Everyone on this planet refers Redux to be a state management JavaScript Library but what it is exactly.
Redux is obviously a State Management Library. With this, the state of the application is stored aside in a store and every component can access this from this Central Store.
Why you need state management?
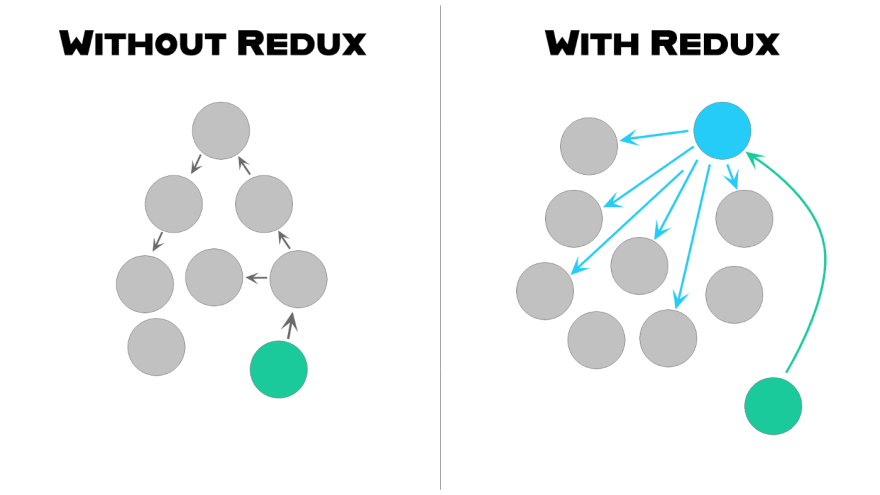
In apps of most libraries like React, React Native, Angular, etc data travels from one component to another one step at a time. This may be easy for an app having fewer components like 5 or 10 components. But when an app has like 50 or 100 components then it becomes really confusing to track how information is passed from one to another and thus making debugging really tough.
On the other hand with Redux. When a component does some changes that go straight to our store from where the change is then communicated to all other components. Therefore, it makes it debugging easy.

Green is the components that updates and blue is the central store
How Redux Works?
Before knowing how it works let’s see a real like example so that we can relate to it.
If in a country people are unhappy with some law and they want to make some changes, they cannot do that directly. For that, there are some procedures.
Firstly, people make a protest for a law to be changed. They make their appeal to the ministers who are in power. The ministers take that for debates into the parliament and after that, the law is amended in the parliament. Then the parliament notifies the press so that they can notify the people about the changes made.
Similarly, Redux works.
Firstly, a component dispatches an action. The action goes to the reducers. The reducers make changes in the Central Store. The Central Store triggers subscriptions that pass updated States as Props to the component about the changes made.
Here what is what?
Components are the People. Dispatches are just like Protests. Actions are the laws. Reducers work as ministers. Here Central Store is the Parliament. Triggers are just like notifications. Subscriptions are the Press. And finally, the updated States As Props are passed like the news is passed.
Learning about the Jargons
Actions
They are what we want to do. They are the events and the only way to send data to the store. For example, “add a number”
Reducer
They are the functions that tell how the state should change in response to each action. For example, “our state should be higher than our existing state”
Store
It is the one and only place where the store state of the application is present. It brings everything together. For example, “it contains the number”.
Conclusion
We have seen how Redux works and what redux is exactly. We will further see Redux in action in some other blog.
Redux is used in some large scale applications. Without Redux, your apps will also work but it is better to get use Redux in your apps as it has its own benefits.
But you should not go on adding Redux to all of your apps.
I hope this helped you with understanding Redux! Thanks for reading! Happy Coding!









Top comments (0)