Syncfusion is glad to announce that command-line scaffolding support for Syncfusion Blazor and ASP.NET Core components is available with our 2020 Volume 2 release.
In this blog, we will explain how to use command-line scaffolding in Blazor and ASP.NET Core applications with the Syncfusion DataGrid control as an example.
Prerequisites
Install .NET Core 3.1 SDK or later.
What is command-line scaffolding?
Scaffolding is a code-generation framework for ASP.NET applications that creates a controller and views from existing models in the application.
Command-line scaffolding is similar, but it generates controller and view files through a command line without using Visual Studio. With it, a developer can reduce the amount of time needed to create the controller and views in their applications.
Syncfusion command-line scaffolding
Syncfusion provides command-line scaffolding support for some of its Blazor and ASP.NET Core components.
The following Syncfusion controls support command-line scaffolding:
- DataGrid
- Charts
- TreeGrid
- Scheduler
- Diagram
- Rich Text Editor
- Document Editor
- PDF Viewer
Note: In Blazor, WebAssembly apps are not supported by Syncfusion command-line scaffolding.
Install command-line scaffolding
Install the Syncfusion.Scaffolding tool globally by using the following command.
| dotnet tool install -g Syncfusion.Scaffolding |
Update command-line scaffolding
Use the following update command if you have already installed Syncfusion.Scaffolding to use the latest version.
| dotnet tool update -g Syncfusion.Scaffolding |
Model and DB context classes
To perform Syncfusion scaffolding, you should use model and DB context classes in your application. If you haven’t included these classes before, follow these steps to create the Model and DB context classes in your application:
Step 1: Create a new database and table using SQL Server.
Step 2: Open an existing Blazor or ASP.NET Core application project or create a new one using Visual Studio. For this blog, I have created an ASP.NET Core application.
Step 3: Install the following NuGet packages in your application:
- AspNetCore.Mvc.NewtonsoftJson
- EntityFrameworkCore.SqlServer
- EntityFrameworkCore.Tools
- Extensions.Logging.Debug
- VisualStudio.Web.CodeGeneration.Design
Step 4: To connect your SQL Server, go to View > SQL Server Object Explorer. In the SQL Server Object Explorer, right-click your database, and then copy the connection string.
Step 5: Open the Package Manager Console by selecting the project and then go to Tools > NuGet Package Manager > Package Manager Console.
Step 6: Execute following commands in the Package Manager Console with the copied connection string:
| >Scaffold-DbContext “{Connection String}” Microsoft.EntityFrameworkCore.SqlServer -OutputDir Model -Context “{Db context class name}” -DataAnnotations |
Step 7: The Model ** and **DbContext classes will be created in your application. Next, build the project.
How to use Syncfusion command-line scaffolding
Let’s see how to perform command-line scaffolding.
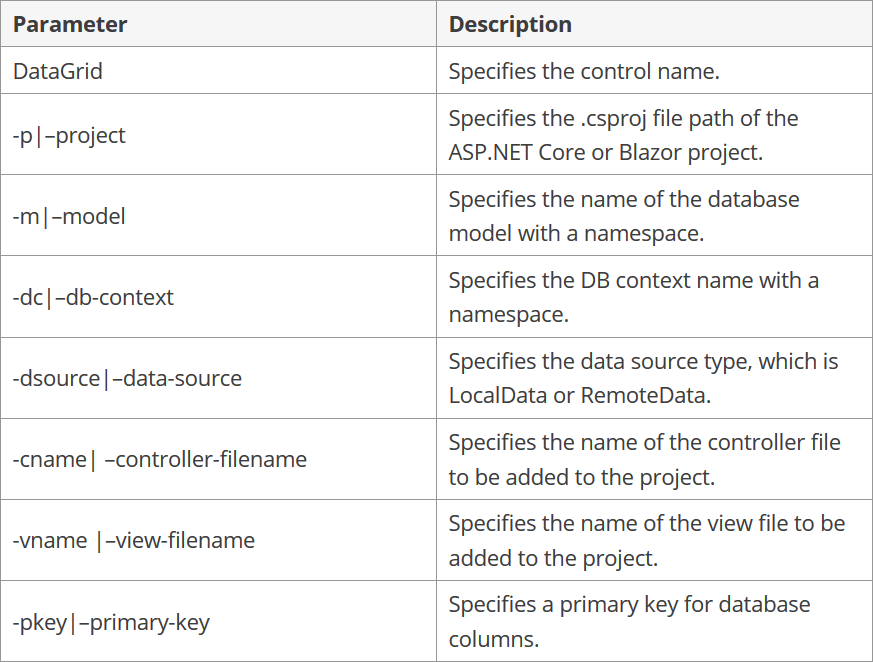
After installing the Syncfusion.Scaffolding tool, we can invoke the syncfusion_scaffold command to generate the controller and view files through the command line by passing arguments. For example:
| syncfusion_scaffold DataGrid --project "D:\Webapplication1\ Webapplication1.csproj" --model WebApplication1.Models.Orders -dc Webapplication1.Models. Northwindcontext -dsource LocalData -cname DataGridController -vname Index -cfolder Controllers -vfolder Views -pkey id |
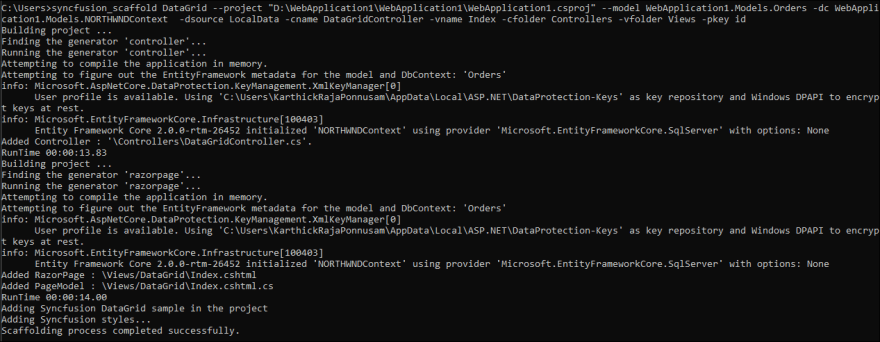
After running the above command, we should see command-line output like the following screenshot during scaffold generation.

