Back then we have seen the designers giving us image sprites and then the background positions being changed accordingly for each icon and on-hover. There needs no mention that SVGs have captured all the attention as soon they pitched in.
Let's peek into the performance of these. A couple of svg icons were taken and then converted into svg sprite and png sprite.
On svg page, change fill:color for hover color and in png page, change background-position-y.
Two actions were performed while performance was recorded.
- Page Reload
- Hover out and in for the second icon(bulb) - 4 times
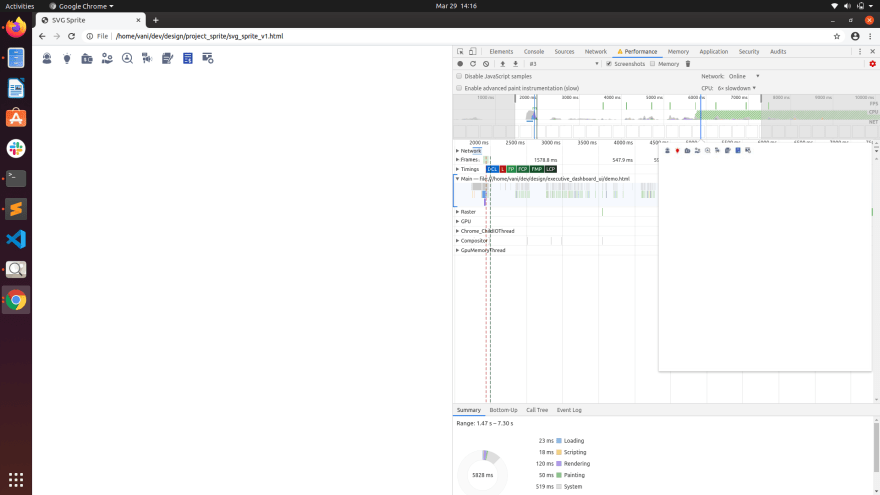
Summary of SVG Performance
Summary of PNG Performance
What's happening?
Apart from scripting time, PNG performance beats loading and rendering(layout).
Why is this?
PNG sprite helped to not load multiple images per icon. Thus there is a better loading time.
An svg is multiple pieces of dom elements where as an image is one dom element. Rendering time will be a lot better due to this single element.
Painting time remains almost the same as the user would see exact same result on hover.
Can a PNG sprite serve equivalent to SVG?
Yes, with a bit more work(at least in case of icons). But the same on-hover effects, responsiveness can be achieved through PNG sprite as well.
One Thing To NOT Miss
Many use content:'\000' for icons. May not be a good way. The reason being, the entire font with many other characters is being downloaded along to achieve this. Always download a minimal font file. In the most optimized sites, one can observe that font files are the largest bundles. The font files should come under 2-3kb.
Find the github link for the exact files that were used to create the performance reports.
Entire Screenshot of SVG Sprite performance
Entire Screenshot of PNG Sprite performance
Thanks for reading












Top comments (6)
Have you re-checked and compared the rendering times for pngs and svgs against their loading times? In most cases, SVGs more than make up in loading time.
PNGs are losslessly compressed pixel graphics with four channels, whereas SVGs are vector data. SVG is way smaller and more efficient for vector based items than PNGs. They can't be used equivalently.
Also SVGs bring a range of advantages with them, inherent accessibility, animations, and more.
Well, the work of rendering the svg has to be done by the browser engine which is already loaded with huge tasks where as png is just a load and add task for the browser engine. Without a second thought, SVGs cause more layout or render time.
That's why the rendering performance gets better. In size svg might be smaller but they need to be processed whereas png need not be processed.
Png is usually cached but SVGs are usually hardcoded and can't be cached.
SVGs do have advantages but many places we use them where we don't need those advantages. For example, as icons.
Hi Vani,
You can cache SVGs using "image" instead of img tag. Also if SVG(code) can be part of the HTML code, it would already render and be available as HTML. I think that would be faster than PNGs. Reducing extra HTML call as well.
Yes, but if it is available as HTML then it is already rendered on browser page which adds a few more components to the DOM causing a "layout" cost. Personally, I wouldn't prefer to have the elements on the page that are not rendered.
Even if we create an SVG sprite and cache it, we have to render the svg sprite as an HTML.
Saying that, if the website is not icon intensive, it doesn't add a big performance gap. So, we need to bother about this only when we have significant number of icons in our app.
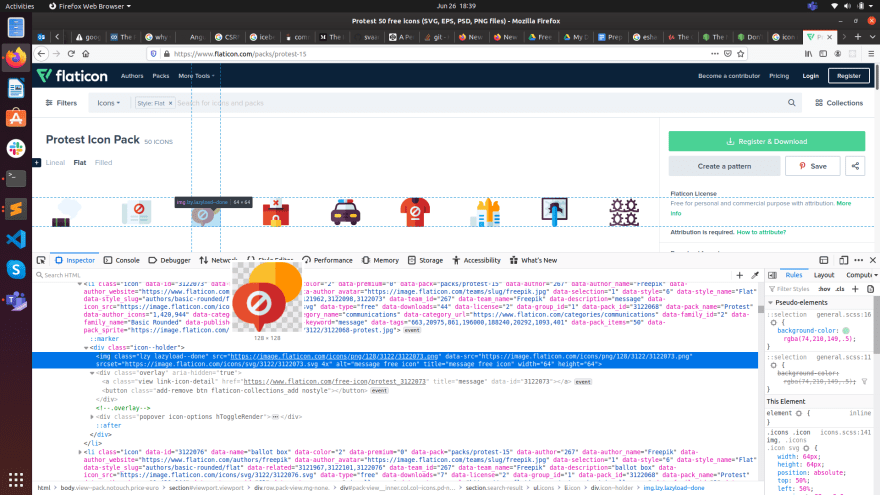
That is the reason why flaticons website chooses to preview with png instead of svg by default

Yes, the PNG sprite with high quality need to be generated. But even then it wouldn't affect the performance as the render time remains the same and it will be cached to not affect the loading time.
SVG is easy to implement but PNGs need work.