Do you know the struggle of onboarding new devs to your codebase? Can you recall again what the most critical files were and the reason for feature x y z?
Documentation is challenging, and also most of the developers don't like writing it. Especially when you onboard new fellows, you will feel the pain of lacking documentation.
Do not worry anymore! CodeTour to the rescue! 👩🚒
VS Code extension that allows you to record and playback guided tours of codebases directly within
the editor
Basically, with this extension, you can explain your code intents, mark important places, and create
FAQs within vscode that every one of your team can use as a source of information.
The only downside, it is limited to Visual Studio Code at the moment.
Get started with CodeTour
To get started, open vscode, select extensions and search for CodeTour. You can also install it via the marketplace page.
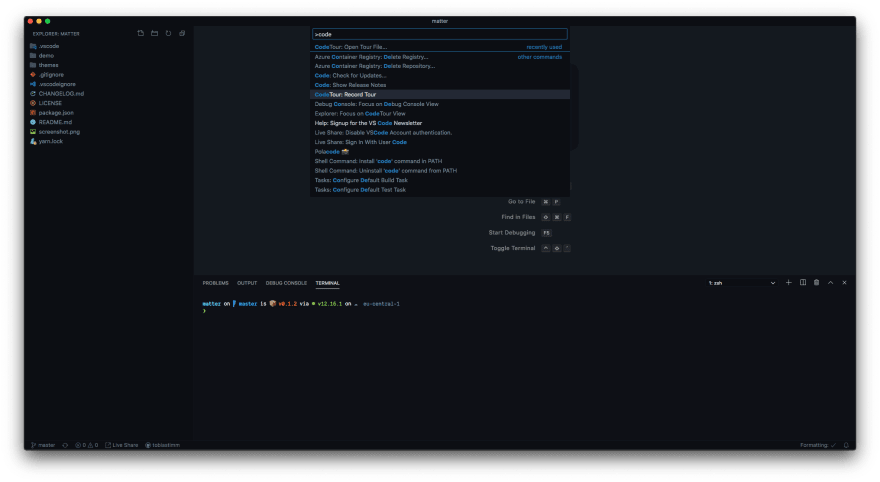
After installation, open the command palette and search for Record Tour.
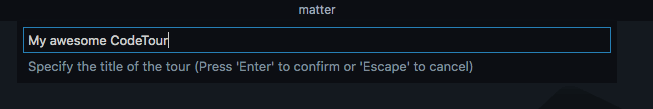
The next step is giving the recording a name.
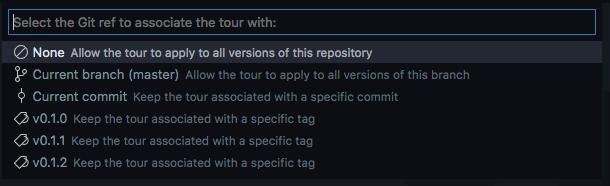
You can associate a CodeTour to a specific commit, tag, or branch. To keep it simple, we will go with None. 
You can see in the bottom left corner of your screen a CodeTour section now.
Recording our first Tour
To add your first step, navigate to any code-file you want to explain and press the + within the editor's left gutter.
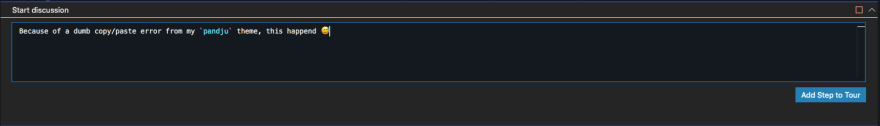
Within the discussion panel, you can explain your intent or add some useful information and hints for your team's other developers.
The editor supports markdown, which is excellent!
Press the Add Step to Tour button to continue.
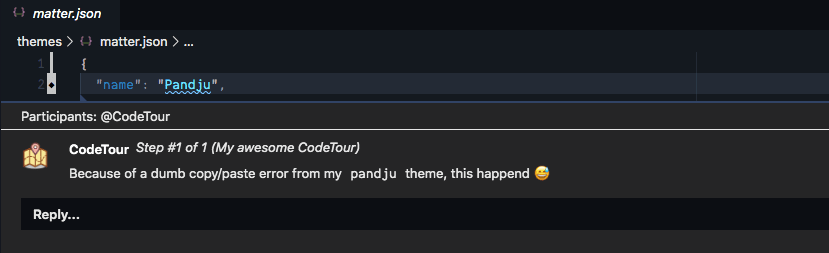
That's it! You have successfully created the first step to your new Tour.
To expand your first CodeTour, you could add several more steps, navigate between more files, and mark the important stuff.
You could even export the tour file and commit them alongside your codebase.
CodeTour vs. Comments
I like the idea of having tours within my source code to onboard people or explain a bit more in-depth about what I was thinking.
I don't think that they are a proper replacement for code comments or refactoring the code with clear intentions.
Also, this extension is exclusively available for vscode yet. This makes it pretty unusable for everyone working outside of Visual Studio Code.
CodeTours, Documentation, Comments, and the right intentions visualized by your code should all live happily in peace together within your codebase.
Conclusion
If you want to bring your onboarding or feature explaining to the next level, CodeTour is an excellent supporter for that job 😉.








Top comments (0)