A few days before a post was made on Svelt Needs A Virtual DOM. Maybe there was a kind of lack of clarity in the same post from my side. To clarify it furthermore, the reports are attached here.
Similar code that was run on both the frameworks was this,
*Not to mind for not using ES6 loops. This is due to switching from jsperf site
updateString = () => {
let outerIncrement = 0;
let increment = 0;
do {
do {
this.longStringPre += "String number:" + increment++;
} while (increment < 1000);
outerIncrement++;
} while (outerIncrement < 1000);
}
componentDidMount = function () {
this.updateString();
setTimeout(this.setState.bind(this, {
longString1: this.longStringPre,
}), 1000);
setTimeout(this.setState.bind(this, { longString2: this.longStringPre }), 3000);
setTimeout(this.setState.bind(this, { longString3: this.longStringPre, 2000);
setTimeout(this.setState.bind(this, { longString4: this.longStringPre }), 1500);
}
And the HTML as something like this,
<div className="App2">
<div>hello</div>
<div><div>{this.state.longString1}</div></div>
<div><div><div>{this.state.longString2}</div>{this.state.longString3}</div></div>
<div><span>{this.state.longString4}</span><span>{this.state.longString2.split(":").join("--")}</span></div>
<div><div><div></div>{this.state.longString2.split(":").join("-")}</div></div>
<div><div>{this.state.longString2.split(":").join("||")}<div></div>{this.state.longString1}</div></div>
<p><span>{this.state.longString1.split(":").join("=")}</span></p>
</div>
That was reactjs code and the exact same code with the same timeouts & Html structure was followed with the svelte code.
Why is the test code so complicated?
Because an effort is made to replicate a scenario where multiple ajax calls responding at almost the same time. Most of our applications have a number of ajax calls which will end at the same time especially in a dashboard that contains multiple charts or when there are huge live-updates that happen.
To understand the test code
Four strings
longString1, longString2,longString3 & longString4get updated at different time intervals.In the Html, for example,
longString2is being updated for every different position on the dom. This is to not allow both the frameworks to consider duplication. Because we usually don't have duplicated data when different ajax calls respond.Nested DOM with multiple
divis because Reactjs alone compares the tree before updating the DOM. If I remove the nested DOM, Svelt performs better. But in our apps, we do have nested DOM.
Here are the consistent results from multiple attempts.
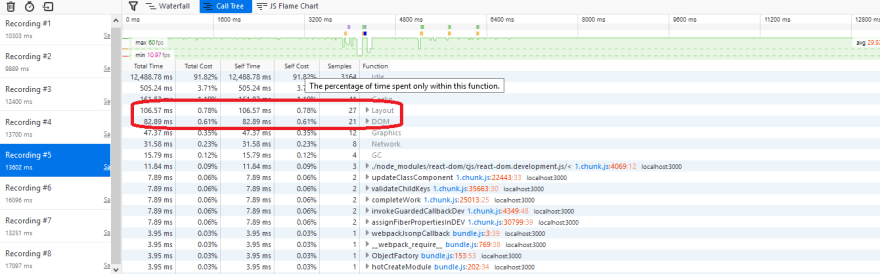
Svelte screenshot1

Since we are speaking about Virtual DOM, we should consider DOM & Layout timings. We can observe that ReactJS has a good advantage over Svelte in the screenshots.
And one thing to remember, DOM read is not expensive but DOM write is. Because on write the tree has to restructure itself.
The entire story is only based on - anything that happens within a javascript engine has a lot less cost than communication with the DOM which is run by another engine(browser engine).
Please feel free to comment to discuss the same. Thank you for your time.









Top comments (13)
Interesting! I had a look at your github. I exactly had the same code. I also got the same scripting time but my rendering time had a huge difference. I shall consider re-running the test code.
Scripting time will be more because it was considered by any virtual-dom framework that to re-draw the tree should be optimized more than the amount of javascript that is being run.
The reason, I feel it is okay to compromise with the scripting time as scripting time is always a lot lesser than render time.
Also, I personally want to try on a high-data loaded app with svelte. Because react/vue has proved their ability over larger sites.
Thank you for the comment.
I get it. It's obvious. Svelte doesn't have boilerplate code and it compiles the code to javascript. Hence less work at run time.
Before any virtual-dom frameworks came up, we were always working without having a layer to match DOM. Svelte does a lot of optimization while it compiles the code but my concern is, it doesn't handle all the cases. But this I am not very sure about.
It's not that easy. If all that we need to do is a DOM update, even jquery did that and without a framework also people did that.
Nothing offensive, it's just that a lot of things to be analyzed before arriving at the conclusion.
Proper benchmarks have to come with the exact code (repo) that was used so they could be independently reproduced.
Based on what I know about the internals of Svelte (well, svelte actually shows the code it produces in the Repl so it is quite easy to verify) and React, these results don't seem plausible.
I am sure you have no intention of spreading misinformation but I'm afraid both this article and the one on Svelte needing a virtual DOM are doing exactly that.
With that said, I enjoyed reading the discussions that the article provoked.
I am sorry to say but your "haha" is quite irritating. I wonder if it comes under "Code of conduct".
Anyway, before even I think of opening devtools, I would say the DOM structure in your example is nowhere near to real-time updates. Unless the DOM has complex structure Svelte will always be faster. The code that is written in the provided link is synchronous update whereas in realtime we receive lakhs of asynchronous updates for a celebrity live video. Please let's understand the basics of real-time updates.
I would prefer to work on it for a couple of days offline and then discuss again. I wouldn't be able to answer again on this thread. I would be grateful if you also help in closing this for now. Thanks for understanding.
Well, consider a scenario where a Facebook live video of a president or a celebrity is happening.
A lot of users are commenting & reacting to the live video. And say another person who is watching live, also is getting an update on another post on the same page.
Here is where the run time comparision comes in. I am yet to know how svelte handles this.
This is one of the case. What will I answer by "all the cases"? Simple answer will be it is not that simple.
What about doing this for vuejs as well.
I shall give a try in some time. Thanks for the suggestion.
The huge difference is obvious. If we do the same with any lighter framework it will be lesser than react/vue. That's not the point.
Yes, I shall try on a real time app but it takes a lot of time. I will pull out some and work on the same.
They are nowhere realtime examples and that was judging & rude.
I'm a Svelte user. Can you record the Benchmark process and upload it on YouTube? I do not believe that React can be faster than the Svelte that has been built. I did a massive migration from React to Svelte. So I really got a feel for how fast Svelte is.
I heard about a new js framework based on react called preact and they claim that it's better performance is it true ?
Some comments may only be visible to logged-in visitors. Sign in to view all comments.