Let me just put this straight – “if-else is a weapon. It can kill the enemy, or you might just shoot yourself in the foot.”
Most of the times, if-else conditions result into complicated design, unreadable code, and the never-ending pain.
As an aspiring developer, if-else is probably one of the first building blocks that you would come across in your learning journey. Unfortunately, with time, you may become a seasoned developer who is stuck with the basic unsuitable branching techniques that you learned in the start of your journey.
The ability to determine the right branching technique distinguishes a junior developer from a senior.
Initially, my idea was to compile all the weird situations I have seen in my career where developers tend to lose themselves in the labyrinth of if-else conditions. With time, I realized the importance of describing possible alternatives and better approaches to achieve the same.
Lets Observe-
While writing code, you may have faced infinite moments when a basic check of value is required. With the DRY principle, it is always advisable to move such conditional/validation checks to their own helper functions.
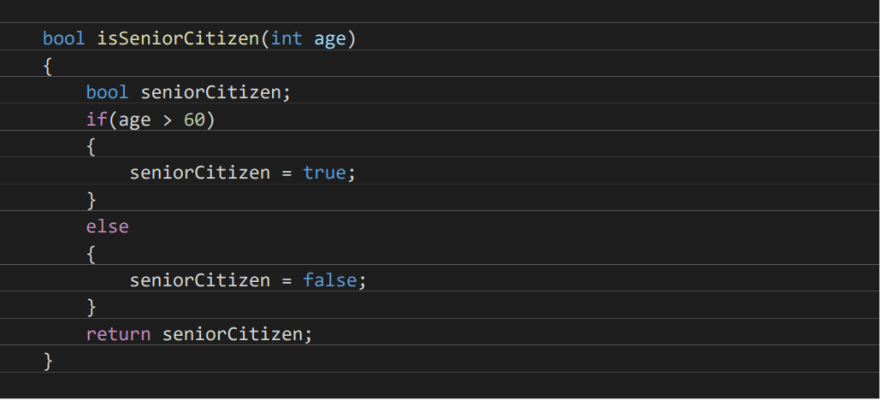
Consider the following for an example -
This is perhaps one of the classic examples of showing a full-blown syntax representation of a condition check. It makes you believe that if-else is the new mantra of your life. The real power is now in your hands.
But, in the real world, such a code would possibly be rejected during the code review. True story.
There are multiple reasons for this code to be rejected in a code review. I will try to cover those concepts in the examples that follow.
Let us try to shorten this code by removing the else condition.
What has changed?
The logic now considers the default state of seniorCitizen as false.
It would be changed to true if and only if the supplied value of age variable is greater than 60.
Finally, the value contained in the variable seniorCitizen is returned.
In a summary – When the condition is met, we change the flag value and return it.
Let us see another variation of the code now.
What has changed, again?
As you may observe now, the variable seniorCitizen has been omitted from the code. The logic remains the same, if and only if the supplied value of age variable is greater than 60, we return true (without storing it in an unnecessary flag variable).
We saved a few bytes in the memory by not allocating space for the
variable and a minuscule improvement in performance.
The curious thread of thought inside you must be wondering what
impact such a trivial change may bring to the application’s performance, Right? We will come to that later in my future posts. Keep reading… :-).
Now, let us see a little change in the previous example.
You may observe that I removed the curly braces, and it still is a valid piece of code. It is because, the code inside an if condition does not need to be enclosed in braces if the code is a one-liner.
Interesting, right?
Here, this was a primer to the world of if-else conditions.
Interesting Note:
Curly braces are also known as curly brackets (UK and US) or simply braces, flower brackets (India) and squiggly brackets (colloquially)







Top comments (1)
I think this is not a good example to explain how to use if-else correctly, because you are evaluating a boolean expression and make the decision to return true or false, i.e., boolean values.
In this case your method can simply return the test.
A long time ago I write a similar post(in portuguese) talking about ifless movement medium.com/@julianopoveda/if-less-...
If I can help you, please let me know.
Some comments have been hidden by the post's author - find out more