Angular 17 is brimming with innovative features that are set to redefine coding experiences and make a significant impact on the Angular community. In this blog, we’ll dive deep into the heart of Angular v17, exploring its robust features and how Syncfusion’s Angular components work with them.
Key features
Angular 17 introduces a plethora of key enhancements. The highlights are:
- Angular.dev.
- Simplified built-in control flow.
- Simplified conditional statements.
- Performance boost with familiar syntax @for.
- Deferrable views.
- Revamped hybrid rendering experience.
- New @angular/ssr package.
- Vite and esbuild as the default for new projects.
- Default standalone components.
- Reactivity with the signal-based approach.
Let’s explore these features in detail.
Angular learning is reimagined with Angular.dev
With Angular 17, developers can now access an updated documentation platform hosted on Angular.dev. This update brings a fresh structure, revised guidelines, enriched content, and an interactive Angular playground. Features such as directive composition, hydration, standalone components, and signal-based reactivity have been significantly improved.
Simplified built-in control flow
Angular 17 introduces a new block template syntax, enhancing the developer experience by offering powerful features through simple, declarative APIs. Managed by the Angular compiler, this updated syntax streamlines control flow and lazy loading, improving overall efficiency.
Insights from in-depth user studies revealed common stumbling blocks with *ngIf, *ngSwitch, and *ngFor that many developers, including seasoned ones, encountered. These insights led to the introduction of this change.
The benefits of this built-in control flow are manifold:
- Streamlined syntax: The more intuitive syntax, resembling JavaScript, reduces the need for extensive documentation lookups.
- Improved type checking: More precise type narrowing is achieved through improved type checking.
- Efficiency at build-time: Being primarily a build-time concept, it reduces the runtime footprint and potentially shrinks the bundle size by up to 30 kilobytes, benefiting Core Web Vitals scores.
- Automatic integration: It integrates automatically into templates without requiring additional imports.
- Performance enhancements: Significant performance enhancements are achieved.
Simplified conditional statements
The @if and @else directives offer a fresh approach to handling conditional logic in your templates. These directives provide a more concise and declarative method for rendering different sections of your template based on specific conditions. This is a significant improvement over the traditional *ngIf and *ngElse directives, as well as [ngSwitch].
Example
Consider the following scenario, where we use Syncfusion Angular Tabs. Each tab corresponds to a different social media platform: Twitter, Facebook, and WhatsApp. The content of these tabs dynamically changes based on the socialMedia value.
When socialMedia matches one of these platforms, the corresponding tab displays content related to that platform. However, if socialMedia doesn’t match any of these platforms, a message stating, “ No tabs to display ,” will be shown. This example illustrates the power and flexibility of the new @if and @else directives in Angular v17.
import { Component } from '@angular/core';
import { TabModule } from '@syncfusion/ej2-angular-navigations';
import { CommonModule } from '@angular/common';
import { RouterOutlet } from '@angular/router';
@Component({
selector: 'app-root',
standalone: true,
imports: [TabModule, CommonModule, RouterOutlet],
template: `
<ejs-tab id="socialMedia">
<e-tabitems>
@if (socialMedia === 'Twitter') {
<e-tabitem [header]='header[0]' [content]="content[0]"></e-tabitem>
}
@if (socialMedia === 'Facebook') {
<e-tabitem [header]='header[1]' [content]="content[1]"></e-tabitem>
}
@if (socialMedia === 'WhatsApp') {
<e-tabitem [header]='header[2]' [content]="content[2]"></e-tabitem>
}
@else {
<p>No tabs to display.</p>
}
</e-tabitems>
</ejs-tab>
`
})
export class AppComponent {
public socialMedia: string = 'Twitter';
public header: Object[] = [{ 'text': 'Twitter' }, { 'text': 'Facebook' },{ 'text': 'WhatsApp' }];
public content: string[] = [
'Twitter is an online social networking service that enables users to send and read short 140-character messages ',
'Facebook is an online social networking service headquartered in Menlo Park, California.',
'WhatsApp Messenger is a proprietary cross-platform instant messaging client for smartphones that operates under a subscription business model.'
