Flex box is used in CSS for layout of items in the html page in responsive manner. We have other layout properties like inline, block and inline-block, through which can be achieved responsiveness, centering items or assigning same available width or height to items using margins, paddings or float, writing css for different screen size which becomes very complicated when page has more items in it. In this case it is better to use flex-model layout.
As we know flex-box is layout related CSS property which contains certain properties which help us to
use flex-box more effectively. They are
flex-direction:
flex-direction is used for showing items in container horizontally or vertically aligned.for that we use below css code:
.container {
display: flex;
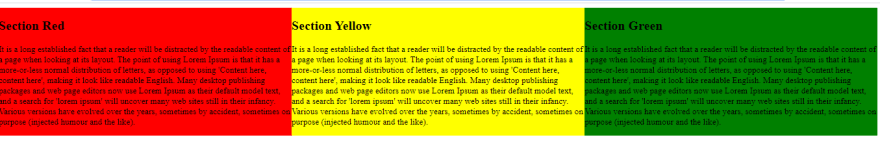
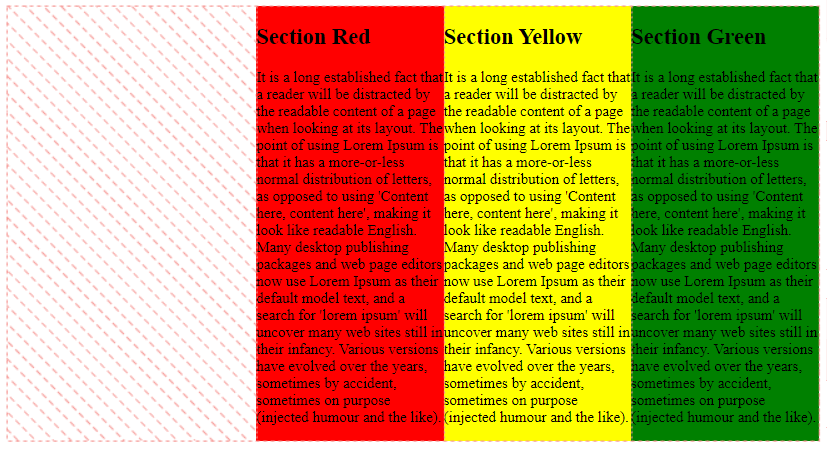
flex-direction: row;
}
.container {
display: flex;
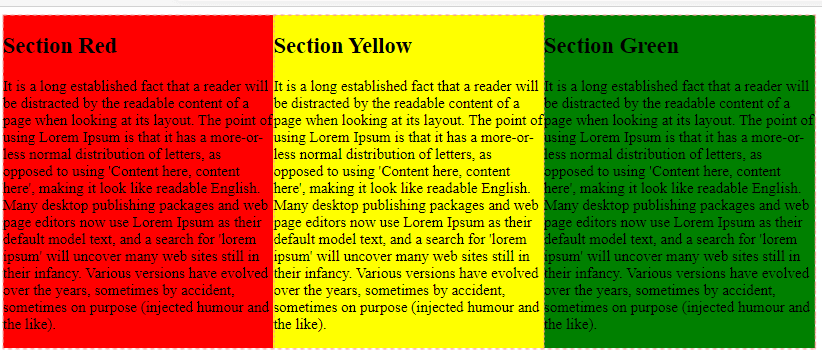
flex-direction: column;
}
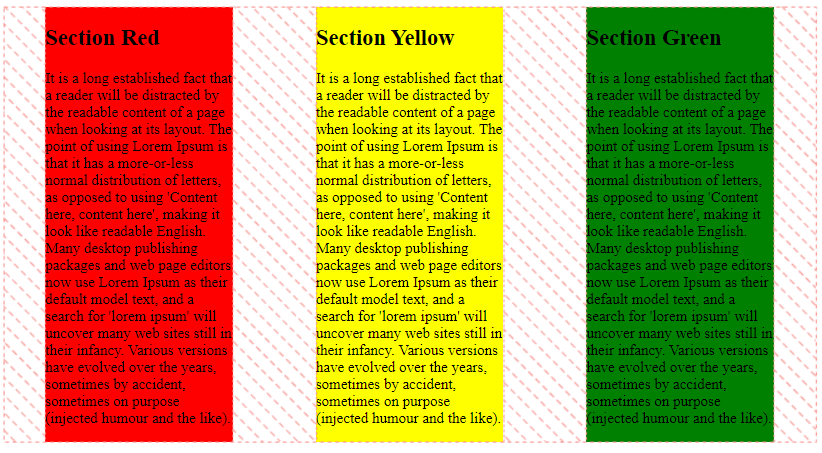
use column-reverse or row-reverse as flow-direction it works same as column and row respectively but orders are reversed.
flex-wrap:
flex-wrap property use for whether items of container will use free space of container.for that
flex-wrap has two properies wrap and no-wrap.
