You must have visited a lot of websites in your lifetime. And the user experience on the site is
Good site performance is sometimes vital for a good user experience (UX). But what is performance, how can it be measured, and how can it be improved?
Web Vitals
Web Vitals are the parameters on which a Site’s Performance is measured. Just like in a human body we have vitals like Blood Pressure, Pulse Rate, etc which are essential to know about the performance of a person, we have parameters like Largest Contentful Paint, First Contentful Paint, Cumulative Layout Shift, First Input Delay, etc to measure a website’s performance.
Core Web Vitals
Core Web Vitals are the subset of Web Vitals that apply to all web pages. The three Core Web Vitals are:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
These core web vitals are based on the three main aspects of user experience: Loading, Interactivity, and Visual Stability
We will be learning these in very detail so here is a brief on them
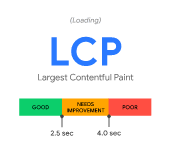
Largest Contentful Paint (LCP)
It is the time taken by the site to load the largest image or text block visible within the viewport of a site.
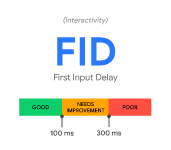
First Input Delay (TID)
It is the time from when a user first interacts with a page (i.e. click a link, tap on a button) to the time when the site is able to begin processing event handlers in response to that interaction.
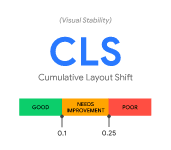
Cumulative Layout Shift (CLS)
You might have seen in some sites that the banner or the navbar is not rendered in the first go and is rendered afterward which causes the components below it to shift. CLS is a measure of that layout shift.
How is the core web vitals measured?
They can be measured by a variety of tools. Some of the most popular ones are:
- It can be measured by a tool present in the chrome browser itself known as Lighhouse. Or it can be installed as a browser extension
- It can be also measured through PageSpeed Insights
- There is also a javascript library known as web-vitals which can be also used.
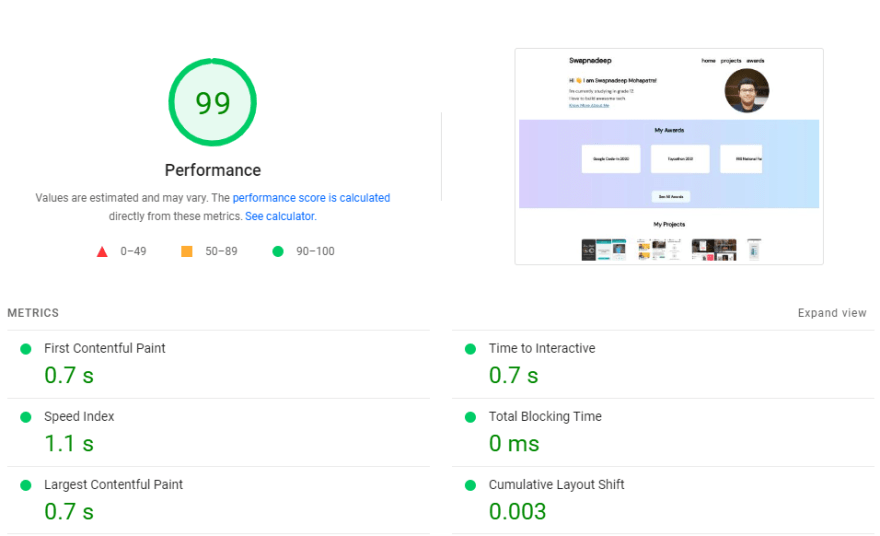
Example of how Web Vitals looks like
This is the measurement of my portfolio site. swapandeep.com
Connect with me
For more awesome JS or WebDev related blogs check out my profile
LinkedIn My Portfolio Twitter Instagram
Image credits: web.dev








Top comments (0)