What is Tailwind CSS?
- CSS framework made up of utility classes
- Much lower-level than Bootstrap, Materialize etc
Using Tailwind CSS
- Install Tailwind CSS using npm (node package manager)
- You'll need node.js installed in your computer
To check if node is already installed or not, open up your terminal and write below command :
node -v
if you get some sort of number like that v14.1.0 you are good to go otherwise you can just download Node from here : Install Node.JS
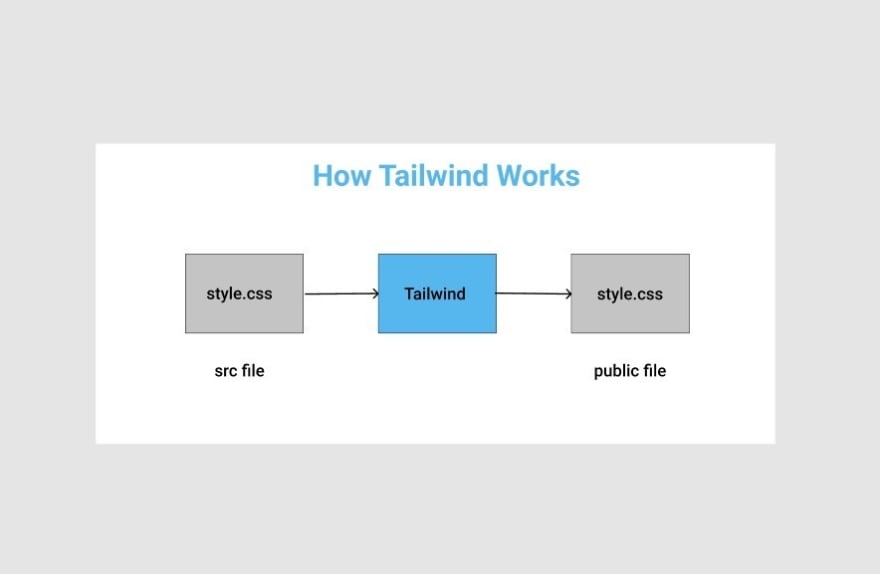
How Tailwind Works
When we use tailwind we create a src file where we import all tailwind core styles or functionality and also we can write our own CSS styles then we use Tailwind to process it and output into Vanilla CSS file, and can link it to our index.html
Now let's start with Tailwind CSS :
1. Install Tailwind via npm
open up your terminal and run below commands
npm install tailwindcss
2. Add Tailwind to your CSS
Create a CSS file if you don’t already have one, and use the @tailwind
directive to inject Tailwind’s base, components, and utilities styles
@tailwind base;
@tailwind components;
@tailwind utilities;
That's all for the initial setup now you can use tailwindcss classes in your index.html to style it, before that you had to run this command in terminal
tailwindcss build src/style.css -o public/style.css
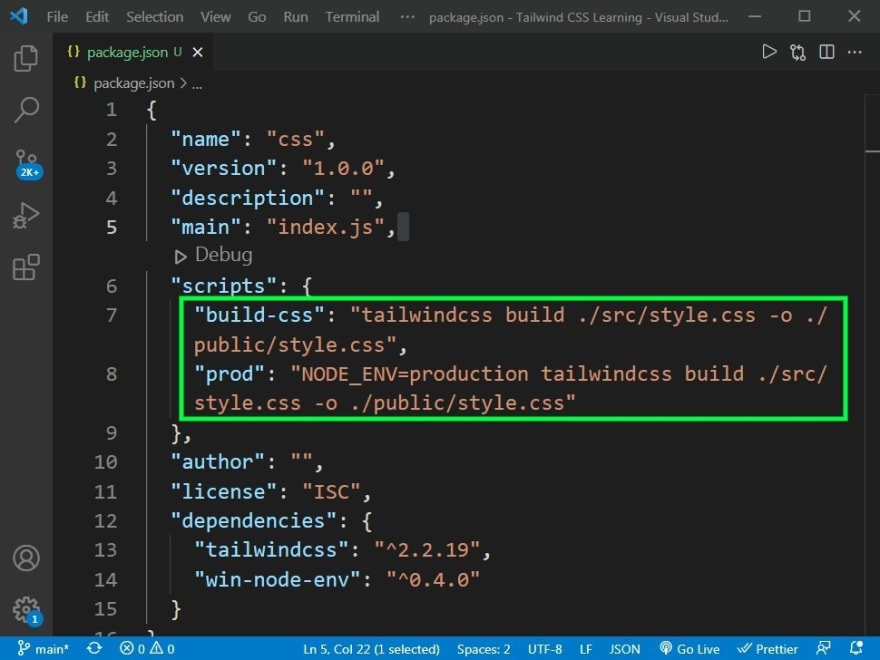
Or you can add a script for this and also for production in package.json
If you have any sorts of problem with the process you can checkout official documentation Tailwind Docs,
Or you can comment down below I'll try my best to resolve it.





Top comments (2)
Thanks for your valuable comment brother, I really appreciate your thoughts. Indeed I'm a pathetic writer I can't explain things clearly I'll work on that. Now I made some changes, I guess now it is little better than before. If you had any suggestion feel free to tell me.
Thank you for your time.