]
}
Note: For more details, refer to the Angular 17 demos on GitHub.
Performance surge with the familiar @for syntax
Angular 17 introduces a new, built-in @for loop, which brings about substantial performance enhancements compared to the traditional *ngFor directives. Benchmarks reveal a runtime improvement of up to 90%, leading to a noticeable speed boost in your apps.
Additionally, the @empty block offers a neat solution for handling scenarios with empty collections, further simplifying your coding process.
Let’s illustrate this with an example. We’ll use @for in the Syncfusion Angular Data Grid data source.
import { Component } from '@angular/core';
import { GridModule, PagerModule } from '@syncfusion/ej2-angular-grids';
import { CommonModule } from '@angular/common';
import { RouterOutlet } from '@angular/router';
@Component({
selector: 'app-root',
standalone: true,
imports: [GridModule, PagerModule, CommonModule, RouterOutlet],
template: `
<h1>Syncfusion Angular UI Grid for loop</h1>
<ejs-grid [dataSource]="data">
<e-columns>
@for (column of getGridColumns(data[0]); track column){
<e-column [field]="column" [headerText]="column"></e-column>
}
</e-columns>
</ejs-grid>`
})
export class AppComponent {
public data: Object[] = [
{
OrderID: 10248, CustomerID: 'VINET', EmployeeID: 5, OrderDate: new Date(8364186e5),
ShipName: 'Vins et alcools Chevalier', ShipCity: 'Reims', ShipAddress: '59 rue de l Abbaye',
ShipRegion: 'CJ', ShipPostalCode: '51100', ShipCountry: 'France', Freight: 32.38, Verified: !0
},
{
OrderID: 10249, CustomerID: 'TOMSP', EmployeeID: 6, OrderDate: new Date(836505e6),
ShipName: 'Toms Spezialitäten', ShipCity: 'Münster', ShipAddress: 'Luisenstr. 48',
ShipRegion: 'CJ', ShipPostalCode: '44087', ShipCountry: 'Germany', Freight: 11.61, Verified: !1
},
{
OrderID: 10250, CustomerID: 'HANAR', EmployeeID: 4, OrderDate: new Date(8367642e5),
ShipName: 'Hanari Carnes', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua do Paço, 67',
ShipRegion: 'RJ', ShipPostalCode: '05454-876', ShipCountry: 'Brazil', Freight: 65.83, Verified: !0
}
];
getGridColumns(dataItem: any) {
return Object.keys(dataItem);
}
}
Here are some key advantages of the @for syntax:
- Familiar syntax: You can write loops like JavaScript, making it easier to understand and maintain your code.
- Explicit tracking: The track expression ensures efficient DOM manipulation, especially for dynamic datasets.
- Empty list handling: The @empty block provides a clean way to handle scenarios with empty collections.
Deferrable views
Angular 17 introduces a concept known as deferrable views or @defer blocks. This innovative design paves the way for future enhancements in performance and efficiency by enabling the dynamic loading of components.
Unlike the traditional, router-based lazy loading, @defer embeds the loading logic directly within your templates. This streamlined approach simplifies component loading management and optimizes your app’s performance.
Let’s illustrate this with an example. We’ve used the Syncfusion Angular Data Grid component within the @defer block. The rendering of the grid component is deliberately delayed for three seconds. This delay displays an initial “ Waiting… ” message, optimizing the first-page load. Once loaded, the grid dynamically displays its columns based on the provided data source. A “ Something went wrong ” notification appears if any errors occur during the process.
@defer (on timer(3000)) {
<ejs-grid [dataSource]="data">
<e-columns>
@for (column of getGridColumns(data[0]); track column){
<e-column [field]="column" [headerText]="column"></e-column>
}
</e-columns>
</ejs-grid>
}
@placeholder {
<div>Waiting for 3 seconds to load Grid with data</div>
}
@error {
<div>Something went wrong</div>
}
Revamped hybrid rendering experience
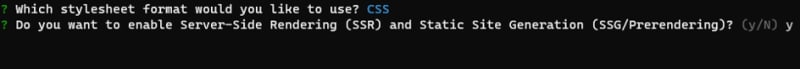
Angular 17 brings a revitalized hybrid rendering experience, offering robust server-side rendering (SSR) and static site generation (SSG) support. This support is accessible through command-line prompts and flags, simplifying the process for developers.