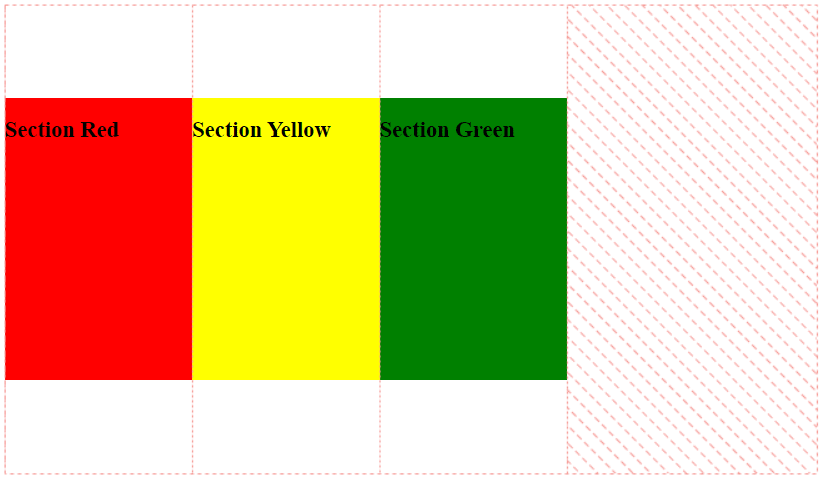
no-wrap tries to align item in one line where as no-wrap if width is greater than screen size it will add that item to next line.
.container {
display: flex;
flex-direction: row;
flex-wrap: no-wrap;
}
.container {
display: flex;
flex-direction: row;
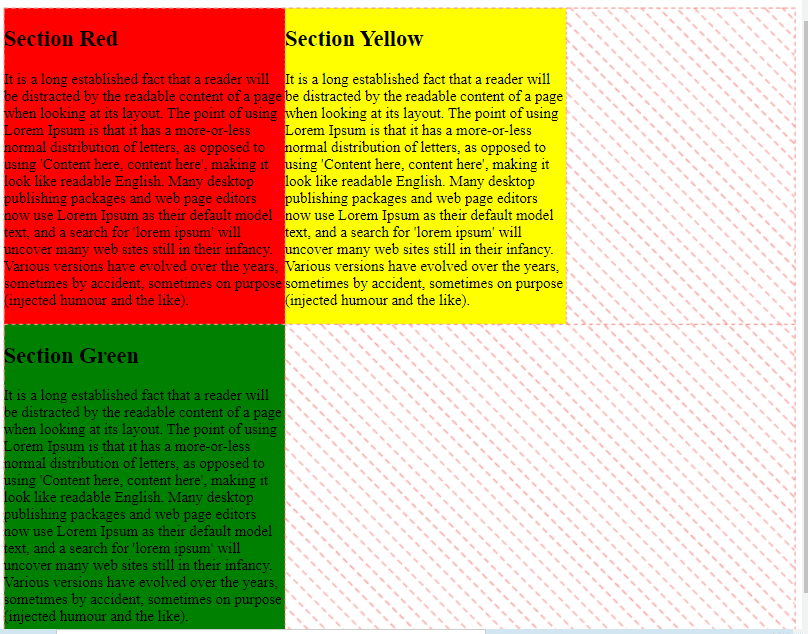
flex-wrap: wrap;
}
flex-flow:
flex-flow is property to set flex-direction and flex-wrap in same property like
.container {
display: flex;
flex-flow: column no-wrap | column wrap;
}
.container {
display: flex;
flex-flow: row no-wrap | row wrap;
}
justify-content:
Justify-content property is used to set alignment of items in box on same-axis
.container {
display: flex;
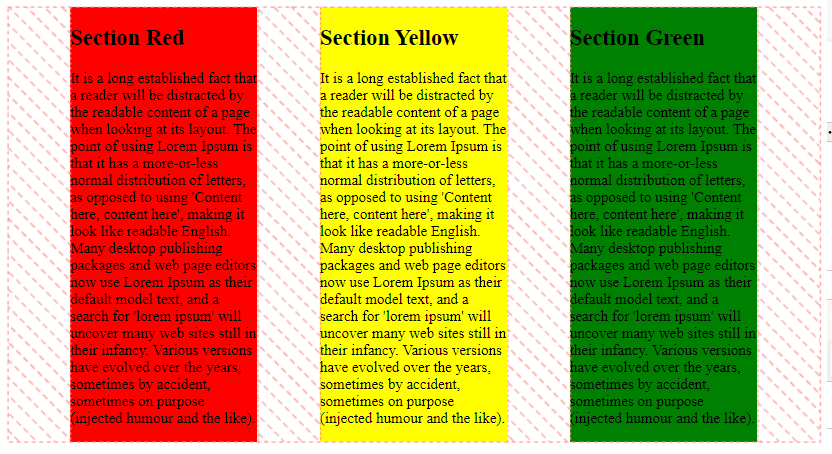
justify-content: flex-start | flex-end | center | space-between | space-around;
}
align-items:
this property aligns item on other axis of flex-box container. If flex-direction is set column then this property is used to align items on x axis and vice-versa.
.container {
display: flex;
justify-content: flex-start | flex-end | center;
}
This is basic level of flex-box understanding. There are other properties of flex-box like flex-grow, flex-shrink, align-self on that you can read about it. Thanks for reading this blog.
Thanks for reading the blog.



















Top comments (0)