Now, we can see that the controller and view files have been generated successfully and the Syncfusion NuGet packages and styles required to render the Syncfusion control have been added.
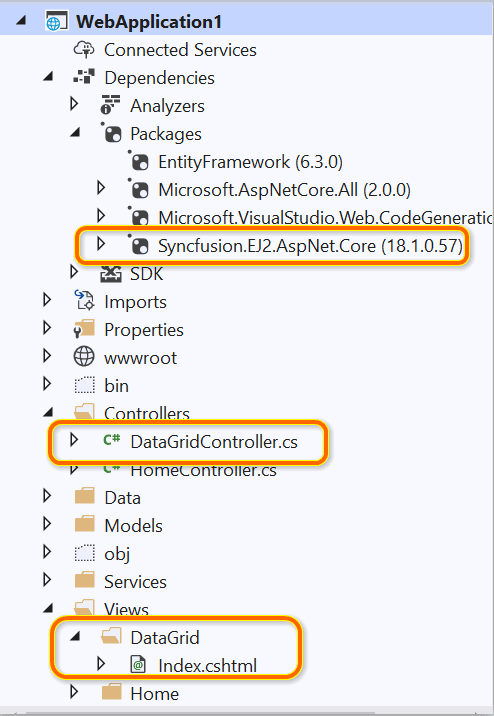
In the ASP.NET Core project , controller and view files will be added as shown in the following screenshot.


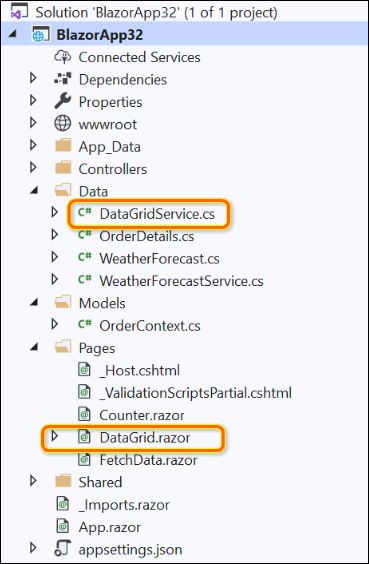
For the Blazor project, controller and Razor files will be added as shown in the following screenshot.


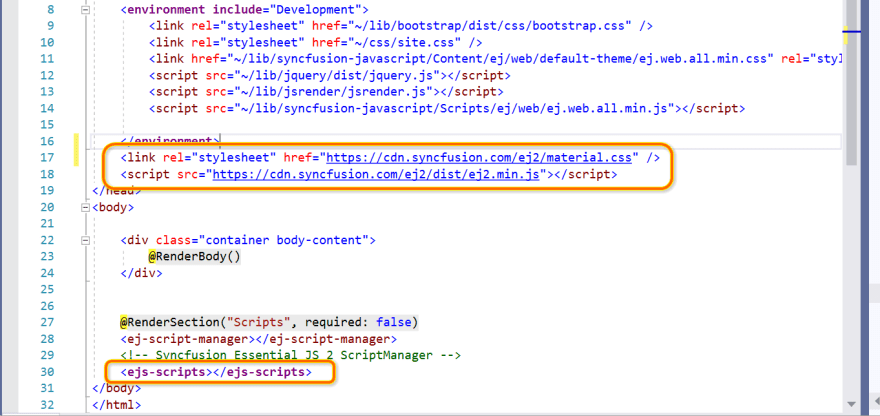
Then, add navigation to the created view file based on your requirements to open the view in the web page. ** **
Conclusion
In this blog, we have seen the new command-line scaffolding support for the Syncfusion Blazor and Asp.NET Core platforms. Use Syncfusion command-line scaffolding in your project to quickly add code that interacts with data models. Using it can reduce the amount of time it takes to develop standard data operations in your project.
Syncfusion provides 70+ high-performance, lightweight, modular, and responsive UI controls for ASP.NET Core and Blazor platforms, such as DataGrid, Charts, and Scheduler. You can use these controls to speed up your application development.
Which control do you want scaffolding support for next? Let us know in the comment section below. You can also contact us through our support forum, Direct-Trac, or feedback portal. We will implement features based on the number of customers requesting them.








Top comments (0)