If I was given a task to create an ordered list in HTML, this is how I would have implemented it.
...
<ol>
Ordered list
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ol>
...
Further, If I had to extend it to a nested list, I would have implemented it as follows.
...
<ol>
Ordered list
<li><ol>
Item 1
<li>Sub item 1.1</li>
<li>Sub item 1.2</li>
</li></ol>
<li><ol>
Item 2
<li>Sub item 2.1</li>
<li>Sub item 2.2</li>
</li></ol>
<li><ol>
Item 3
<li>Sub item 3.1</li>
<li>Sub item 3.2</li>
<li>Sub item 3.3</li>
</li></ol>
</ol>
...
If I were to add another set of nesting, the same implementation technique would be repeated. I hope you are getting the point here. This would get tedious and redundant.
If you want to find an easier alternative to creating such lists, look no further than CSS counters! These powerful variables maintained by CSS allow you to automatically number headings, create dynamic pagination, and more. With CSS counters, you can easily adjust the appearance of content based on its location in a document. In this blog post, we'll explore how to use CSS counters to create numbered lists and other fun and interactive elements. So, let's get started!
An Introduction to CSS Counters
CSS counters are a powerful tool that allows you to automatically number elements in your HTML document. They are certain variables that can be incremented or decremented by CSS rules. You can use counters to automatically number headings, create ordered lists, and more. In this blog post, we will explore how to use CSS counters to create numbered lists.
Creating a Counter
To use a CSS counter, you must first define and initialize it with the counter-reset property. This property sets the initial value of the counter. You can define your own named counters, and you can also manipulate the counter's value with the counter-increment property. Here's an example of how to define and initialize a counter:
body {
counter-reset: my-counter;
}
This code defines a counter named my-counter and initializes it to 0. You can then use this counter to automatically number elements in your HTML document.
Using the Counter
Once you have defined and initialized a counter, you can use it to automatically number elements in your HTML document. You can use the counter-increment property to increment the counter's value, and the content property to display the counter's value. Here's an example of how to use a counter to automatically number headings:
h1 {
counter-increment: my-counter;
content: counter(my-counter) ". ";
}
This code increments the my-counter counter every time an h1 element is encountered and displays the counter's value followed by a period and a space.
Here's how the HTML file would look.
<!DOCTYPE html>
<html>
<head>
<title>Parcel Sandbox</title>
<meta charset="UTF-8" />
<link rel="stylesheet" href="./src/styles.css" />
</head>
<body>
<h1>Title for the first section</h1>
<h1>Title for the second section</h1>
</body>
</html>
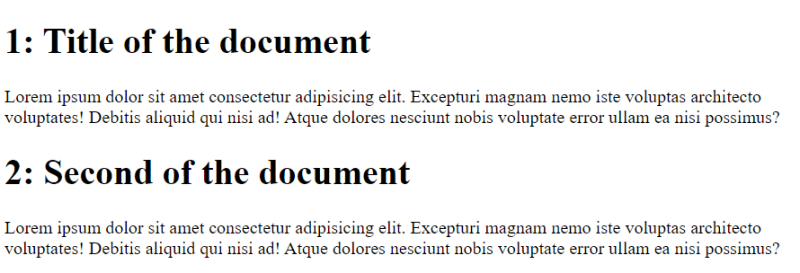
Output 🖥️
Styling Numbered Lists
Now, let's move to the example of creating nested numbered lists using CSS counters.
CSS styles
ol {
counter-reset: my-list;
list-style-type: none;
}
li:before {
counter-increment: my-list;
content: counters(my-list, ".") ". ";
}
HTML Code
<!DOCTYPE html>
<html>
<head>
<title>Parcel Sandbox</title>
<meta charset="UTF-8" />
<link rel="stylesheet" href="./src/styles.css" />
</head>
<body>
<h2>Contents of the book</h2>
<ol>
<li>Introduction</li>
<li>How to get started
<ol>
<li>Process of thinking</li>
<li>Creating points</li>
<li>Adding structure
<ol>
<li>Breaking down into paragraphs</li>
<li>Go through the notes</li>
</ol>
</li>
<li>Rephrase and polish vocabulary</li>
</ol>
</li>
<li>Revisiting the details</li>
<li>Proof reading data</li>
</ol>
</body>
</html>
This code defines a counter my-list and initializes it to 0. It then sets the list-style-type property to none to remove the default numbering from the list. Finally, it uses the counter-increment and content properties to automatically number each list item.
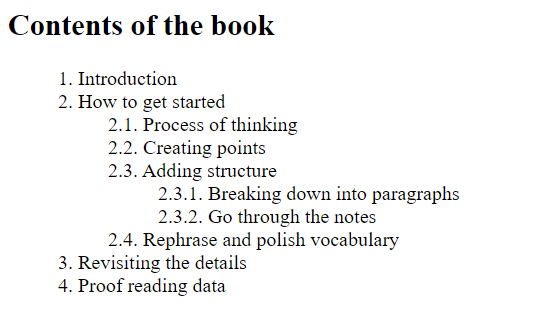
Output 🖥️
Conclusion
Congratulations! You have learned a new skill that can save you time and effort when creating ordered lists and other numbered content. CSS counters are a powerful tool that allows you to automatically number elements in your HTML document. They are easy to use and can save you a lot of time and effort when creating ordered lists and other numbered content. With a little bit of CSS, you can create professional-looking numbered lists that are easy to read and understand.
If you found this article helpful, go ahead and give this post a like! Feel free to reach out to me on Twitter if you have any queries.
Peace ✌️






Top comments (1)
Сongratulations 🥳! Your article hit the top posts for the week - dev.to/fruntend/top-10-posts-for-f...
Keep it up 👍