the Lighthouse panel, you can select the categories you want to audit. Make sure Accessibility is checked. You can also choose the device type (Mobile or Desktop) for the audit.
Run the Audit. Click the Analyze page load button at the top of the Lighthouse panel. Lighthouse will analyze your webpage in 30 to 60 seconds and generate a detailed report on the various categories checked, so ensure once again that Accessibility is checked before you run the audit.
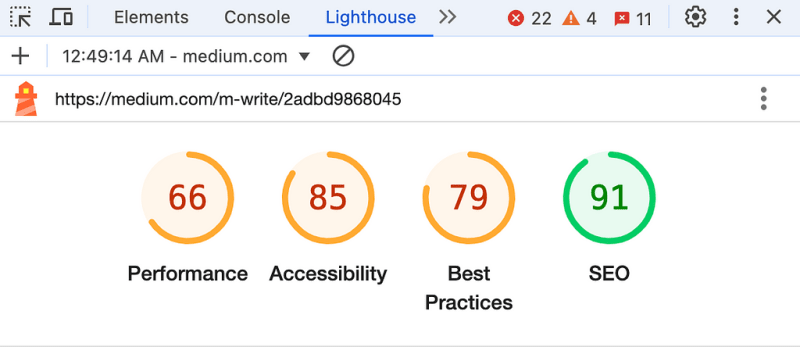
Review the Accessibility Report. Once the audit is complete, Lighthouse will display a report with scores and detailed information on your website’s accessibility. The report will highlight areas that need improvement and provide suggestions on how to fix any issues.
For more details, you can refer to the Chrome documentation on using Lighthouse.
Accessibility is a necessity, not an afterthought.
It is crucial for true inclusion. The web should be usable by everyone, regardless of ability. We should be building bridges, not walls.










Top comments (0)