Author: Tobi Onisile
The web era evolves through the years, and new gear and architectures are created and designed to cope with exceptional troubles in legacy systems. TypeScript is a part of this evolution, but what precisely is it?
JavaScript is one of the most popular client-side and server-side programming languages. If you have ever worked on any project using JavaScript, you would have understood how JavaScript works. However, we will be explaining more on TypeScript, which is an alternate programming language for JavaScript, its features, and its advantages.
In JavaScript, when you declare a variable as a string and later re-assign the same variable as an integer, JavaScript will permit this operation. However, it has limitations. Changing a variable's data type can cause inconsistencies in your performance.
TypeScript is a recent JavaScript language developed by Microsoft. It was created as a JavaScript superset and uses the same syntax while including all of the newer features supported by ES6( ECMAScript programming language version 6) as well as classes. In some cases, TypeScript improves upon JavaScript's native object-oriented features with features such as type-inference, generics, private class members, and inheritance.
An Introduction to Strapi
Strapi is the leading open source, customizable headless CMS It is used for building the application backend and can be used for different frontend platforms by consuming the content via APIs using any HTTP client or GraphQL-enabled frontend. Later in this article, we'll look at how to install Strapi locally and get started with it.
TypeScript Features
As an alternate programming language for JavaScript, TypeScript is one of the fastest programming languages, which has also become essential to build large code base applications. Frameworks like Angular provide TypeScript as a primary language. Below are examples of features you can master to make your codebase more robust, cleaner, and easier.
Type Inference
TypeScript automatically detects the variable's data type explicitly based on the initial value assigned to the variable. It is a big time-saver because you do not have to explicitly specify the data type for all variables. The annotations for the primitive types are number, Boolean, and string. TypeScript additionally helps data types with the subsequent annotations: array, enum, and void.
Type Checking
Typescript detects some mistakes during runtime. It is particularly critical for huge tasks with many developers, wherein an alternate in a single part of the code will affect the whole codebase. By checking that the code they may be writing will, in reality, work while it is compiled, TypeScript can save developers a whole lot of time and frustration.
Object-Oriented Language(OOP)
Object-oriented languages enable us to make our codebase sturdy, clean, and easy to maintain. In addition, TypeScript helps OOP with easy-to-use classes, interfaces, and modules in a more elegant way in comparison to JavaScript interfaces.
TypeScript offers effective functions, which include classes, interfaces, and modules. You can write natural object-oriented code for client-aspect in addition to server-aspect development. That feature makes it brighter than JavaScript. The OOP functions additionally make TypeScript code more maintainable and organized.
Generics
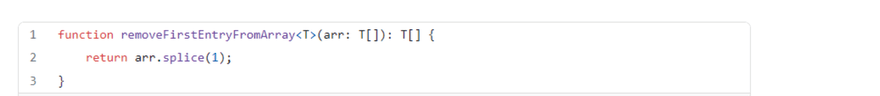
This feature provides a way to write code in a flexible form that can work with various data types instead of a single data type. It allows users to write their own data type. This feature is common in a programming language, but to use Generic with TypeScript, one must write a type parameter "T" (can be named differently because T is a placeholder) inside the open < and close > bracket and a specify type function removeFirstEntryFromArray() must precede, which allows us to know the type that the user provides. Here is how our generic removeFirstEntryFromArray() function looks like:
ES6 Features Support
ES6 is a superset of TypeScript. It carries all of the traits of ES6 plus a few extra features. One instance of this type of function is the lambda function. ES6 has introduced a mild alternative within the syntax of anonymous capabilities consisting of classes, interfaces, arrow capabilities, etc.
Compatibilities
A TypeScript task is well-matched with JavaScript. This means that TypeScript is a strict superset of ECMAScript 2015, which is itself a superset of ECMAScript 5, normally known as JavaScript. As such, JavaScript software is likewise legitimate TypeScript software, and TypeScript software can seamlessly devour JavaScript. By default, the compiler objectives ECMAScript 5, the present-day triumphing standard, however, is likewise capable of generating constructs utilized in ECMAScript 3 or 2015.
With TypeScript, it's far more viable to apply present JavaScript code, comprise famous JavaScript libraries, and speak to TypeScript-generated code from different JavaScript. Type declarations for those libraries are furnished with the supply code.
Plugins
Language service plugins are a way to provide additional information to a user based on existing TypeScript files. They can enhance existing messages between TypeScript and an editor or provide their own error messages. Examples are:
- Ts-sql-plugin: This plugin adds SQL linting with a template string SQL builder.
- Typescript-styled-plugin: This plugin provides CSS linting inside template strings.
- Typescript-eslint-language-service: It provides eslint error messages and fixes them inside the compiler's output.
- Ts-graphql-plugin: It provides validation and auto-completion inside GraphQL query template strings.
Note: VS Code has the power for an associate extension to seamlessly embrace language service plugins; therefore, you'll have some running in your text editor with no need to outline them in your tsconfig.json.
Why Should You Use TypeScript?
With its wide selection of features and feasibility, TypeScript is a great tool for JavaScript developers. Let's take a look at the reason why you should always use TypeScript for your frontend and backend development.
Time Reduction
JavaScript could be a tightly-written programming language. It may be tough to know what sorts of datatypes are being passed around in JavaScript, but with the help of the type inference feature in TypeScript, it will automatically detect the data type and make work easier.
Easier and Simple Documentation
In JavaScript, function parameters and variables don't involve any clear information; thus, developers are compelled to cross-check the documentation or guess based on the implementation. TypeScript documentation, on the other hand, is well-explained and error-free.
Data Types Specification
TypeScript permits specifying the categories of the data type being used among the codebase and has the power to report errors once the types don't match. For example, TypeScript can report a slip-up in the codebase when writing a string in a function that expects an integer or Boolean. JavaScript will not do this.
Enhanced Team and Developer Productivity
TypeScript uses compile time type checking. This means it checks if the specified types match before running the code, not while running the code. By catching mistakes early, TypeScript can save developers time and frustration.
Performance
Compared to traditional JavaScript, TypeScript drastically improves performance because its tiers are reduced. This means that responses to requests go through fewer tiers and are faster. The resources and time that would go into maintaining additional tiers in traditional architectures are invested in optimizing the remaining tiers. Since web pages are pre-rendered, no building happens for each request. The potential for failure to occur is greatly reduced because of pre-deployment building and the minimized surface area of the architecture. Pre-building pages ensure any errors can be detected early enough and fixed before users interact with the site.
Strapi Installation
Strapi has full support for TypeScript, which allows developers to develop plugins with TypeScript and customize the Strapi admin with the TypeScript codebase. To Install the TypeScript version of Strapi is simple, but you will need to have the following software installed on your system and basic knowledge of them.
- Npm or Yarn
- Node.js: v14 or v16
Once you have them installed, you can install Strapi (Typescript version) by running the command below on your terminal.
npx create-strapi-app@latest my-project --typescript
npm run develop
Your Strapi app will launch once the installation is completed. Register and log in to your dashboard page.
Note: There is also a developer page created to explain more and accurate details on Strapi TypeScript.
Conclusion
In conclusion, TypeScript brings enforcing types to JavaScript. It compiles clean, readable, standard JavaScript code that can run in any browser or host that supports JavaScript. Ultimately, the real power of TypeScript will be in allowing developers like me to take full advantage of object-oriented programming principles in the JavaScript language.





Top comments (0)