My goal for this year is to get to halfway decent skill level in web development(javascript). I will try to ignore the design aspects for all my effort and focus on getting some small projects working. Lets see where this will lead us. Feeling excited although javascript can be such a huge topic to grasp.
So far I learned about the console object. It can be used to print out messages into your browsers debugging console.
When executing javascript in the browser you automatically have access to certain objects. The window Object being one of them gives you access to the console. Although you can use a shortcut and address the console directly.
window.console.log("test1");
console.log("test1");
So what can be done with it?
You are able to log different error levels. And filter the output of the browser console later to see only certain error levels.
console.debug("debug");
console.info("info");
console.warn("warn");
console.error("error");
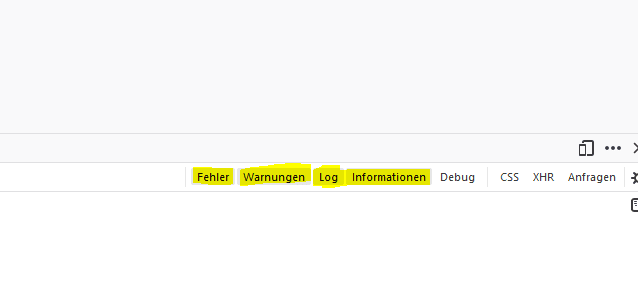
Example of the filtering for firefox:
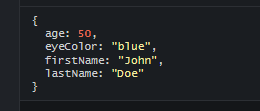
It's possible to print complete javascript objects:
let person = {firstName:"John", lastName:"Doe", age:50, eyeColor:"blue"};
console.log(person)
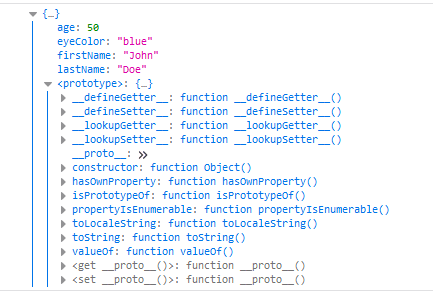
If you use the dir function, you will get even more info:
let person = {firstName:"John", lastName:"Doe", age:50, eyeColor:"blue"};
console.dir(person)
Printing timestamps works like the following:
console.time("logging");
console.log("test");
console.timeEnd("logging");
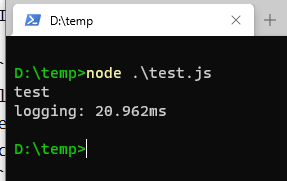
By the way you can run/test your js code on the command line using node:
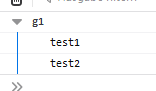
Another feature of the console is that you are able to group the output together:
console.group("g1");
console.log("test1");
console.log("test2");
console.groupEnd("g1");
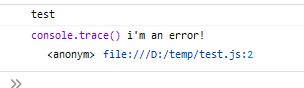
The last feature i would like to mention is the ability to print traces, this should be very usable while debugging:
console.log("test");
console.trace("i'm an error!");










Top comments (2)
Good luck on your JS adventure. Okay for skipping CSS for the moment. Just don't skip HTML too. Remember that at the end unless you work in backend all comes out as HTML. So no matter the tool/stack or language you use if you will work as web dev, you will need HTML.
Thank you. I will not neglect HTML and even CSS will make an appearance.