You can run the following command to enable SSR in your new Angular project. This command will automatically include the necessary dependencies and configuration for server-side rendering.
ng new my-app --ssr
This enhancement in Angular 17 improves your apps’ performance and overall user experience by enabling faster initial page loads and improved SEO.
New @angular/ssr package
Angular 17 brings a significant shift in the ecosystem by introducing the new @angular/ssr package. The Angular Universal repositories have now been integrated into Angular, making it easier than ever to update your existing Angular CLI to support hybrid rendering (SSR).
Moreover, while Angular version 16 introduced hydration in the developer preview, version 17 has made it the default for all server-side rendering. This enhancement paves the way for more efficient and dynamic web apps.
Vite and esbuild as the default for new projects
Vite and esbuild became the standard build tools for new projects in Angular v17. This shift prioritizes simplifying developers’ workflows and enhancing app performance.
Benefits:
- A 67% improvement in build time.
- An 87% speed improvement with SSR and SSG.
- A lightweight and efficient build process.
Note: For more details, refer to the new esbuild system.
Default standalone components
With v17, Angular has made standalone components, directives, and pipes the default format. This means all components generated via ng generate will be created as standalone components by default, streamlining the development process.
Moreover, you can leverage the schematic to automate the conversion of your existing app into the standalone format.
Run the following command.
ng generate @angular/core:standalone
This command transforms your existing components into standalone ones, enhancing modularity and maintainability.
Roadmap: signal-based reactivity
Looking ahead, Angular v18 promises to introduce exciting new features beyond its signal-based components. These enhancements will deliver predictable performance, cleaner code, and an improved developer experience.
As announced by the Angular team, signals are graduating from the developer preview stage. This advancement indicates that we can anticipate the arrival of features like signal-based inputs, and view queries in the coming months.
Other features
Dive into the detailed debugging of dependency injection directly within DevTools, effectively utilize input value transformations, and enjoy the convenience of string-based styles and styleUrls. Enhance your skills with dedicated Angular developer training. Angular 17 offers improved development workflows, increased flexibility, and enhanced control, catering to a diverse audience.
Syncfusion Angular components now support Angular 17—Time to upgrade!
Exciting news for Syncfusion Angular users! Starting from version 23.2.4, Syncfusion Angular components are fully compatible with Angular 17. It’s the perfect time to upgrade your Syncfusion Angular packages to maximize this compatibility.
Why should you upgrade?
Upgrading ensures seamless compatibility and optimal performance with the latest Angular 17 features. Keep your Syncfusion Angular components up to date to leverage the newest enhancements, fixes, and features.
How to upgrade?
For step-by-step guidance on upgrading Syncfusion Angular packages, visit the Getting Started page in the Angular documentation. This resource provides straightforward instructions to help you kickstart your project on the latest Angular 17 version.
Don’t miss out on the enhanced capabilities and improved performance —upgrade your Syncfusion Angular components today!
Conclusion
Thanks for reading! In this blog, we’ve seen the new features of Angular version 17 and Syncfusion’s Angular component’s compatibility with this latest update. As we conclude, we trust that you’re departing with a renewed enthusiasm for Angular development!
Don’t miss our latest 2023 Volume 4 release! Delve into the Release Notes and What’s New pages to discover our brand-new features. For existing Syncfusion users, the product setup is available for download on our website. If you’re new to Syncfusion, we invite you to sign up for our free 30-day trial.
Your questions and feedback are invaluable to us. Feel free to share your thoughts in the comments section below or reach out to us through our support forum, support portal, or feedback portal. We’re always here to help you!








Top comments (0)