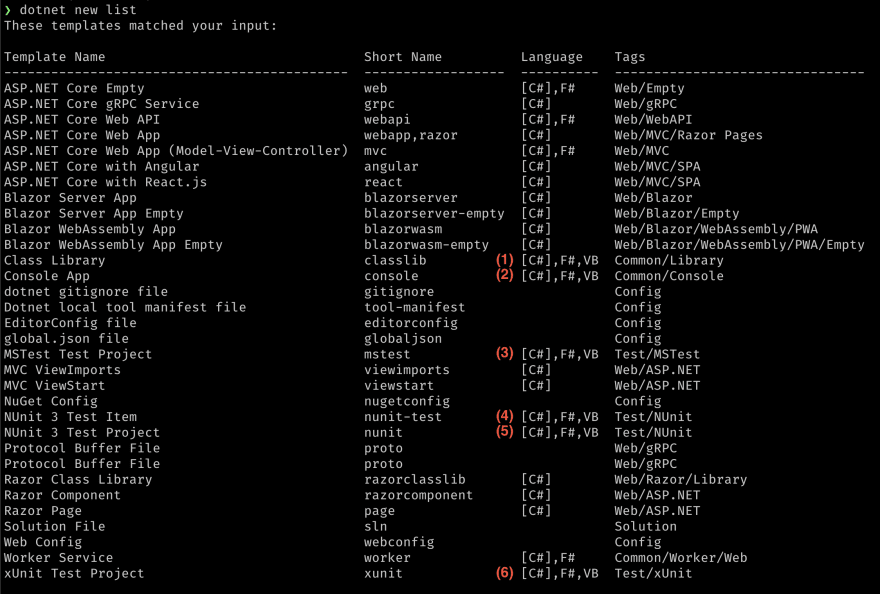
Visual Basic .NET (VB) is not dead, but it's not getting the same amount of love as C# or even F#. That is instantly clear when you list the available templates that come with the .NET SDK:
Only 6 out 23 project templates have support for VB, while F# has support for 10, and C# has support for all of them.
However, this does not mean you cannot recreate the C# template in VB. In this tutorial, you'll see how you can start from the VB console template, and update it to a ASP.NET Core Minimal API project.
Prerequisites
To follow along you'll need to have the .NET 6 SDK or newer on your machine, and I recommend using a .NET editor with VB support such as Visual Studio or JetBrains Rider.
Create a C# Minimal API and VB Console project
The easiest way to convert a C# project template to VB, is to generate that C# project, generate a VB console project, and then compare the two. So let's first create a C# Minimal API project and VB Console project. Open a terminal and run the following .NET CLI commands:
dotnet new web -lang C# -o MinimalApiSharp
dotnet new console -lang VB -o MinimalApiVb
Compare C# Minimal API and update VB Console app
The first files you need to compare are the project file: MinimalApiSharp/MinimalApiSharp.csproj and MinimalApiVb/MinimalApiVb.vbproj.
MinimalApiSharp/MinimalApiSharp.csproj:
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>net7.0</TargetFramework>
<Nullable>enable</Nullable>
<ImplicitUsings>enable</ImplicitUsings>
</PropertyGroup>
</Project>
Note: I'm using .NET 7, but you can apply the same technique to older and newer versions of .NET.
MinimalApiVb/MinimalApiVb.vbproj:
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<OutputType>Exe</OutputType>
<RootNamespace>MinimalApiVb</RootNamespace>
<TargetFramework>net7.0</TargetFramework>
</PropertyGroup>
</Project>
You'll notice a couple differences between the two project files, but the difference that matters is the SDK that is being used. The Minimal API project uses the Microsoft.NET.Sdk.Web SDK which will load the necessary dependencies and build steps for running ASP.NET Core projects. In MinimalApiVb.vbproj, replace Microsoft.NET.Sdk with Microsoft.NET.Sdk.Web:
MinimalApiVb/MinimalApiVb.vbproj:
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<OutputType>Exe</OutputType>
<RootNamespace>MinimalApiVb</RootNamespace>
<TargetFramework>net7.0</TargetFramework>
</PropertyGroup>
</Project>
Next, compare the MinimalApiSharp/Program.cs and MinimalApiVb/Program.vb files.
MinimalApiSharp/Program.cs:
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
app.MapGet("/", () => "Hello World!");
app.Run();
MinimalApiVb/Program.vb:
Imports System
Module Program
Sub Main(args As String())
Console.WriteLine("Hello World!")
End Sub
End Module
Now you need to convert the C# code into VB code and place it into the Main method, like this:
Imports System
Module Program
Sub Main(args As String())
Dim builder = WebApplication.CreateBuilder(args)
Dim app = builder.Build()
app.MapGet("/", Function() "Hello World!")
app.Run()
End Sub
End Module
The C# project uses ImplicitUsings which means that commonly needed namespaces are already imported without explicitly having to import them with the using statement. This is great for C#, but makes it a little harder for you to discover which namespaces to import in your VB application. However, with a good IDE like Visual Studio and JetBrains Rider, importing namespaces is relatively straightforward.
Update the Imports statement like this:
Imports System
Imports Microsoft.AspNetCore.Builder
Imports Microsoft.AspNetCore.Http
Now you've got a working Minimal API using the VB language!
You can also copy and paste the appsettings.json and appsettings.Development.json file from the C# project into your VB project so you can configure your application using the JSON files.
Now, go ahead and test your application by running dotnet run. The command will print the localhost URLs where your app is hosted. Grab the URL and open it in your browser to see "Hello World!".
Conclusion
While VB is still supported by Microsoft, it isn't getting the same level of support which you can see in the missing project templates. Luckily, all that is .NET can be used by all .NET languages including VB, so you can still use ASP.NET Core and Minimal APIs with the VB language.




Top comments (0)