“A man who does not think and plan long ahead will find trouble at his door.”
― Confucius, Chinese philosopher
To plan for a project perfectly, we should know the availability of the employees needed to implement it. The Syncfusion Scheduler control provides all the functionalities we need, helping us develop a WPF application to create a roster scheduler view.
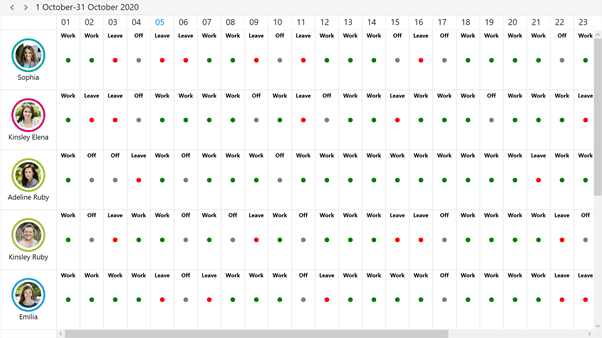
In this blog, we are going to learn how to quickly create a roster scheduler view using the WPF Scheduler control. It will allow you to track the availability of employees in any given time period. The following screenshot shows the output of the application we are going to develop.
Creating a roster scheduler
Follow these steps to create a roster scheduler view in your WPF application:
Step 1: Follow the getting started documentation to create a WPF application and add the SfScheduler control to it.
Step 2: Make the following property changes in the add instance of SfScheduler:
- Set the Scheduler ViewType property as Timeline.
- Add the resource data and bind it to the Scheduler using the ResourceCollection property.
- Enable the resource view by setting the ResourceGroupType property as Resource.
Refer to the following code example.
<syncfusion:SfScheduler
ViewType="Timeline"
ResourceGroupType="Resource"
ItemsSource="{Binding Events}"
ResourceCollection="{Binding Employees}">
Step 3: Customize the appearance of the appointments by using AppointmentTemplate, as explained in the following code example.
<syncfusion:SfScheduler.TimelineViewSettings>
<syncfusion:TimelineViewSettings>
<syncfusion:TimelineViewSettings.AppointmentTemplate>
<DataTemplate>
<Grid>
<Label Foreground="Black" FontWeight="Bold" Content="{Binding Subject}" Grid.Row="0" HorizontalContentAlignment="Center" VerticalContentAlignment="Top"/>
<Border Background="{Binding AppointmentBackground}" CornerRadius="5" Height="10" Width="10" HorizontalAlignment="Center" VerticalAlignment="Center" />
</Grid>
</DataTemplate>
</syncfusion:TimelineViewSettings.AppointmentTemplate>
</syncfusion:TimelineViewSettings>
</syncfusion:SfScheduler.TimelineViewSettings>
Step 4: Currently there is no direct support for a timeline month view in the WPF Scheduler, but you can achieve it by following these steps:
- In TimelineViewSettings, set the DaysCount property as the total number of days in the current visible month based on the visible date range in the ViewChanged event.
- The default timeline view starts from the current date. You can start the timeline with the start day of the current visible month by using the DisplayDate property of the Scheduler.
Refer to the following code example.
scheduler.TimelineViewSettings.DaysCount = DateTime.DaysInMonth(DateTime.Now.Year, DateTime.Now.Month);
scheduler.DisplayDate = new DateTime(DateTime.Now.Year, DateTime.Now.Month, 1);
scheduler.ViewChanged += OnSchedulerViewChanged;
…
private void OnSchedulerViewChanged(object sender, ViewChangedEventArgs e)
{
var date = e.NewValue.ActualStartDate.AddDays(scheduler.TimelineViewSettings.DaysCount / 2);
scheduler.TimelineViewSettings.DaysCount = DateTime.DaysInMonth(date.Year, date.Month);
scheduler.DisplayDate = new DateTime(date.Year, date.Month, 1);
}
Step 5: Make the following property changes in TimelineViewSettings:
- Set TimeRulerSize to 0 to hide the time ruler.
- Set the Scheduler TimeInterval to 24 (total hours per day) to make one slot per day in TimelineView.
- Using the ViewHeaderDateFormat property, customize the view header date format as required.
- The default visible resource count is 3, but you can customize it by using the VisibleResourceCount property.
Refer to the following code example.
scheduler.TimelineViewSettings.TimeRulerSize = 0;
scheduler.TimelineViewSettings.TimeInterval = new TimeSpan(24, 0, 0);
scheduler.TimelineViewSettings.ViewHeaderDateFormat = "dd";
scheduler.TimelineViewSettings.VisibleResourceCount = 5;
Output
GitHub Reference: The sample can be downloaded from this GitHub location.
Conclusion
I hope you now have a clear idea of how to create a roster scheduler view using Syncfusion’s WPF Scheduler control. The features in this control help you to reduce your workload and save time while allocating employees for a particular task. This control is also available in our Xamarin, UWP, WinForms, Blazor, ASP.NET (Core, MVC, and Web Forms), JavaScript, Angular, React, and Vue platforms.
If you are currently a Syncfusion user, please download the latest version from the License and Downloads page and try the new features for yourself. Also, our NuGet packages are available on NuGet.org.
If you aren’t a customer yet, you can try our 30-day free trial to check out these features. Also, try our other samples from this GitHub location.
Feel free to share your feedback or questions in the comments section below. You can also contact us through our support forums, Direct-Trac, or feedback portal. We are always happy to assist you.









Top comments (0)